案件には『納品』がつきものですが、学習段階だと意外と覚える機会が少なく、実案件で初めて経験する方が多いです。
実際、スクールでWeb制作を勉強したフリーランスのコーダーの中にも、こんな声が結構ありました。
 コーダー
コーダーコーディングは勉強したけど、納品ってどうやるの?
Webデザインであればデザインカンプ(JPG・PNG・PDF・XDプレビューなど)とデザインデータ(Photoshop・Illustrator・XD・Figmaなど)を渡して終了ですが、コーディング業務ではサイト公開作業(=納品)を受け持つことも珍しくありません。
どんな案件が来ても柔軟に対応できるよういろんな納品方法を紹介していきます!



納品の練習方法もまとめましたので、納品未経験の方はぜひ実践してみてください!
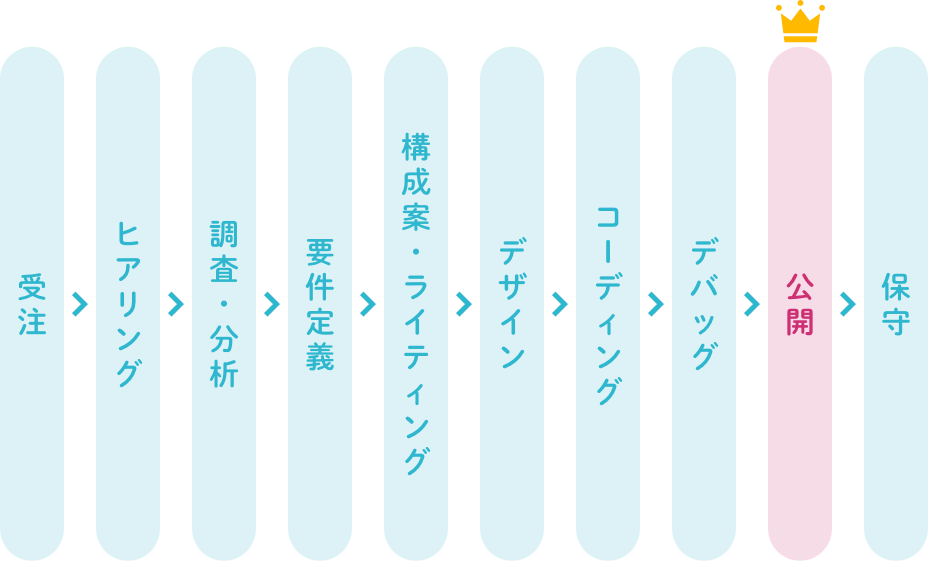
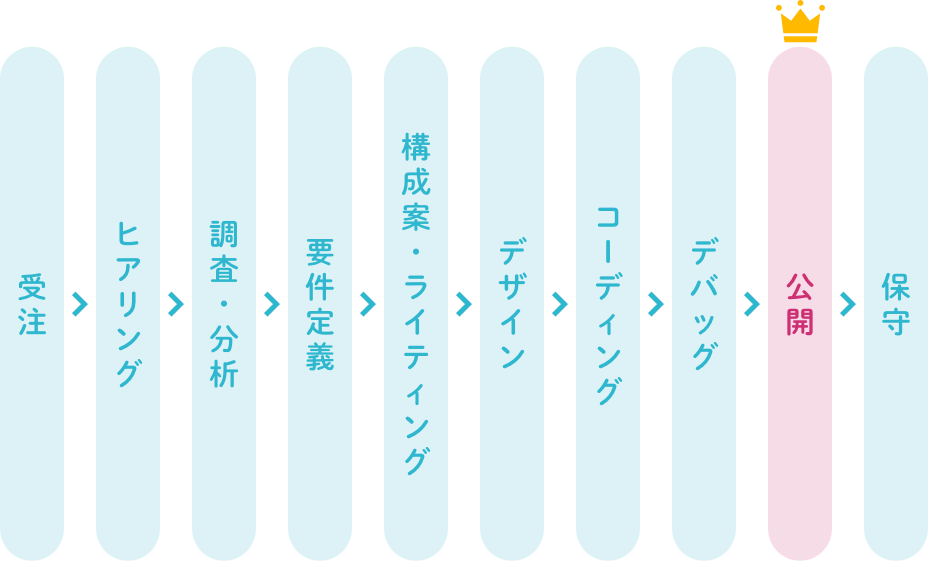
一般的なWeb制作のワークフロー


上記はあくまで一般的な流れです。
案件によっては一つ一つの項目の中身が変化してくるので、ある程度全体的な流れを把握しておく必要があります。
Webデザイナーだったら『デザイン』以外にも『ヒアリング』『調査・分析』で競合と差別化してコンセプトを固めますし、コーダーでしたら『コーディング』以外に『公開』の方法(これが当記事の本題)を知っておくと『要件定義』に合わせて融通を利かすことができます。
納品方法
データ(ファイル)納品
HTML、CSS、画像などのファイル一式をzipで圧縮して相手に渡すだけです。
渡し方のイメージはこんな感じ▼
- チャットツールで送付(ChatWork、Slackなど)
- クラウドソーシングで送付(クラウドワークス、ランサーズ、ココナラなど)
- ギガファイル便でダウンロードURLを発行し、相手に共有する
zipを渡した後に修正が発生すると、再度圧縮してまた送らないといけないという二度手間がありますが、サーバーへのアップロードは相手がやってくれるので、納品時の手軽さはピカイチです。
現在はWordPress案件が非常に多いので、今この方法は少ないかもしれません。
FTP納品
FTPソフトを使ってサーバーにアップロードする方法です。
データ納品とは異なり、自分でサーバーへアップロードしサイトに反映するところまでやります。
FTPソフトで接続する必要があるため、事前に相手からFTP情報を支給してもらいます。
- ホスト名
- ユーザー名
- パスワード
ちなみに、筆者が愛用しているFTPソフトは『FileZilla』です!(10年間使ってます)





インストール済みを前提として、簡単に使い方を説明しますね!
FileZillaの使い方
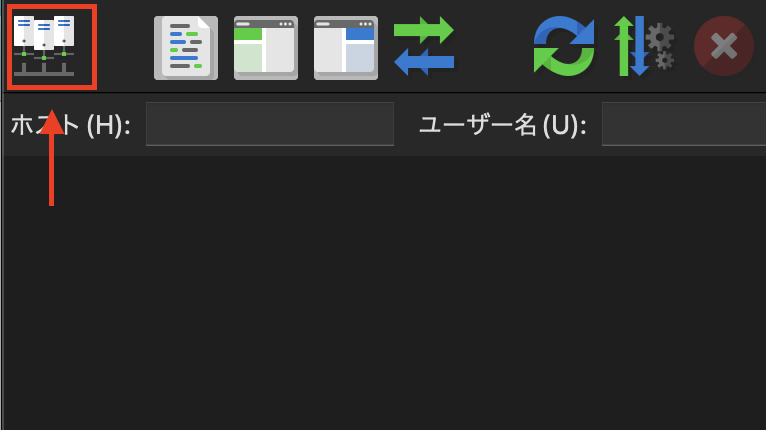
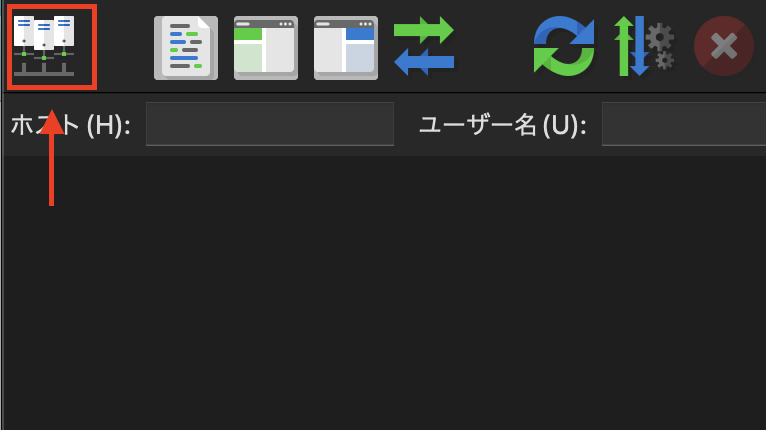
FileZillaの画面を開き、左上にあるサーバーが並んでいるようなアイコンをクリックし、『サイトマネージャー』を開きます。


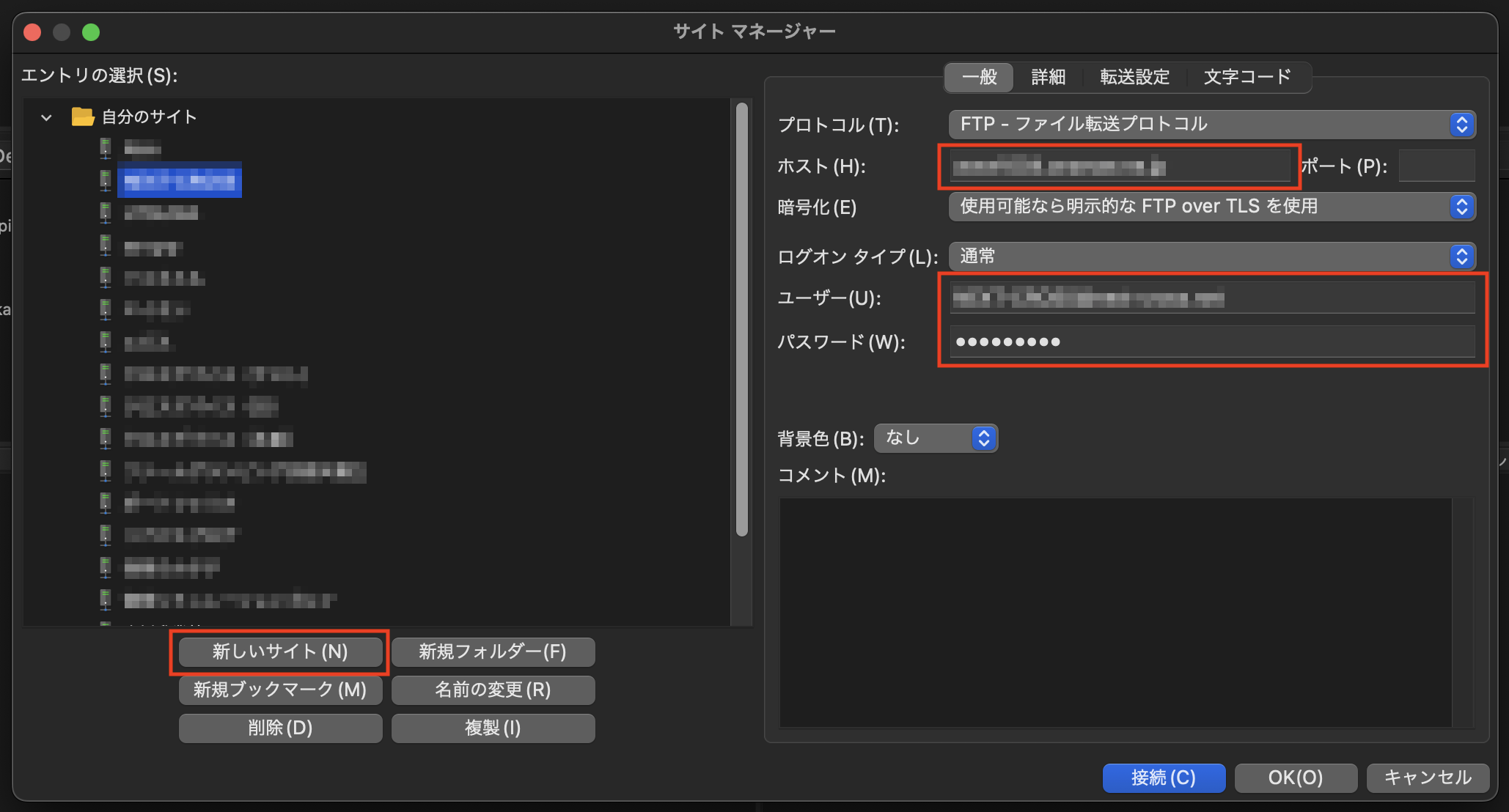
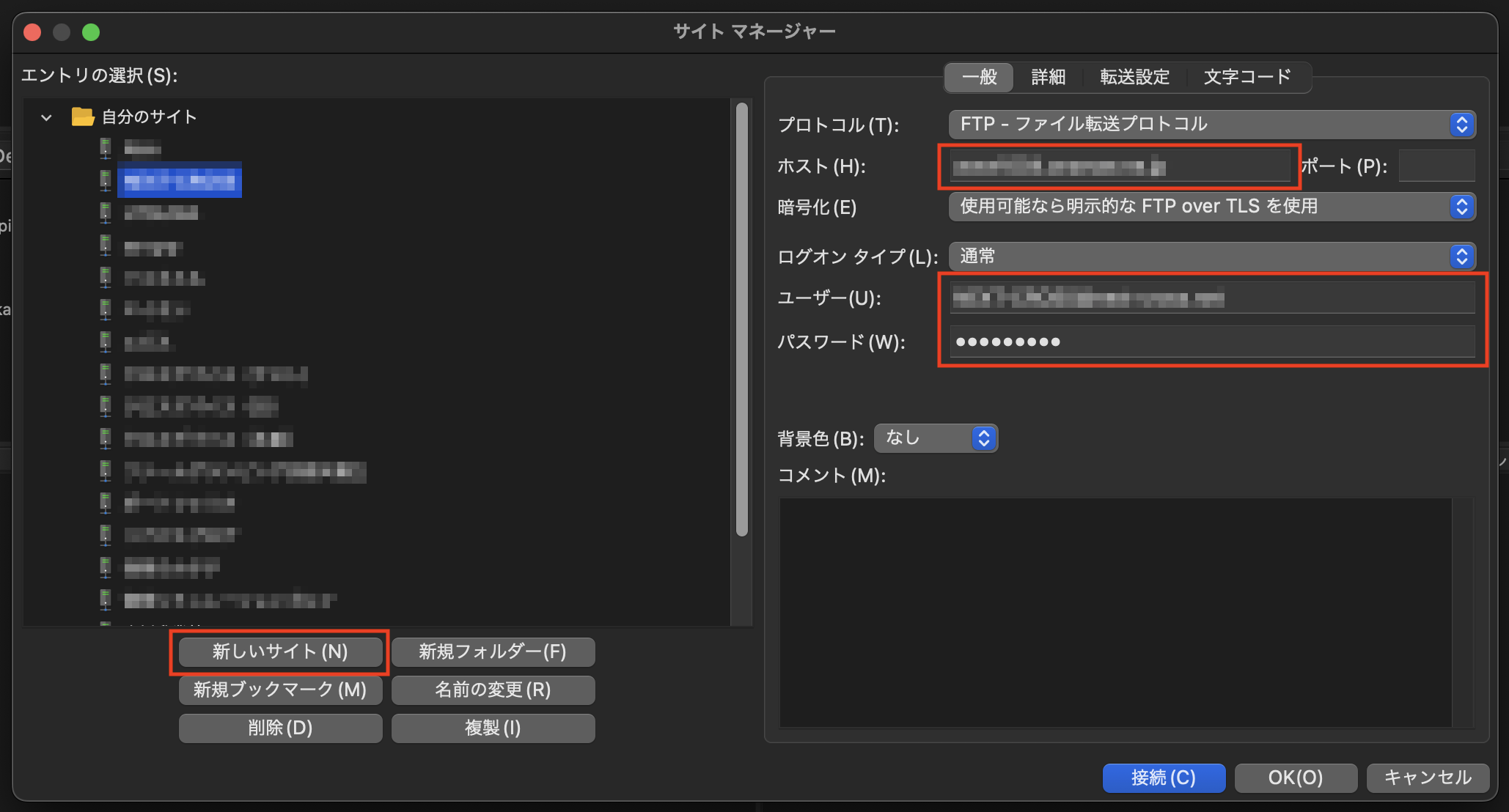
左下の『新しいサイト』ボタンをクリックし、いただいたFTP情報(ホスト名・ユーザー名・パスワード)を入力します。


入力した情報は、右下の『接続』ボタン・『OK』ボタンのどちらを押しても保存されます。
相手サーバーの接続方式によって設定を変えましょう。
例えば、SFTP接続の場合、『プロトコル』→「SFTP」、『ログインタイプ』→「鍵ファイル」を選択して、鍵ファイルのディレクトリを入力する必要があります。
接続できたら、指定のディレクトリ(フォルダの場所)にファイルをアップロードすれば本番アップ完了です!
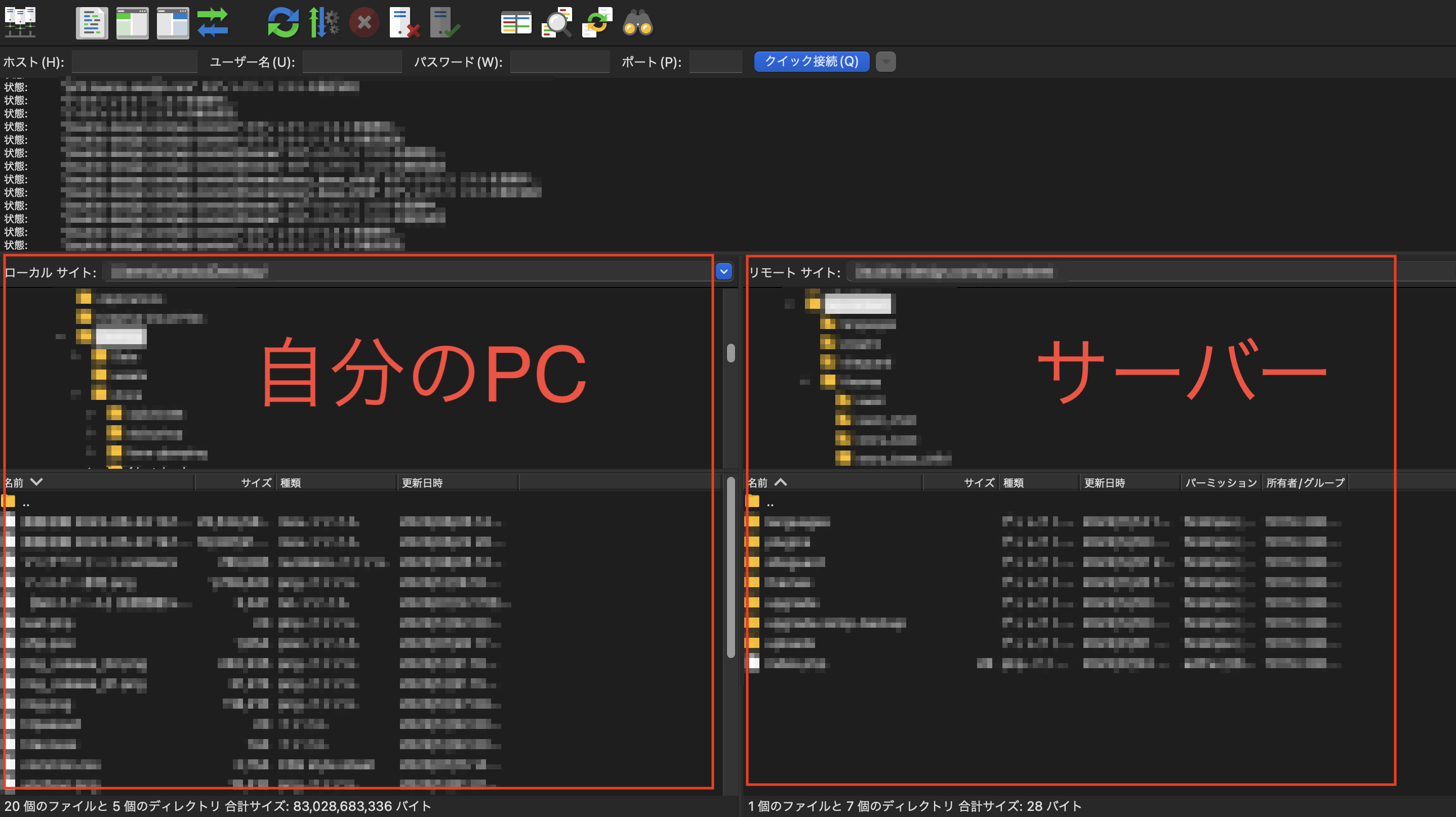
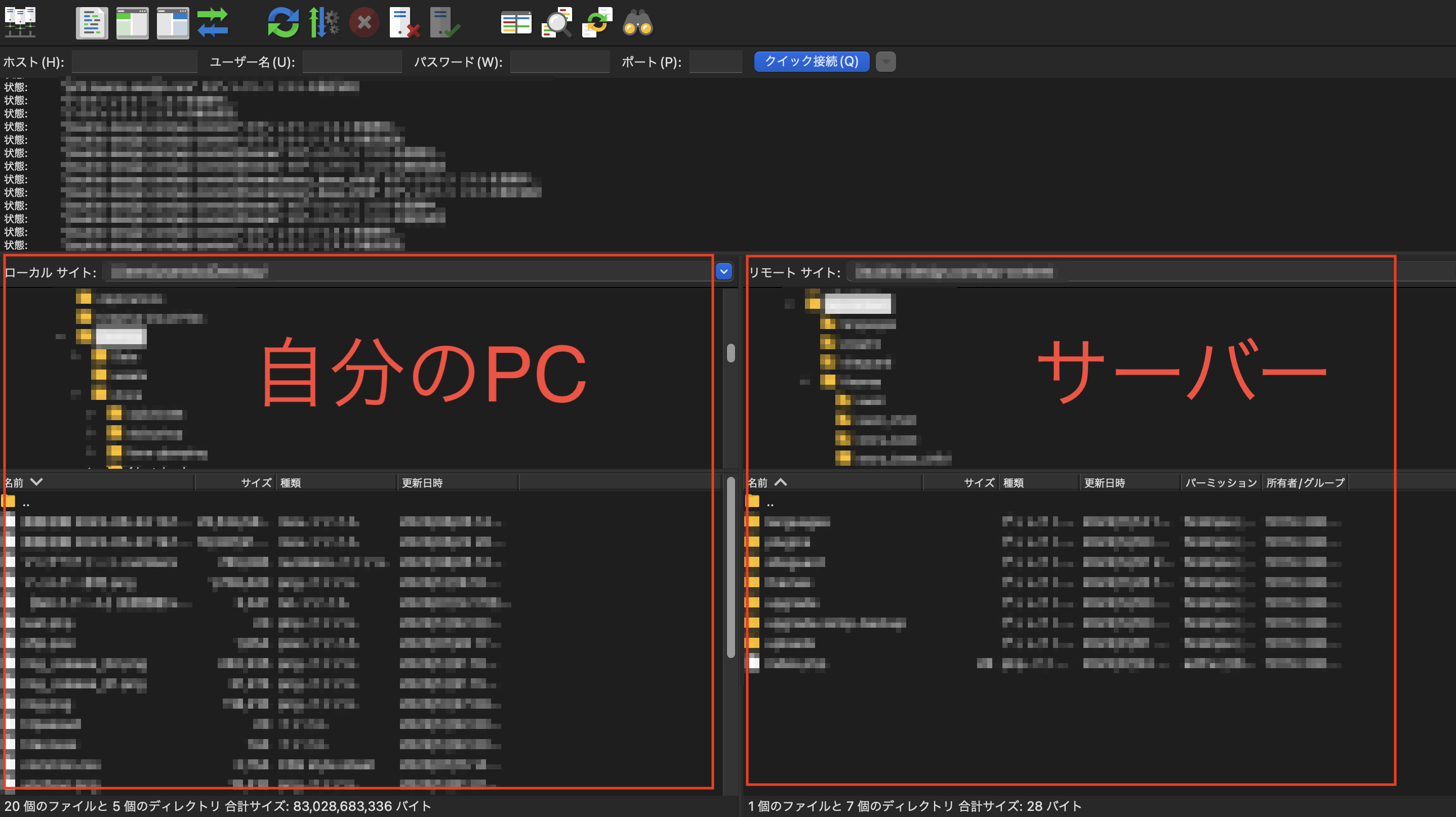
左側のリストが自分のPC(ローカル)、右側のリストがサーバー(リモート)なので、右側にファイルをドラッグ&ドロップすればアップロードできます。





アップロードして上書きする前に、サーバー上のファイルはローカル(自分のPC)にバックアップしましょう!
WordPressサイトの納品
プラグイン『All-in-One WP Migration』でエクスポート・インポートし移行することがほとんどです。
データベースの知識がある方は『phpMyAdmin』を使ってテスト→本番へ上手に移行しますが、これはデザイナーやコーダーにはかなり難易度もリスクも高くてなかなか手が出せません;
『phpMyAdmin』とは?
MySQL(データベース管理システム)をブラウザで管理できるツールです。
WordPress管理画面上で保存された情報(ユーザー情報、固定ページetc)はすべてデータベースに入っており、phpMyAdminから確認・編集ができます。
プラグインやデータベースの他にも、本番環境にBasic認証をかけるかメンテナンスモードにして直接コーディングするという方法もあります。
この方法ならリスクも少なく、Basic認証またはメンテナンスモードを解除するだけで公開完了なのでとても楽チンです!
- 相手の本番環境にWordPressがインストールされているか
- テスト環境は相手に用意してもらえるか
- ローカル環境でのテストアップの場合、テストサイトを確認できなくても問題ないか
- ちゃんとFTP接続できるか動作チェック
- 相手の本番環境にWordPressがインストールされているか
-
インストール作業を必要とする場合、相手からデータベース情報(データベース名・ユーザー名・パスワード・ホスト名)をいただく必要があります。
また、フリーランスの方であればインストール作業分の料金もお見積もりに含めたほうがいいです。



テストアップ完了しました〜本番環境に反映しますね。



あ、WordPress入れてないんでインストールお願いします。



え、あ、ではデータベース情報ください…
(インストール代行料金もらってない…) - テスト環境は相手に用意してもらえるか
-
ローカル環境の構築にも工数がかかるため、できるだけご用意いただきたいもの。
新規サイト制作であれば、本番環境にBasic認証をかけるかメンテナンスモードにして作業してよいかを確認すると工数削減につながります。



ローカルでしかテスト環境用意できないので、そちらでテスト環境用意いただくことは可能ですか?もしくは、本番にBasic認証かけてもよければ公開作業がスムーズですよ。



じゃあ後者で。
- ローカル環境でのテストアップの場合、テストサイトを確認できなくても問題ないか
-
ローカル環境構築ツール『Local(旧:Local by Flywheel)』には制作したサイトを外部に共有する機能がありますが、共有している間はLocalを起動し続ける必要がありCPU負荷がかかります。
※『MAMP』には共有機能はありません
エクスポートファイルを渡す→相手が社内用テストサイトにインポートして確認してくれる、ということもあるため、無理にLocalで共有する必要はありません。(筆者は実際にこのパターンがありました!)



ローカルのテスト環境だとブラウザで確認していただくことができないんですけど、それでもいいですか?



それはやだなぁ。弊社のテストサイトに反映したいんで、『All-in-One WP Migration』でエクスポートしてもらえます?



御意。
- ちゃんとFTP接続できるか動作チェック
-
テンプレートファイルのみ本番アップしたい場合などは、プラグインを使用せずFTP納品で完結できます。
どのみち、FTP接続ができていないとコーディングが不便なので、これは結構重要です!
納品時に起こるトラブル
- 後から「WordPressをインストールをして」と言われたら代行料金を加算しなくてはならない
- HTMLのパスをローカル用のままデータ納品してしまい「表示できない」と言われてしまう
- 誤操作でサーバー上のファイルを上書き・削除してしまう
- バックアップを忘れて取り返しがつかなくなってしまう
どの項目も、しっかりチェックしていれば予防可能です!
特に、上書き・削除系は大クレームになり損害賠償を求められるケースもありますので要注意です。
後の祭りにならないよう、アクションを起こす前に事前確認しておきましょう!
【案件が初めての方】納品の練習方法
サーバー契約してアップロードをしてみる
具体的には、自分のサイトを一つ作ってみることです。
独自ドメインを一つ持っておけばポートフォリオサイトとしても活用できるので、コーディングの際にアップロードなどの操作練習をすれば自信がついてきます。
また、サブドメインでテスト環境用のサイトを用意することで、ローカル環境でテストアップする必要がなくなるのも利点です。
お客様のサーバーで練習のための操作をするわけにはいきませんからね;
個人的におすすめなのは、『シン・レンタルサーバー ![]()
![]()
![]()
![]()
シェアNo1と謳われている『エックスサーバー ![]()
![]()
★2025年3月5日(水)〜2025年3月19日(水)まで★
シンレンタルサーバーで『半額キャッシュバックキャンペーン』実施中!
キャンペーン期間中、新規に『シンレンタルサーバー』をお申し込みの方は、12ヶ月以上のご契約で初回の利用料金を半額キャッシュバック!
まとめ
WordPressはシェア率が約50%でWebサイトの2つに1つがWordPressなので、FTP納品とWordPress納品は覚えて帰りましょう◎
バックアップはこまめにね!










コメント