ファビコンの設定って意外と奥深くやることがたくさんあります。
ユーザーから見えるアイコンは1つだけですが、20個以上のファイルが必要だという事実をご存知でしょうか?
最小限これを設定しておけばいける!というファイルの種類とコードをこちらに投下します。
 さとみ
さとみコーディングで忙しい方向けのショートverです!
実装コード(コピペOK)
HTMLは4行のみ。
<link rel="icon" href="/favicon.ico" sizes="32x32" type="image/vnd.microsoft.icon">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="manifest" href="/manifest.webmanifest" crossorigin="use-credentials">・type="image/vnd.microsoft.icon"でIE9,10対策(なくてもOK)
・crossorigin="use-credentials"でBasic認証によるエラーを回避
記述の際、rel属性に間違いがないかしっかりチェックしてください!
manifest.webmanifest(JSONファイル)は、テキスト形式で記述。
// manifest.webmanifest
{
"icons": [
{ "src": "/ico-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/ico-512.png", "type": "image/png", "sizes": "512x512" }
]
}拡張子は.jsonでもいいのですが、本記事は.webmanifestでマニフェストファイルを作成します。
- 各アイコンファイル&マニフェストファイル(manifest.webmanifest)はルートディレクトリに設置
サブディレクトリだと、「WordPress管理画面」&「右クリック>[ページのソースを表示]で開くページ」のファビコンが変化しません! - 現在は
rel="shortcut icon"ではなくrel="icon"が正しい表記



ファビコンとウェブクリップアイコンの2行を書いておけばいいかと思いきや、デバイスを考慮すると用意するものが結構多め。
新技術が普及し続けている分、ソースコードも進化していってるんですね。
必要なファイル(全6種類)
- favicon.ico(レガシーブラウザ用)
- favicon.svg(ライト/ダークテーマ対応、モダンブラウザ用)
- ico-192.png(Android、ホーム画面用)
- ico-512.png(Android、PWA読み込み中のスプラッシュ画面用)
- apple-touch-icon.png(ウェブクリップアイコン)
- manifest.webmanifest(Webアプリマニフェスト)
favicon.ico(レガシーブラウザ用)
<link rel="icon" href="/favicon.ico" sizes="32x32" type="image/vnd.microsoft.icon">マルチアイコンにせず32x32pxのみにしましょう。
ChromeのSVGではなくICOファイルが優先されるバグに対応するために、.icoファイルにsizes="32x32"を記述するのをお忘れなく。
IE9,IE10はtype属性の値にimage/x-iconもしくはimage/vnd.microsoft.iconをつけなくてはなりませんが、要件定義に含まれることはほぼないかと思うので、type属性自体なくてもOK。
favicon.svg(ライト/ダークテーマ対応、モダンブラウザ用)
<link rel="icon" href="/favicon.svg" type="image/svg+xml">SVGファビコンはほとんどの主流ブラウザ(Google Chrome/Microsoft Edge/Safari/Mozilla Firefox)がサポートしているので、積極的に設定しましょう。
@media (prefers-color-scheme: dark)というメディアクエリを使用することで、ライトテーマとダークテーマでアイコンを切り替えることができます。(後述にサンプルコード記載)
apple-touch-icon.png(ウェブクリップアイコン)
<link rel="apple-touch-icon" href="/apple-touch-icon.png">- 180x180pxのPNG形式
- 背景色を入れる(白でOK)
- 画像周りに20pxほどの内側余白(パディング)を入れる
iPhone/iPadのホーム画面にショートカットとしてWebページを追加すると表示される画像です。
余白や背景色を入れると、見栄えが良くなりアイコン画像が際立ちます。
192×192/512×512のPNGアイコン+Webアプリマニフェスト(Androidデバイス用)
<link rel="manifest" href="/manifest.webmanifest" crossorigin="use-credentials">// manifest.webmanifest
{
"icons": [
{ "src": "/ico-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/ico-512.png", "type": "image/png", "sizes": "512x512" }
]
}192x192pxのアイコンはAndroidのホーム画面用、512x512pxのアイコンはAndroidのPWA読み込み中のスプラッシュ画面用です。
Webアプリマニフェストについて詳しい説明はこちらをご参考ください。
ウェブアプリマニフェストは、ウェブアプリケーションについて、ウェブアプリをダウンロードしたり、ユーザーにネイティブアプリと同じように見せる(例えば、端末のホーム画面にインストールされ、ユーザーに素早いアクセスと豊かな操作性を提供するなどの)ために必要な情報をJSONテキストファイルで提供します。
https://developer.mozilla.org/ja/docs/Web/Manifest
ファビコン画像の作成方法
Step1 – SVGアイコンを準備
SVGが正方形になっていることを確認してください。ファビコンは基本的に正方形である必要があります。
Illustratorにドラッグ&ドロップすれば確認・編集が可能なので、サイズ・位置調整などしましょう。
次に、SVGファイルをVSCodeやCursorなどのテキストエディタで開き、ダークテーマ用のfillがある<path>タグ、またはfillがない<path>タグを確認します。
各テーマでアイコンの色を変更するために、内部CSSでメディアクエリ@media (prefers-color-scheme: dark)を追加し、fillをライト/ダークテーマ用のカラーコードに書き換えます。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
+ <style>
+ @media (prefers-color-scheme: dark) {
+ .example { fill: #fff; }
+ }
+ </style>
- <path fill="#4b4b4b" d="…" />
+ <path class="example" fill="#4b4b4b" d="…" />
</svg>「Adobe Creative Cloud(Adobe CC)」のライセンスはオンライン講座経由なら半額以上に安く購入できます。1年間のライセンス+教材がついてくるので、初心者の方も安心です。
なお、教材は必須ではないので、お得にライセンスを購入したい方でもOK!
2024年12月1日(日)より価格が改定いたしました。
どのAdobeスクールでもAdobeCC月講座(一年間ライセンス)の金額は一緒なので、自分に合った講座内容で選べばOKです!
改定前:39,980円
改定後:68,800円
下記スクールで購入できます▼


Step2 – ICOファイルを作成
Step1で用意したSVGアイコンを無料オンラインツール『SVG to ICO』でICOファイルに変換すれば一発で完了。


Step3 – PNG画像を作成(3ファイル)
もう一度Step1のSVGファイルを編集ソフト(Illustrator/Adobe XDなど)で開き、下記手順で作成〜エクスポートします。
- 512x512pxのPNG画像を作成し、「icon-512.png」としてエクスポート
- 192x192pxにリサイズし、「icon-192.png」としてエクスポート
- 画像オブジェクトを140x140pxにサイズ変更→キャンバスを180×180に設定することで、画像周りに余白(パディング)を作る
- 「apple-touch-icon.png」としてエクスポート
Step4 – ファイルを圧縮
手っ取り早く、無料オンラインツールで全ファイル一括で圧縮しちゃいましょう!
個人的におすすめなのは『iLoveIMG』です。
会員登録不要、複数ファイル一括編集可能、最適化にSVGファイル対応など、お手軽さを売りにしたメリットが多々あります。
筆者は、わざわざソフトを起動して編集するほうが手間に感じるときにお世話になっております。
なお、圧縮による画質劣化はほとんど感じられないので安心して使えます。
が、念のため圧縮前後で画質を確認しましょう。


ちなみに、ロングverは?
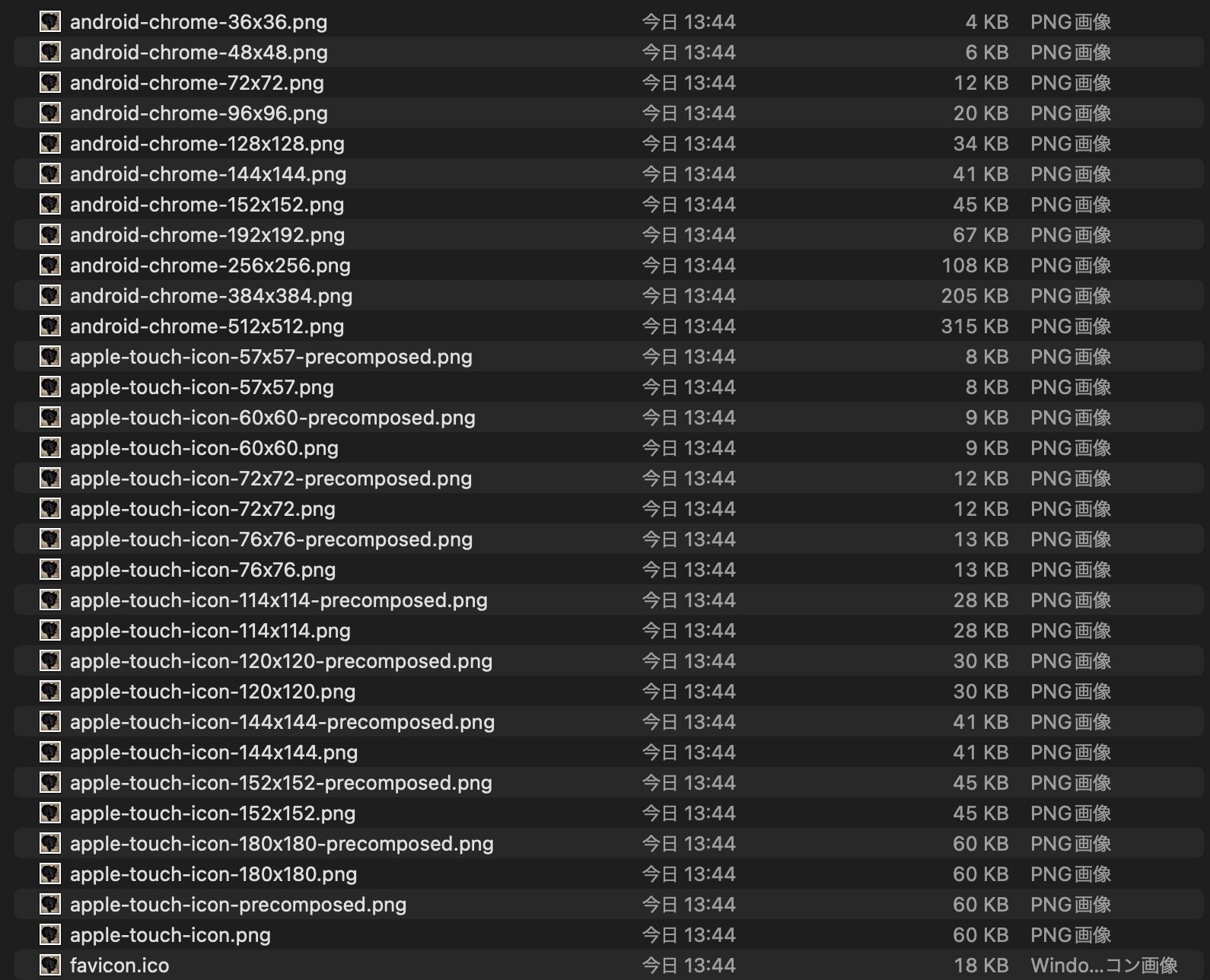
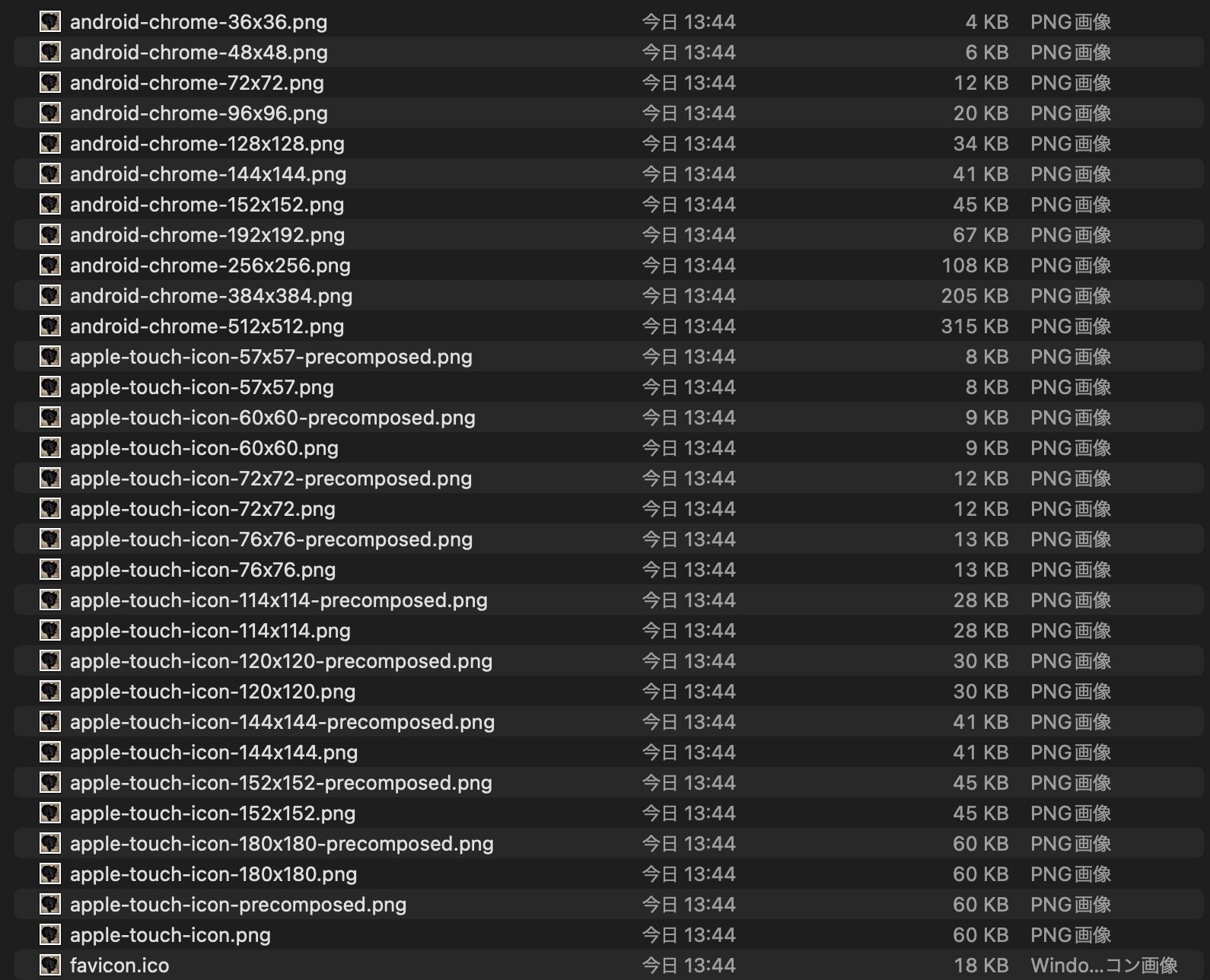
とあるファビコン生成ツールで生成したら、なんと53ファイルも生成されてしまいました。下記キャプチャに写っているのは32ファイルなので、キャプチャ外にまだ21ファイルもあるということです。


おそらく、この中には時代遅れなフォーマットも含まれていると私は考えております。
実際、これらすべてを設定する必要はないため、今回紹介したショートverを参考にしていただければOKです。
まとめ
- 本当に必要なファイルは、マニフェストファイル含めて全6種類
- HTMLコードは4行で完結
- 各アイコンファイル&マニフェストファイルはルートディレクトリに設置
いかがでしたでしょうか?
デバイスやサービスの開発がさらに進むと、その度に書き方が変化するかと思います。
クリエイターとして、新技術を追っていくことを忘れなようにしたいですね^^












コメント