コーディング– category –
-

【2025年】HTMLの書き方|サイトパフォーマンス・アクセシビリティ向上で品質UP
-

【キャッシュ対策】画像やCSS・JSファイルをキャッシュクリアする簡単な方法
-

【レビュー】 はじめてでもできる GitとGitHubの教科書|バージョン管理初心者におすすめの書籍
-

【コーディング最先端】CSSの新しい書き方3選|display、rgb()、transform
-

【Google Fontsのみ】有料フォントそっくりのフォントを集めてみた|無料Webフォントがない時の代替案にどうぞ
-

【CSSアニメーション】display:none;からトランジション|@starting-styleを使えばフェードもできる
-

【HTML】デバイスごとに対応したファビコン画像の作成方法と設定方法
-

【これぞ今風】CSSで要素を上下左右中央寄せにする記述方法|inset/Flexboxなど
-

【超重要】ウェブアクセシビリティ義務化にともなうサイト改善|制作者向けの具体例あり
-

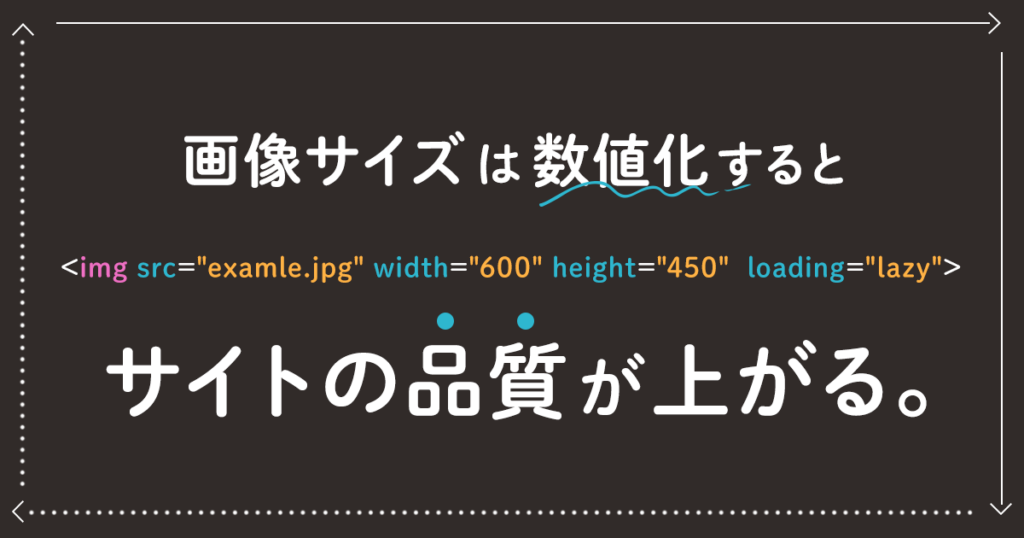
【SEO対策】imgタグにはwidth/height属性またはaspect-ratioを書こう
-

【アクセシビリティ直結】そのalt属性、意味あってる?正しいテキストの付け方を解説
-

【CSSのみ】scroll-behaviorで手軽にスムーススクロール|JS不要
-

【CSS関数】clamp()で値の最大/最小値を指定|レスポンシブで超便利
-

【プロパティは2つだけ】画像の縦横比を維持したまま長辺に合わせてトリミングするCSS
1