レスポンシブサイトのコーディング中、フォントサイズ・余白などをスマホやタブレット用に設定するのって少し面倒ですよね。
CSSのclamp()関数ならば、値の最小値と最大値を定義することで自動的に最適なサイズにしてくれるので、この問題を解決してくれます!
 さとみ
さとみ実は、font-size以外にpaddingmarginにも使えるので、ぜひ試してみてください!
clamp()関数とは?
画面幅に合わせてフォントサイズやら余白やらの最大値・最小値に合わせて可変してくれる優れものです。
「関数」って聞くと、「え?PHPなの?」「難しそう…」と思われるかもしれませんが、そうでもないですよ!
筆者はPHPがわからないですが、ちゃんと使えてます。
これができると、デザイナーにとってはデザインの融通もきくようになるので、コーダーとWinWinな関係になれます。
サンプルコード▼
<p class="example">フォントサイズが変化するよ〜</p>.example {
/* 画面幅1200px〜375pxの間で、最大40px〜最小20pxに自動で可変する */
font-size: clamp(1.25rem, 0.682rem + 2.42vw, 2.5rem);
}開発者ツール([F12])で選択いただくとソースコードを確認できます。
フォントサイズが変化するよ〜



ややこしい数式が書かれているけど、数式自体はジェネレーターで算出したやつで、難しい計算をする必要はないから安心してね。
ここをクリックするとジェネレーターの説明までジャンプします→
使い方
.example {
font-size: clamp(最小値, 推奨値, 最大値);
}最大値と最小値はお察しの通り、フォントサイズの最大サイズ・最小サイズを指定してくれます。max-width・min-widthみたいなものです。
推奨値の計算式
推奨値はビューポートのサイズに応じて変化します。
最小のフォントサイズ ÷ 最小のフォントサイズで止める画面サイズ ✕ 100
=vwの値
たびたび計算するのは大変なので、一発で割り出してくれるジェネレーターを使いましょう!
値はジェネレーターで算出すると超ラク
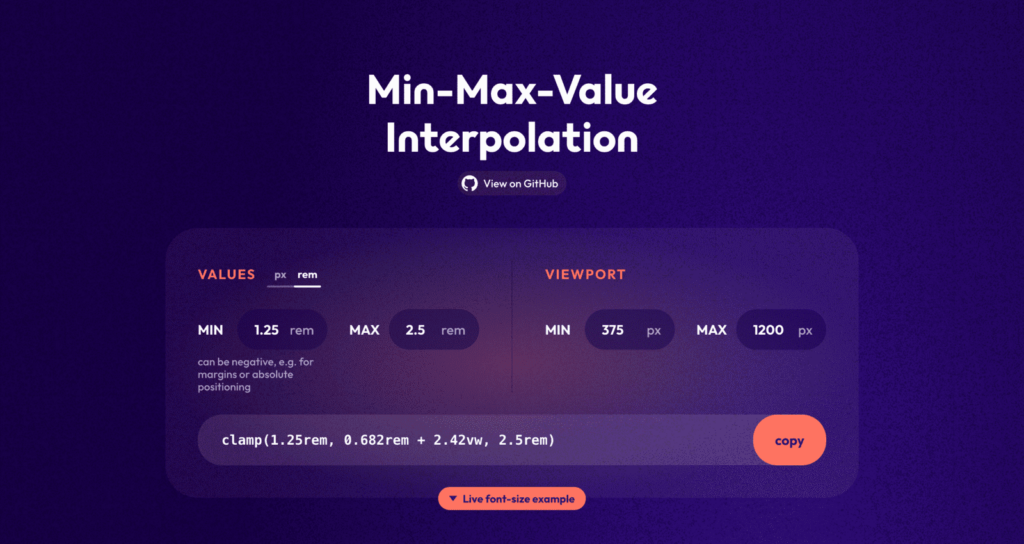
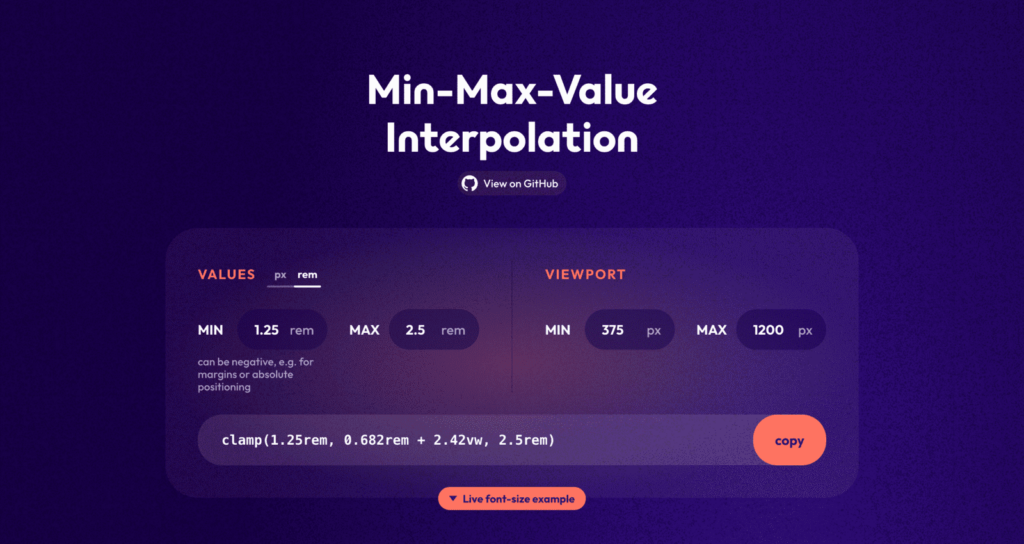
『Min-Max-Value Interpolation』


『Min-Max Calculator』は、自分の設定したいclamp()関数の数式が一瞬でわかる無料オンラインサービスです!
- VALUES
-
ブラウザ幅によって可変させたいサイズを指定
- VIEWPORT
-
拡大縮小の開始〜終了したいブラウザ幅を指定
手順は下記の通り。
- 使用する単位(
pxかrem)を決める - VALUESの最小値(「MIN」)と最大値(「MAX」)を入力
- VIEWPORTの最小値(「MIN」)と最大値(「MAX」)を入力
単位は「rem」がおすすめ
clamp()関数を使わず可変させようとする際によく使用される単位は%・vwだと思いますが、vwだと画面幅に応じてサイズが変化するので、どこまでも大きく、どこまでも小さくなってしまいます。
その点、%は親要素の幅に対して算出されるので全然問題ないのですが、最大値・最小値を決められなくて不便に思うこともしばしば。
だったらもうclamp()関数を使ってremにしてしまおうぜ!というわけです。
なぜrem?と思われる方は、レスポンシブサイトはremが当たり前と考えてください。
一応簡単に説明すると、親要素の値の影響を受けずにサイズ指定ができるのが最大のポイントです。
ウェブアクセシビリティにも有効らしいので、使わない手はないです!
【2023.12.27追記】
html { font-size: 62.5%; }を指定するとclamp関数()のビューポートの範囲がずれることを確認しました。
上記の指定は削除し、簡単に計算式をコンパイルできるようSassで関数を自作しちゃいましょう。
//clamp(viewport範囲指定)
@function clamp-vw($min, $max, $min-view-port: 320, $max-view-port: 1200) {
$valiable-part: calc(($max - $min) / ($max-view-port - $min-view-port));
$constant: calc(($max - $max-view-port * $valiable-part) / 16);
$min-rem: calc($min / 16 * 1rem);
$max-rem: calc($max / 16 * 1rem);
$variable-rem: calc($constant * 1rem);
$variable-vw: calc(100 * $valiable-part * 1vw);
@return clamp($min-rem, $variable-rem + $variable-vw, $max-rem);
}//========================
//関数の記法
//========================
.example_01 {
font-size: clamp-vw(16, 19, 320, 1200); //値はpx感覚でOK
}/* ========================
出力結果
======================== */
.example_01 {
font-size: clamp(1rem, 0.9318181818rem + 0.3409090909vw, 1.1875rem);
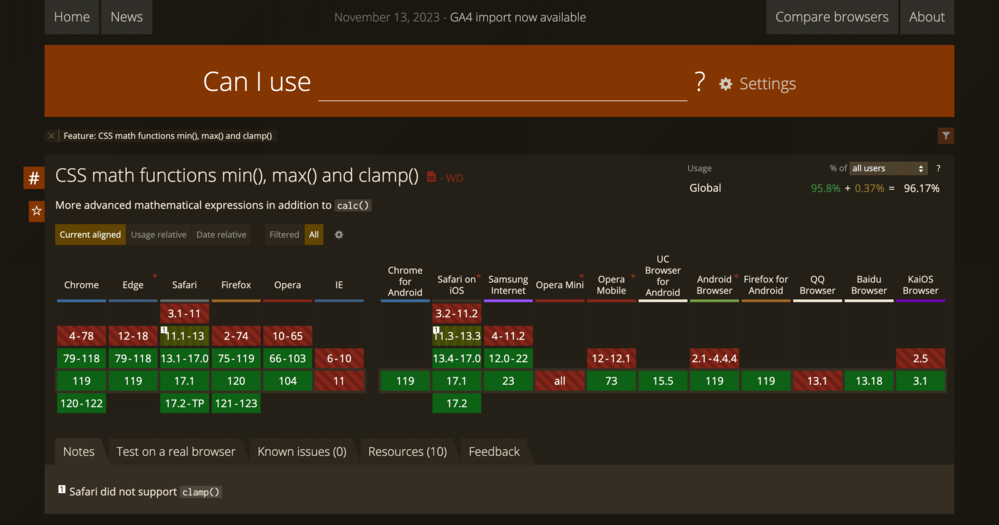
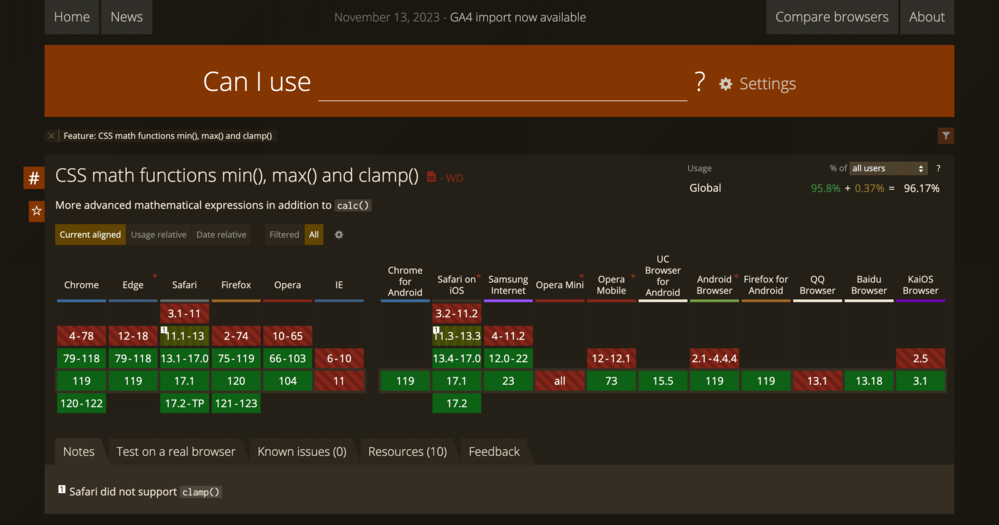
}対応ブラウザ
clamp()他、min() max()などのCSSの比較関数はすべての主要ブラウザにサポートされています。


まとめ
ここまでの内容を要約します。
font-sizeの他、marginpaddingなど数値を指定するプロパティに使用可能- 最大値・最小値の単位は
remを推奨
(Sassの自作関数でpx→remに変換すると楽) - 主要ブラウザはすべてサポートされている
min() max()関数については、別記事で解説いたしますので、ぜひレスポンシブサイトにご活用ください^^












コメント