さて、この記事を読んでいるWebデザイナーの皆さんに大事な質問をします。
- レイヤーは整理していますか?
- コーディングの基礎知識はありますか?
- 自分以外もデザインデータをさわる可能性のことを考えていますか?
- 印刷物とWebの作り方の違いを把握していますか?
一つでもギクっとなったら要注意。
あなたのWebデザインを実現してくれるコーダーさんが困っている可能性が大です。
本記事では、制作歴12年の筆者がデザインもコーディングも両立してきたからこそ気づいた配慮ある共同作業を皆さんにお伝えしていきます!
例えば、こういうパターン▼
 コーダーさん
コーダーさん画像のリンクが埋め込まれてなくて消えちゃってる…(泣)
これは、「Illustratorで作成したWebデザインに使用している写真素材が消えちゃった」というパターンです。
デザインソフトによってNGラインが異なりますが、共通点は多いのでパターンごとに見ていきましょう。
コーダーが困るパターン(全ソフト共通)
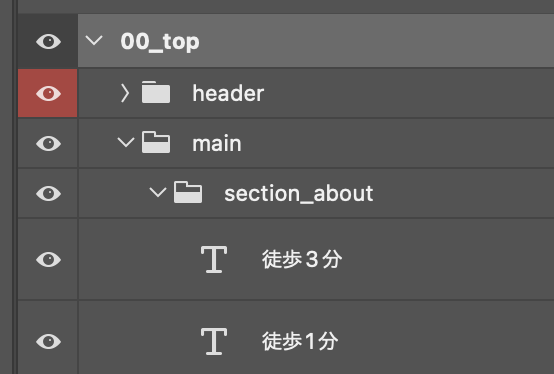
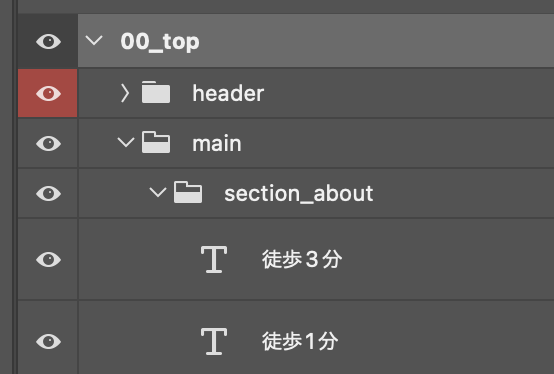
レイヤーがぐちゃぐちゃ
- 順序がコンテンツの並びに沿っていない
- グループ化されていない
- 非表示の不要レイヤーが残っている
- レイヤー名がデフォルトのまま
- レイヤーの階層が無駄に多い
これは、データ提出時にクライアントへのイメージダウンにもつながるので改善必須です。
レイヤー名が「レイヤー2のコピー」とか、なんのこっちゃですよね。
不要レイヤーに関しては、データが重くなる要因にもなるので削除しましょう。
どうせなら、デザインを作りながら整理整頓をしましょう!
ちなみに、PhotoshopやIllustratorはレイヤーに色を設定できるので、自分なりにルールを作って設定するのもありです。


ちなみに筆者は、HTMLの構造に合わせてグループを階層化し、タグ名・class名をレイヤー名にしています。
データ内で使用されているフォントを持っていない
これは本当にあるあるです!
Webデザイナーは、見た目や可読性を意識して凝ったフォントを使用することがあります。
しかし、モリサワフォントやFontworks(フォントワークス)のような有料フォントを使用していると、外部にコーディングを依頼するときにそのコーダーさんが「フォント持ってなーーーい」ということになりかねません。
じゃあ、有料フォントは使っちゃダメなの?
いえいえ、そんなことはありません。
デザインの幅が狭くなるとクライアントが求めるものを作れなくなってしまいます。
データを渡す際は、アウトライン化(パスに変換)すればいいのです。
しかし、アウトライン化するとテキストの情報が消えて文章のコピペができなくなったりフォント情報が消えてしまうので、アウトラインデータとその前のデータを提出するのが最低限のマナーです。
各ソフトの操作手順は下記になります▼
■Adobe XD
テキストを選択した状態で、下記ショートカットキーを実施。
Mac:command + 8
Windows:Ctrl + 8
■ Photoshop
フォントがなくても見た目が崩れることはない。
しかし、コピペするために編集しようとすると代替テキストを要求されるので、コピペ完了後、保存せずにソフトを終了すれば元通りになる。
■ Illustrator
テキストオブジェクトが一つまたは少しだけの場合:
オブジェクト選択後に右クリック>[アウトラインを作成]を選択。
テキストオブジェクトがどこにあるか把握しきれていない場合:
上部メニューバー[選択]>[オブジェクト]>[すべてのテキストオブジェクト]>右クリック>[アウトラインを作成]を選択。
一発で変換したい場合:
全オブジェクトをcommand(またはCtrl) + Aで全選択後、上部メニューバー[書式]>[アウトラインを作成]を選択。
使用しているフォントが有料のWebフォント
またもやフォント問題ですね。。
ちなみに、Google Fontsで提供されているフォントなら問題ありません。
Adobe FontsもWebフォントとして使用できますが、自分のアカウントで顧客のサイトにWebフォントを読み込むことは規約違反なので、委託では役に立ちません。
コーダーさんにデータを提供する際、「ここはGoogle Fontsを使用してください」と一言添えるととても親切で印象◎です。


フォントやオブジェクトに小数点が発生している
これはめちゃくちゃ嫌がられます。
Webサイトなどのデジタル画像を構成しているのは「px」という小さな点なのですが、通常この単位は小数点がないため、「小数点が発生しているデザインデータ=Webのことを理解していない」と認識されてしまいます。
単位が「px」ではなく「mm」「%」になっている
Webサイトは「px」が基本であり、「mm」「%」でデザインデータをコーダーさんにお渡しすると、正確な数値を測る手間をかけさせてしまうことになります。
「%」はコーディングでも使用することのある単位ですが、デザインデータとコーディングでは「%」の使い所が異なります。
「mm」は紙デザイン制作時に使用しましょう。
カラーモードが「RGB」ではなく「CMYK」になっている
Webデザインでは「RGB」にしましょう。
「CMYK」は紙デザイン向けのカラーモードです。
もしCMYKのままWeb用の画像を書き出してしまうと、ユーザー環境によっては画像の色がおかしく表示されてしまいます。
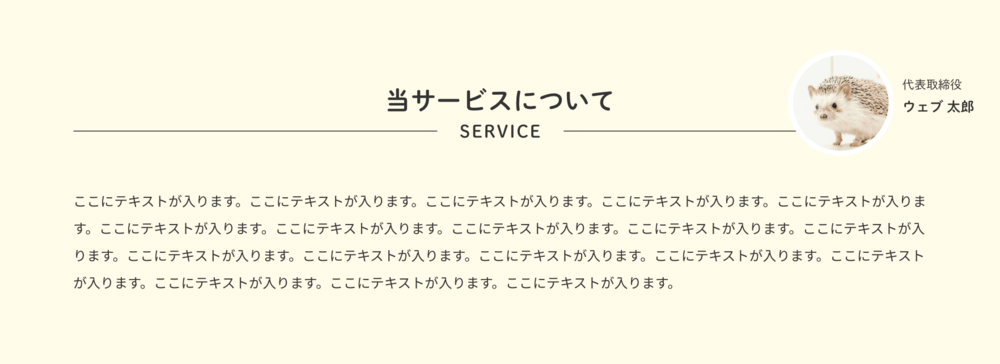
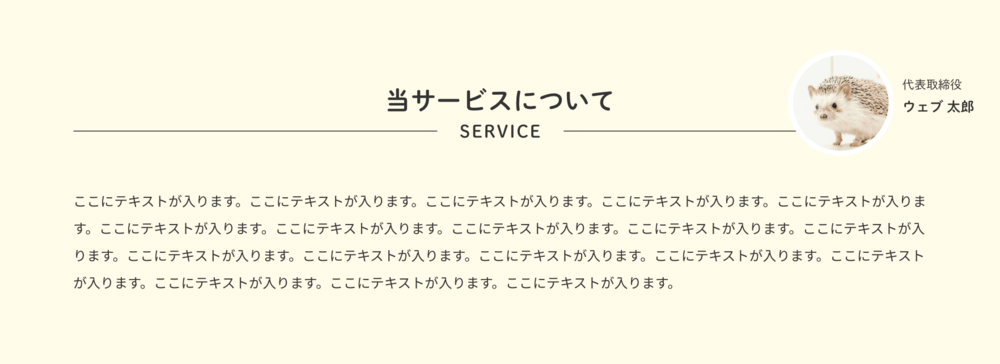
グラフィックデザイン基準のレイアウトになっている
例えば、こんな感じ▼


ウェブ太郎さんに対し、コーダーさんはこう思います。



めっちゃ中途半端な配置だけど、レスポンシブの可変はどういう想定?
コンテンツ幅無視かい!
よく見ると、見出しのボーダーが途中で切れてる…
つまり、コーディングを想定していない構成に戸惑うわけです。
グラフォックデザインもある程度レイアウトのルールはありますが、Webデザインほどの縛りはなく自由が効きます。
しかし、Webデザインはそうではありません。
コーディングが浅学のWebデザイナーさんも存在しますので、下記を配慮すればコーダーさんは困ることはないかと思います▼
- カラム幅を逸脱しない
- コンテンツ幅は2〜3パターンに統一しておく(全カラム・1200px・960pxなど)
- むやみにオブジェクト同士を重ねない
- コンテンツ同士の境界線をパターンのない形にしない(波線・斜線はOK)
- 近くにコーダーさんがいる場合は、「これはコーディング可能ですか?」と確認を取る
余白(margin・padding)の値が49pxなど端数があり中途半端
解決方法は単純です。
「中途半端な数値になっていたら四捨五入してください。」と伝えればいいいのです。
数字ではなく、ピクセルパーフェクトなどビジュアル優先で合わせてほしい場合は、「中途半端な数字でもいいので、データの数値に合わせてください。」という旨も伝えましょう。
乗算などのブレンドモードが使われている
「乗算」「焼き込みカラー」の機能をブレンドモード(合成モード)と呼びますが、一応CSSで再現は可能です。
しかし、一般的ではないため「通常」で制作してあげるのが無難です。
ソフトごとに優しいデータを作ろう
全体共通
- 流し込みテキストに有料フォントは使わない
-
どうしても使いたいときは、Google Fontsにあるか確認しよう!
- コンテンツ幅は2〜3パターンに統一
-
全カラム・1200px・960px など
- 余白などのデザインルールを共有しておく
-
コンテンツ間の余白は120px、h2タイトル下の余白は90px など
Adobe XD
- テキストをアウトライン化
-
同じファイル内で、アウトライン前・後のデータを入れてあげよう
- フォント・カラー情報はアセットに登録
-
使用しているスタイルが一目でわかるため、CSSフォーマットを作りやすくなる!
- Cライブラリから配置しているオブジェクトが埋め込む
-
制作者以外のPCでは表示されないことがあるよ
Photoshop
- テキストのレイヤー効果は、「境界線」「ドロップシャドウ」「光彩」「カラーオーバーレイ」あたりに留めておく
-
やりすぎると、テキストを画像にせざるを得なくなるため
Illustrator
- テキストをアウトライン化
-
XDと違い、データが重いため、アウトライン前・後でデータを別々にしよう
- カラーモードをCMYK→RGBに変換する
-
CMYK:印刷用
RGB:Web用 - リンク画像は、一緒に支給or埋め込んでおく
-
そうしないと、データ内の画像が消えてしまうよ!
- ピクセルにスナップする状態にする
-
Webで使用する基本単位はピクセル(
px)なので、mmにしないようにする
まとめ
いかがでしたか?
コーディングが難しいと感じるデザイナーさんは少なくありません。
だからこそ、コーディングを覚えるのではなく、コーダーさんに寄り添ったデザインデータの作成ルールを紹介させていただきました。
ちょっとでもお役に立てれば嬉しいです!







コメント