制作会社様を挟んでいる案件でしたら、お願いすればテスト環境(=テストサーバー)をご用意いただけることも珍しくありません。
しかし、エンドのクライアント様だと9割がテスト環境を所持していないので、制作中に何かあったときのことを考慮しこちらでテスト環境を用意する必要があります。
でも、レンタルサーバーを所持してなかったらどのようにテストアップすればよろしいのでしょうか?
そんなときは、本記事で紹介する方法が使えます!
 さとみ
さとみどちらかというと、サイト制作というよりは既存サイトの修正・更新・新規ページ作成向けの内容となってます。
なお、WordPressの納品方法やローカル環境でのテストアップの注意事項など、こちらの記事でお話ししております。


そもそも、本番環境でテストアップしたい時ってどんな状況?
一見、矛盾してますよね。
言い換えると、「本番環境でもテストページを見れるようにする」ってことです。
制作者もクライアントもテストサーバーを所持していない場合、本番環境で公開前チェックができる状態を作っておく必要があります。
後述で紹介する方法を把握しておくだけで、急いでレンタルサーバーを探して契約するということをしなくて済みます。(レンタルサーバーはしっかり吟味してから契約したいですからね)
実はこの状況、Web制作を始めたばかりのフリーランス初心者が出くわしやすいんです。
よくあるのはこういうパターン▼



レンタルサーバー契約してません!



固定ページのちょこ修正だから、わざわざAll-in-One WP Migrationで移行するほどの作業ではないけど、いきなり本番アップすると怒られそう…
記事内容的に本末転倒ですが、フリーランスのWeb制作者は独自ドメインのサーバーを所有しているかどうかで信頼性が左右されると言っても過言ではないので、出費を恐れずに契約することを激しく推奨します!
個人的におすすめのサーバーは、『シン・レンタルサーバー ![]()
![]()
![]()
![]()
シェアNo1と謳われている『エックスサーバー ![]()
![]()
★2025年3月5日(水)〜2025年3月19日(水)まで★
シンレンタルサーバーで『半額キャッシュバックキャンペーン』実施中!
キャンペーン期間中、新規に『シンレンタルサーバー』をお申し込みの方は、12ヶ月以上のご契約で初回の利用料金を半額キャッシュバック!
本番環境でもテスト環境と同様に確認ページを作る複数の方法
固定ページを『非公開』にする
固定ページ(または記事ページ)のみの作業でしたら、公開状態を『非公開』にするだけでテストアップが可能です。
管理画面にログインしているデバイスでしか閲覧できないため、テスト環境を作るというほどでもありません。
クライアントもWordPressにログインする必要がありますが、自社サイトの管理画面情報を知らないクライアントそういないので心配しなくていいでしょう。
特定の固定ページ専用テンプレートファイル(page-[スラッグ名またはid].php)が必要な場合も、このやり方が有効です。
- 投稿記事・固定ページを複製できるプラグイン『Yoast Duplicate Post』で複製
- 複製した固定ページのスラッグをテスト用に書き換える
例:「about」というスラッグの固定ページを複製したなら「about_test」とかにする - 固定ページのテンプレートファイル
page.phpを複製し、ファイル名をpage-[②で書き換えたスラッグ名またはid].phpにする
※投稿ページの場合は、スラッグ名・idで振り分けができないため、条件分岐で切り替えが必要
※テンプレートファイルを編集する必要がなければ、この工程は不要 - 公開状態を『下書き』→『非公開』に変更
パラメータで制御する
URLの語尾にパラメータをつけてテストアップする方法です。
テンプレートファイルに条件分岐(if文)を記述します。
<?php if($_GET['test'] == 'true'): ?>
変更後の内容(テスト用のソースコード)
<?php else: ?>
変更前の内容(本番用のソースコード)
<?php endif; ?>上記ソースコードの条件分岐は、「パラメータが/?test=trueだったらテスト用ソースコードを表示して!それ以外は本番用ソースコードのままでいいよ」という書き方になります。
(コピペして使ってください)
パラメータとは?
WebページのURL末尾に加えられる「?」以降の文字列(=変数)のことです。
URLパラメータを活用することで、アナリティクスのように計測データを取得したり、本記事のようにパラメータごとに表示を切り替えることが可能です。
今回は、https://example.com/?test=true
のようにURLの末端に「?」を追記しその後に「項目=内容」という感じで記載します。
しかし、ただ入力してアクセスしても何も変化しないので、必ず条件分岐を書いてください!
これで、一般公開中のhttps://example.comにはこれまでと同様の内容が掲載されており、確認用ページhttps://example.com/?test=trueでは変更後の内容を確認可能です。
本番公開時には条件分岐を削除するだけなので、反映も楽ちんです!
プラグイン『WP STAGING』を使う


同じサーバー内で瞬時にステージングサイト(=テスト環境)が構築できるプラグインです。
- 本番環境のサブディレクトリに作成
- 本番環境と同じログイン情報で管理画面に入れる
- 構築時点で、検索結果にインデックスされない設定になっている
使い方
プラグインのインストール〜有効化が完了したら、下記の手順にそって設定します。
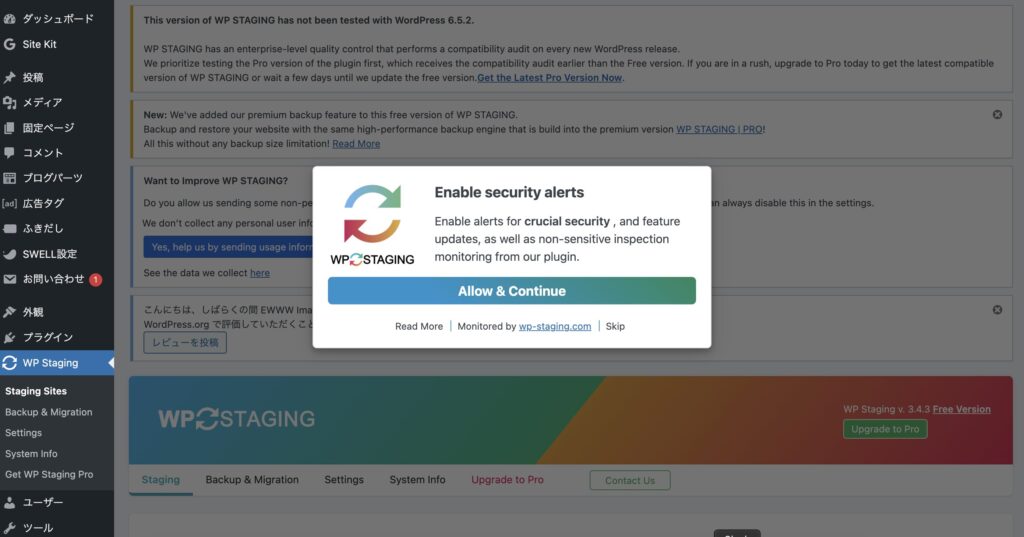
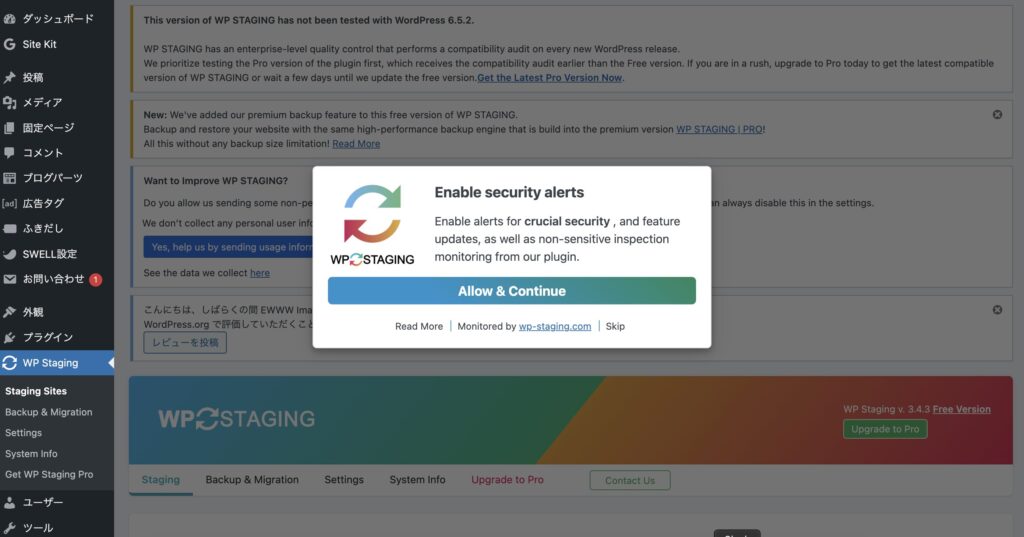
この画面では、セキュリティに関するアラートを許可するように言っているので「Allow&Continue」をクリックして許可します。


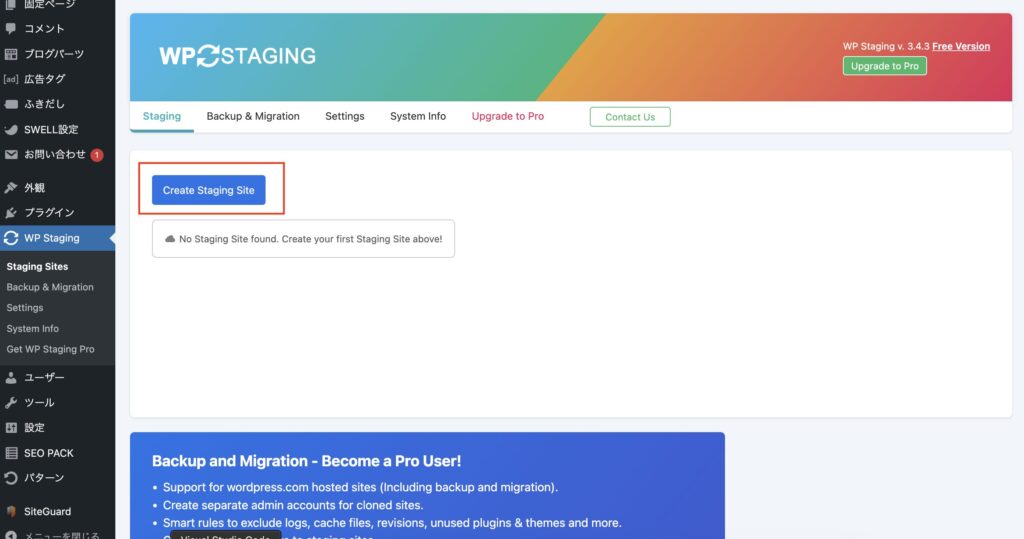
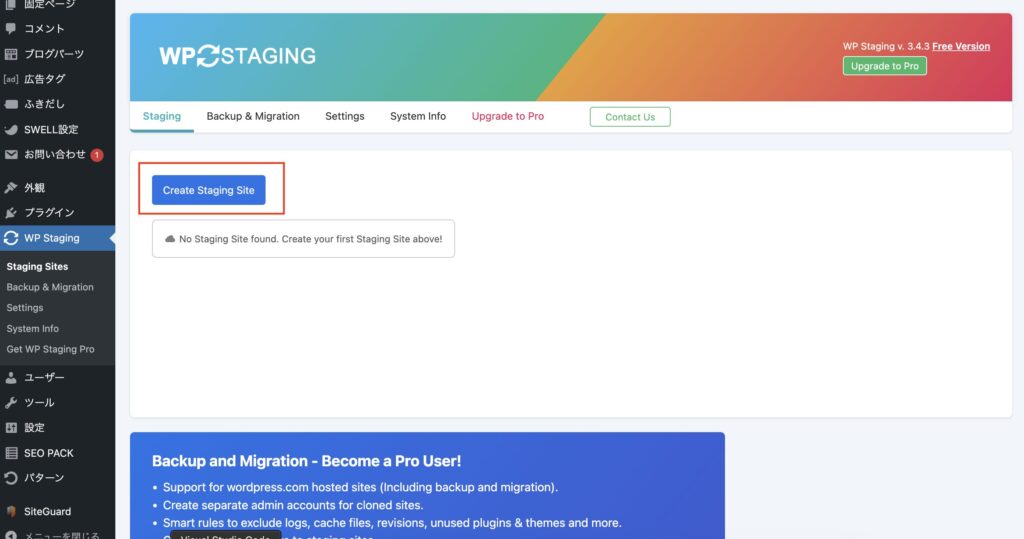
「Create Staging Site」をクリックし、細かい設定をしていきます。


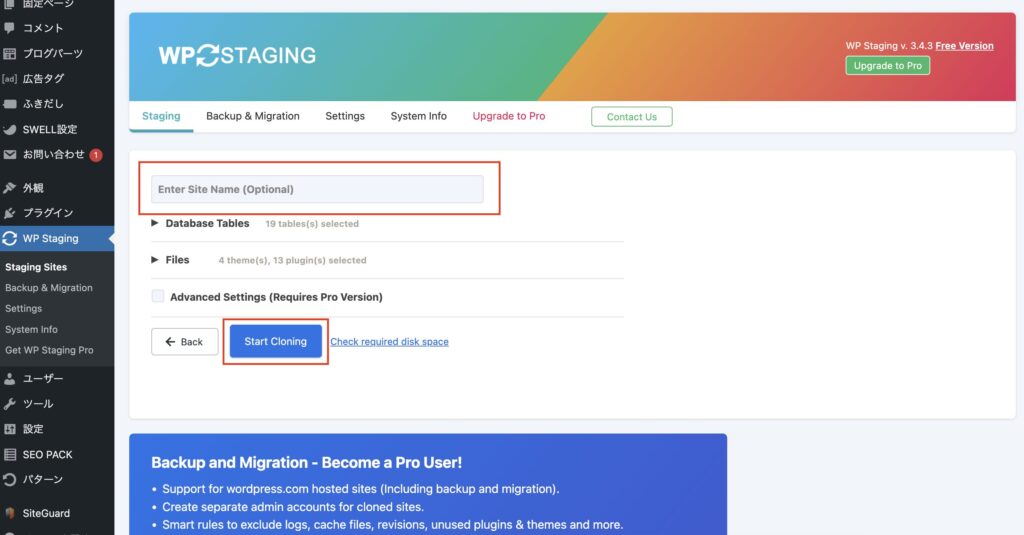
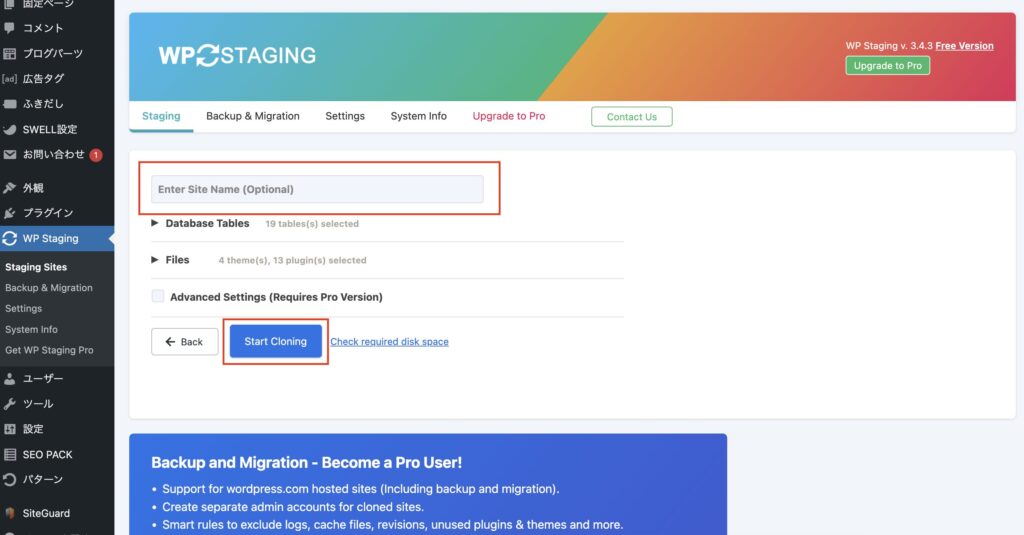
「Enter Site Name (Optional)」にステージングサイトの名前を入力します。
ここでは仮に「test」としておきます。他の項目はノータッチでOK。


少し待てばステージングサイト完成です!
サイトに規模にもよりますが、筆者の場合は30秒ほど待ちました。
ちなみに、ステージングサイトの名前を入力していない場合は、ランダムな数列がURLの末尾に設定されるようです。
設定したステージングサイトの名前をURL末尾に入力してアクセスすると専用ログイン画面が開きますので、本番環境と同じログイン情報を入力します。


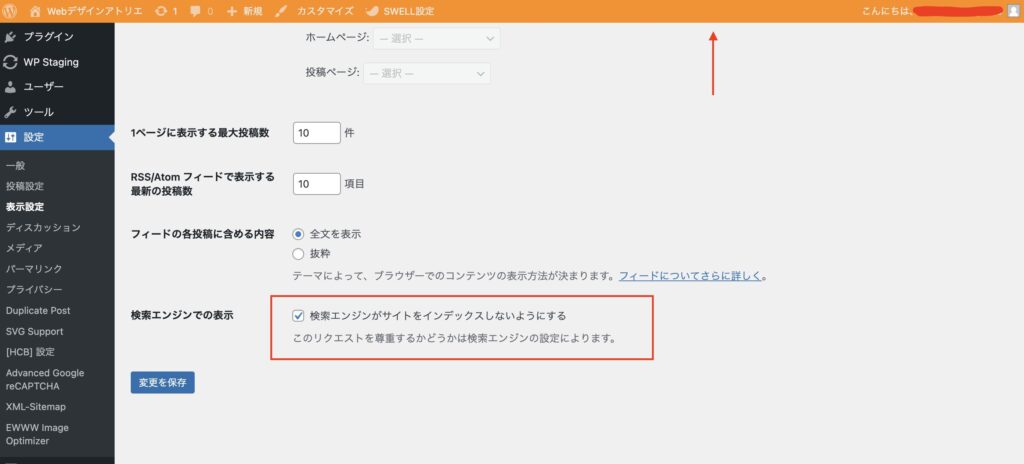
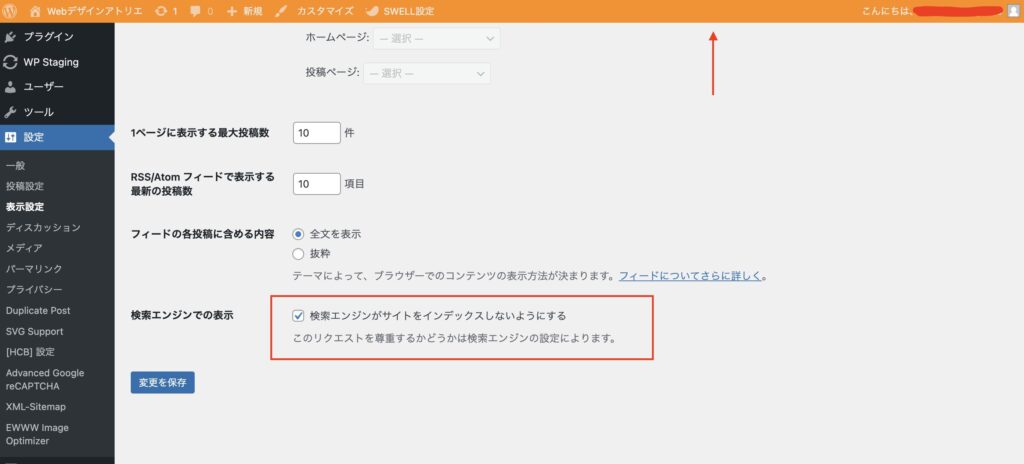
ログインしたら、ツールバーがオレンジになっております。
これが、ステージングサイトである証拠です!


しかも、ちゃんと「検索エンジンがサイトをインデックスしないようにする」にチェックが入っているという配慮。
コーディングの他に、テーマ更新前の不具合検証などにも活用できるので、規模が大きめの作業にはWP STAGINGがおすすめです!
まとめ
- 固定ページ(または記事ページ)の微修正なら『非公開』でテストアップ可能
- テンプレートファイルならパラメータの条件分岐が楽
- 大規模なカスタマイズならプラグイン『WP STAGING』がおすすめ
今回は、テスト環境がない状況でテストアップする方法をお伝えいたしました。
でも本当に一番と言える方法は、レンタルサーバーを契約しテスト環境を用意してあげられるようあらかじめ準備をしておくことです。











コメント