クライアントからいただいたWebデザインに有料フォントが使われていた…ということはございませんか?
筆者は12年間で15回くらい経験しております。
「このフォントは有料でGoogle Fontsにないので、Webフォントサービス(有料)に登録してアカウント情報をご教示ください」と伝えるとクライアントは100%渋ります。
なので、事案が発生するたびに無料で代用できるそっくりさんフォントを提案し、了承を得てきました。
本記事では、実例も含めて有料フォントの代替案となる無料Webフォントをご紹介いたします。
 さとみ
さとみGoogle Fontsで代用できるものだけ紹介します!
まず先にNG事項を把握
- 有料フォントのフォントファイル受け渡し
- 有料フォントをサブセット化してWebフォントとして使用
- 自社サービス以外でAdobe Fontsを使用
これらは御法度なのでご注意を!
提供元によって使用許諾契約・禁止事項が異なるので、しっかりチェックしましょう。
もし規約を読んでもわからなければ問い合わせましょう。
筆者は過去に、クライアントの要望でWindows7でも游ゴシックを表示するために「サブセット化してWebフォントとして使用してもいいですか?」と提供元の字游工房さんに問い合わせたことがありますが、NGと言われました。(そんな気はしていました;)
そして、勘違いされがちなのがAdobe Fontsです。
制作者のアカウントから発行したWebフォントの埋め込みコードを使用してはいけません。
クライアントのサイトにはクライアントのアカウントを利用してAdobe Fontsを使うのが条件となります。
有料フォントとそっくりさんフォント
見出し「◯◯ × △△」の「◯◯」が有料フォント、「△△」が代用できるGoogle Fontsです。
フォント名の間にスラッシュ(/)が入っていたら、複数案あるということです。
日本語フォント
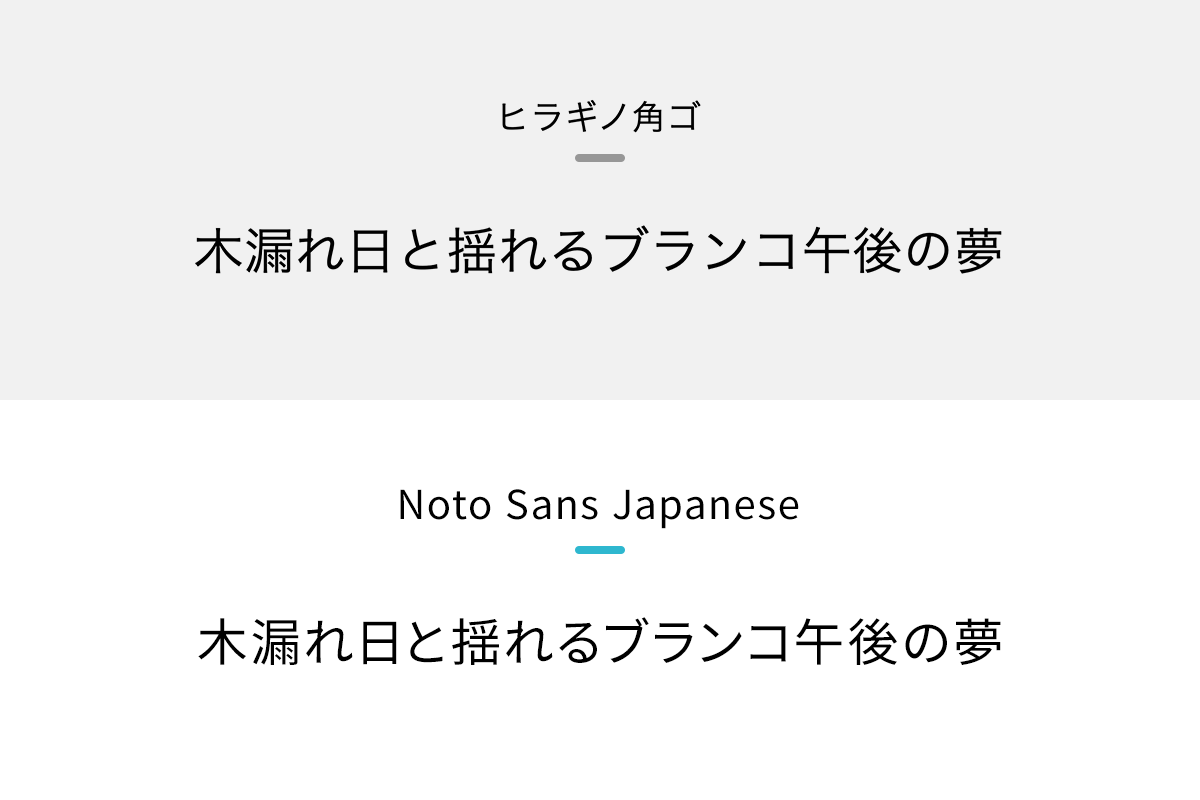
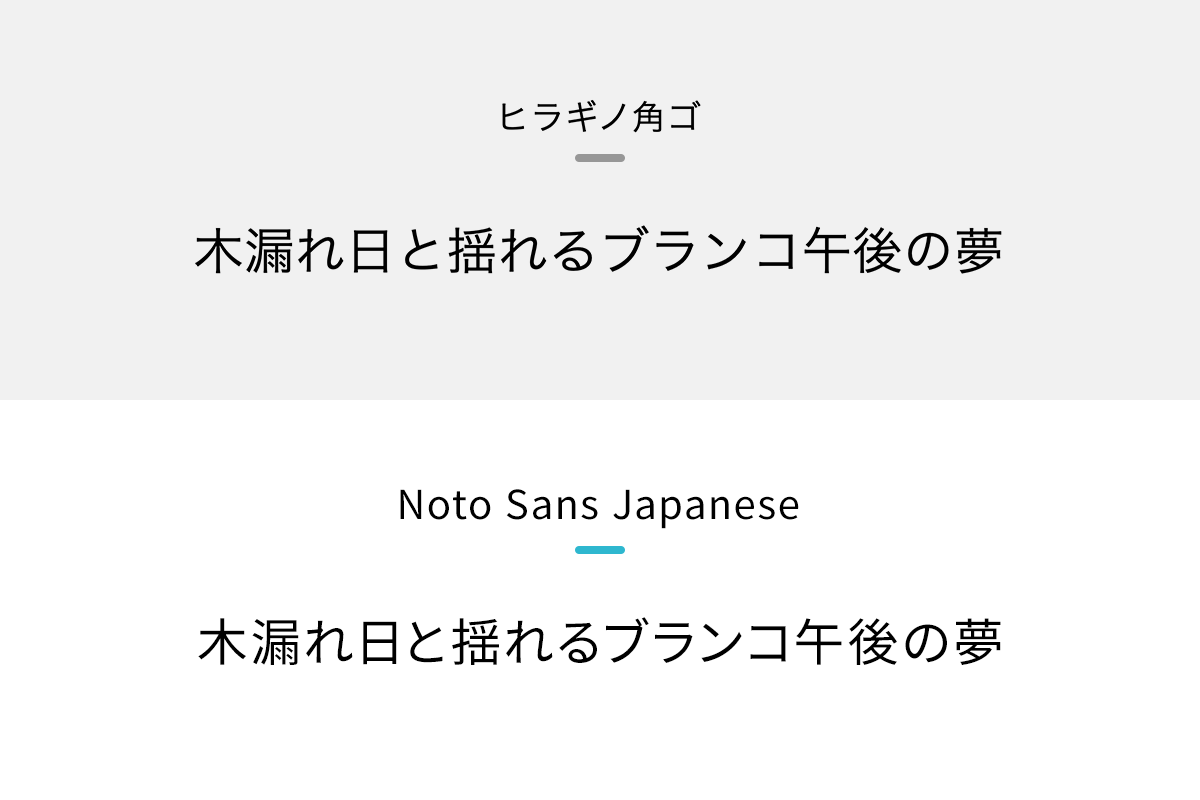
ヒラギノ角ゴ × Noto Sans Japanese


Web制作の界隈では王道中の王道です。
Mac OS XやiPhone、iPadならヒラギノ角ゴが標準搭載されていますが、Windowsにはありません。
デザイナーでもない一般ユーザーがモリサワさんを契約しているとも思えない。
初心者Webデザイナー/コーダーさんは、それに気づかずデザインデータやfont-familyにヒラギノ角ゴを使ってしまうことも。
どんな環境でも同じフォントを表示できる無料Webフォントがあるということもあり、今ではNoto Sans Japaneseのほうが圧倒的に使用率が高いです!
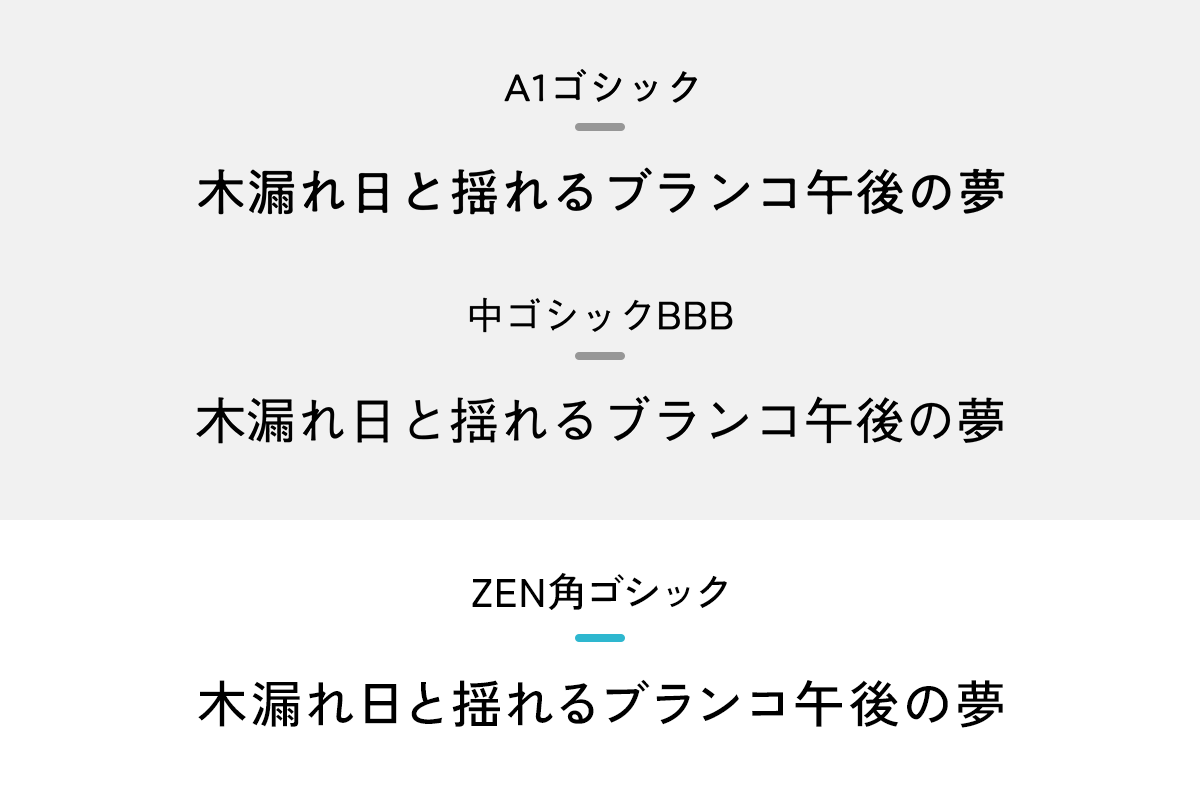
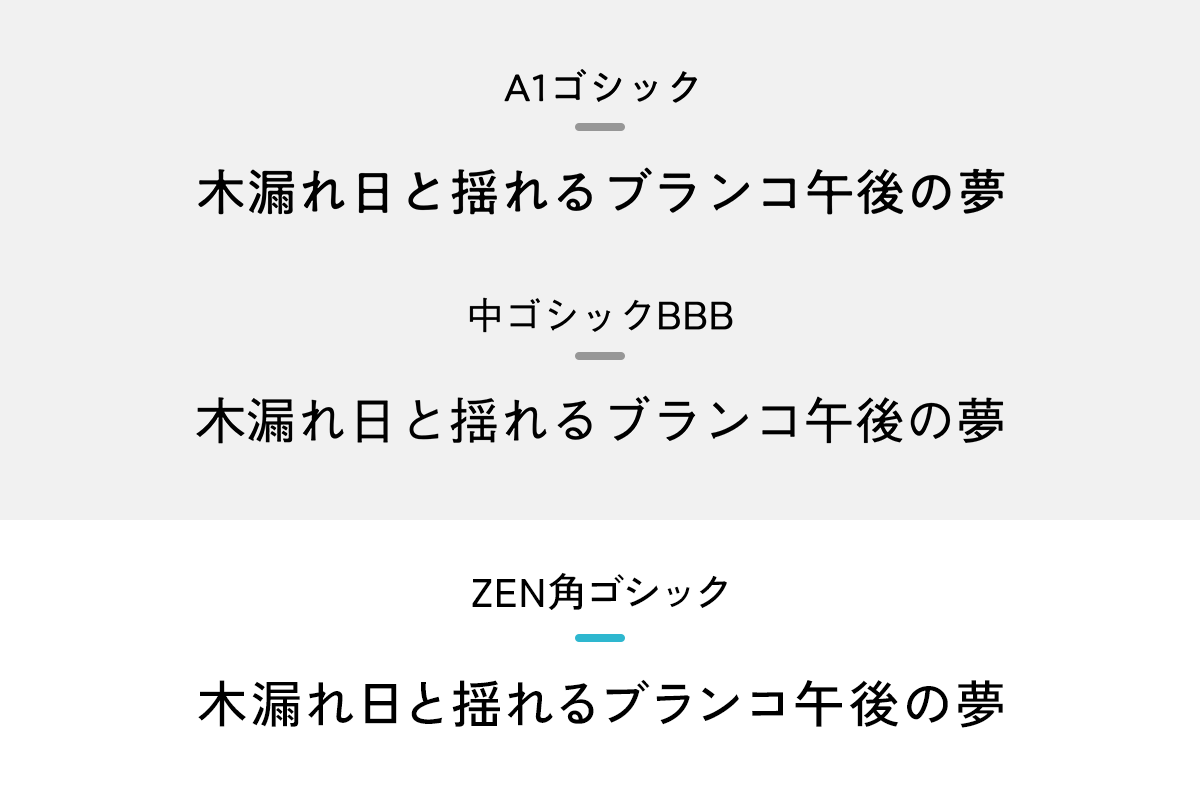
A1ゴシック/中ゴシックBBB × Zen Kaku Gothic New(ZEN角ゴシック)


洗練さを感じさせるゴシック体。ZEN角ゴシックもNoto Sans Japaneseと同じくらいデザイナーには人気のフォントです。
A1ゴシックに似たフォントでつなぎゴシックとモボがありますが、どちらも無料Webフォントではないため今回は取り上げませんでした。※ダウンロード自体は無料です!
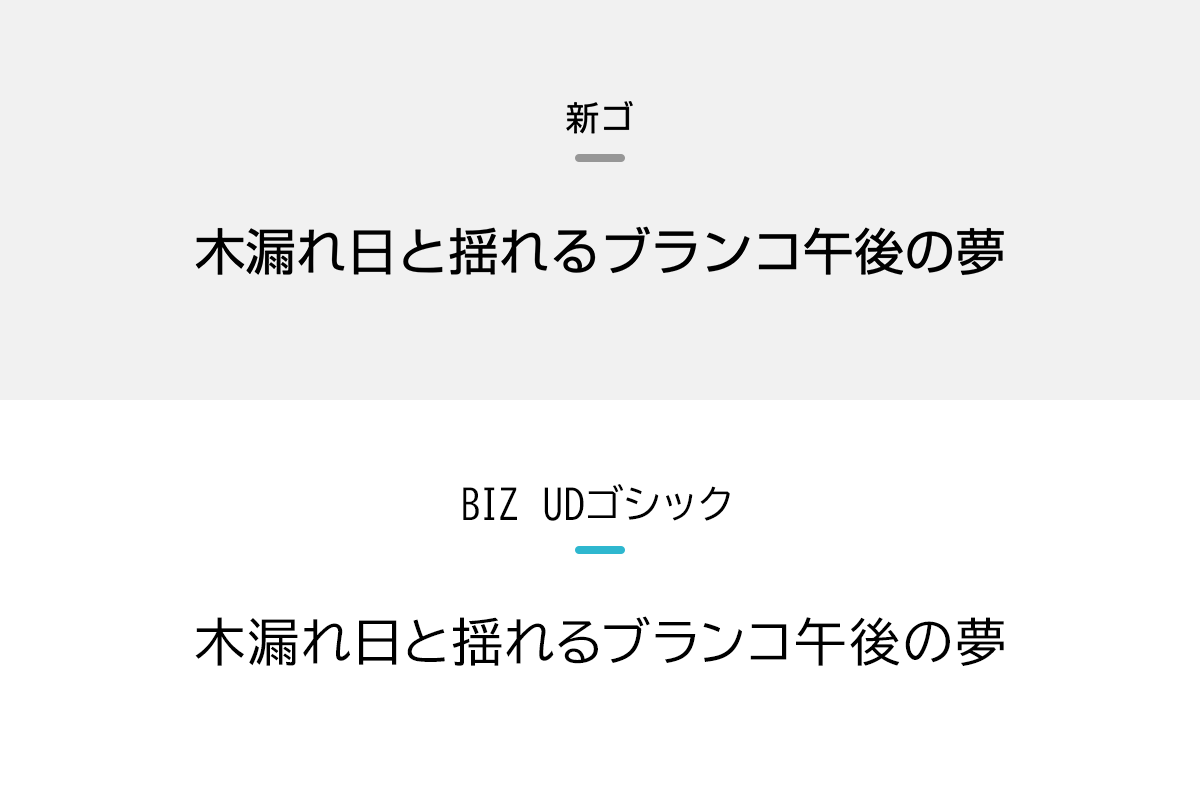
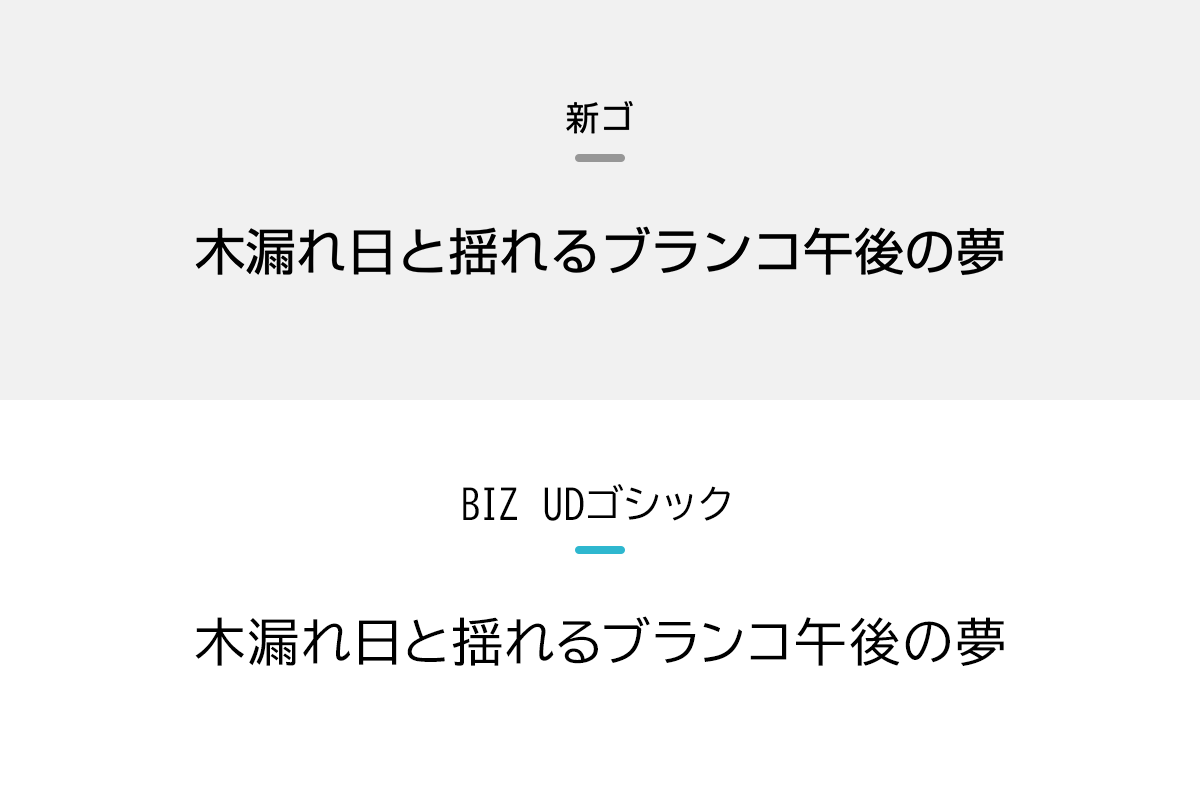
新ゴ × BIZ UDGothic(BIZ UDゴシック)


ひらがな一文字一文字は簡単にみても違いがわかりますが、曲線が強めな点が共通しているため、フォントのテイストはほぼ同じと言えます。
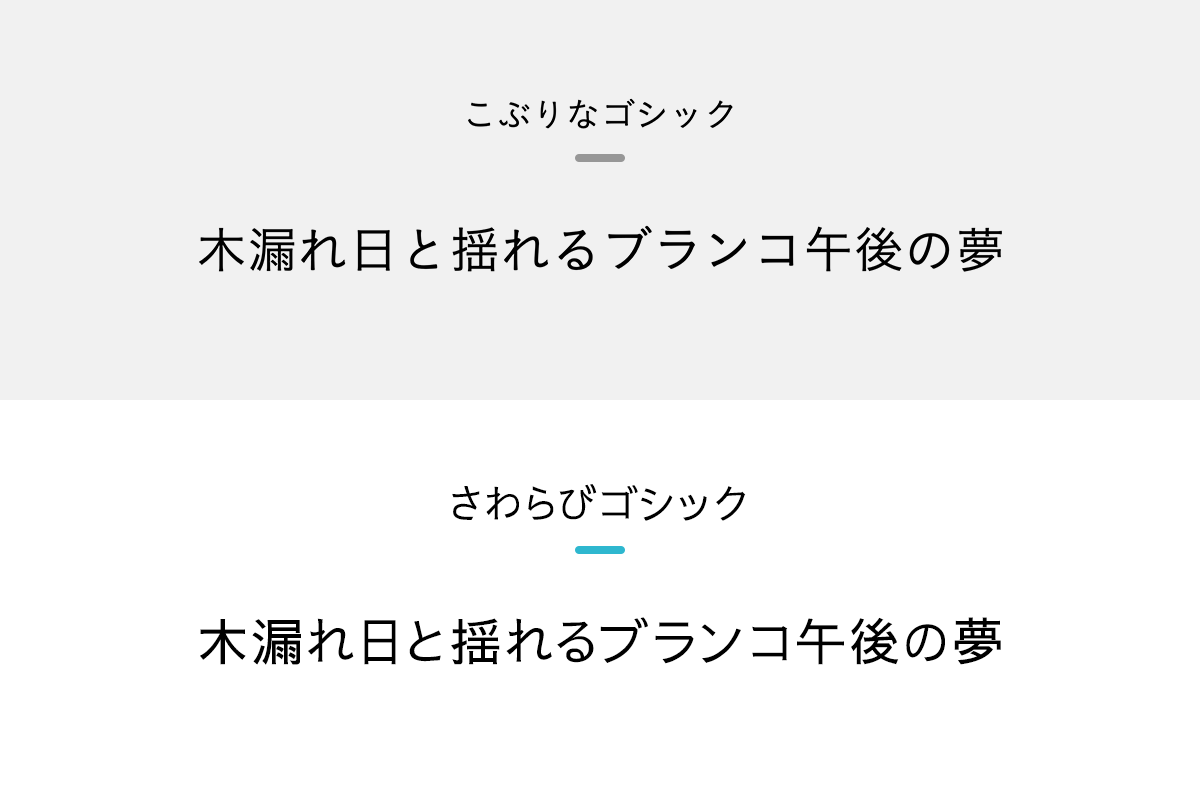
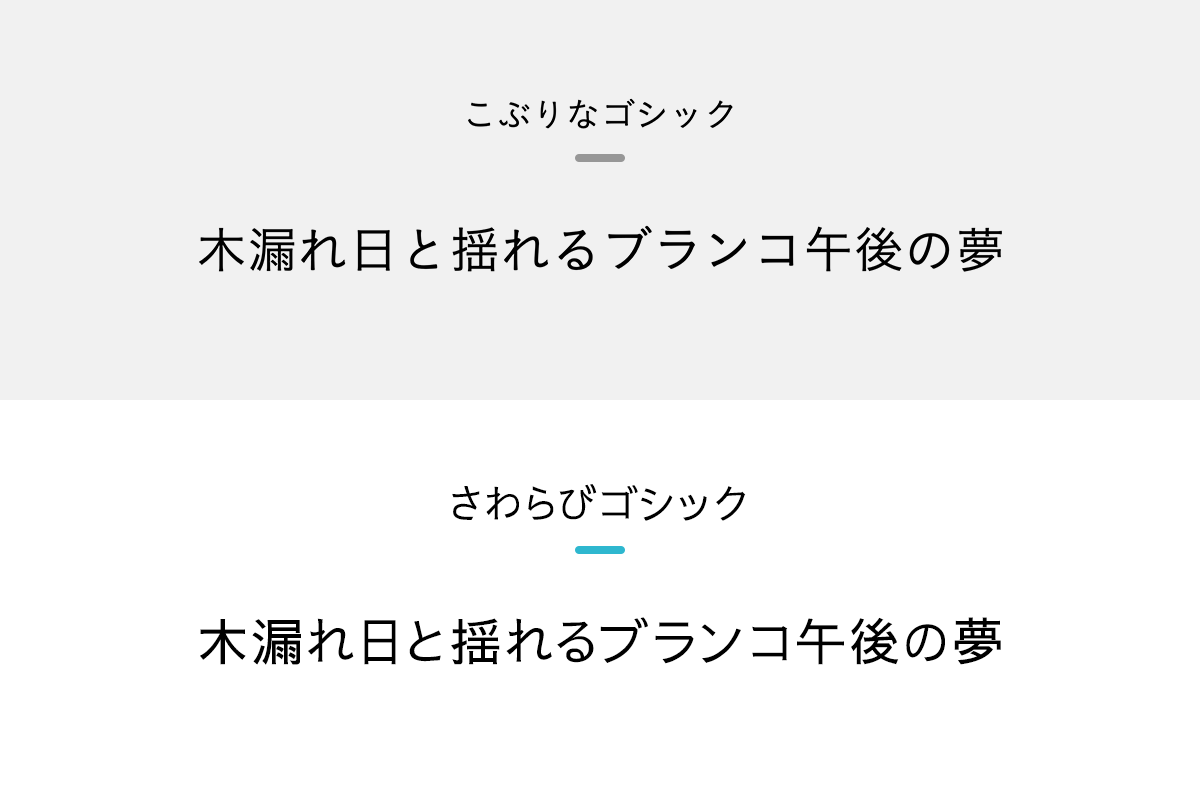
こぶりなゴシック × Sawarabi Gothic(さわらびゴシック)


めちゃくちゃそっくり!というわけではなく、さわらびゴシックのほうが少し丸みを帯びております。さわらびゴシックの文字間(letter-spacing)を少し空けてあげると、こぶりなゴシックのようにストーリー性を感じさせるデザインの文章になります。
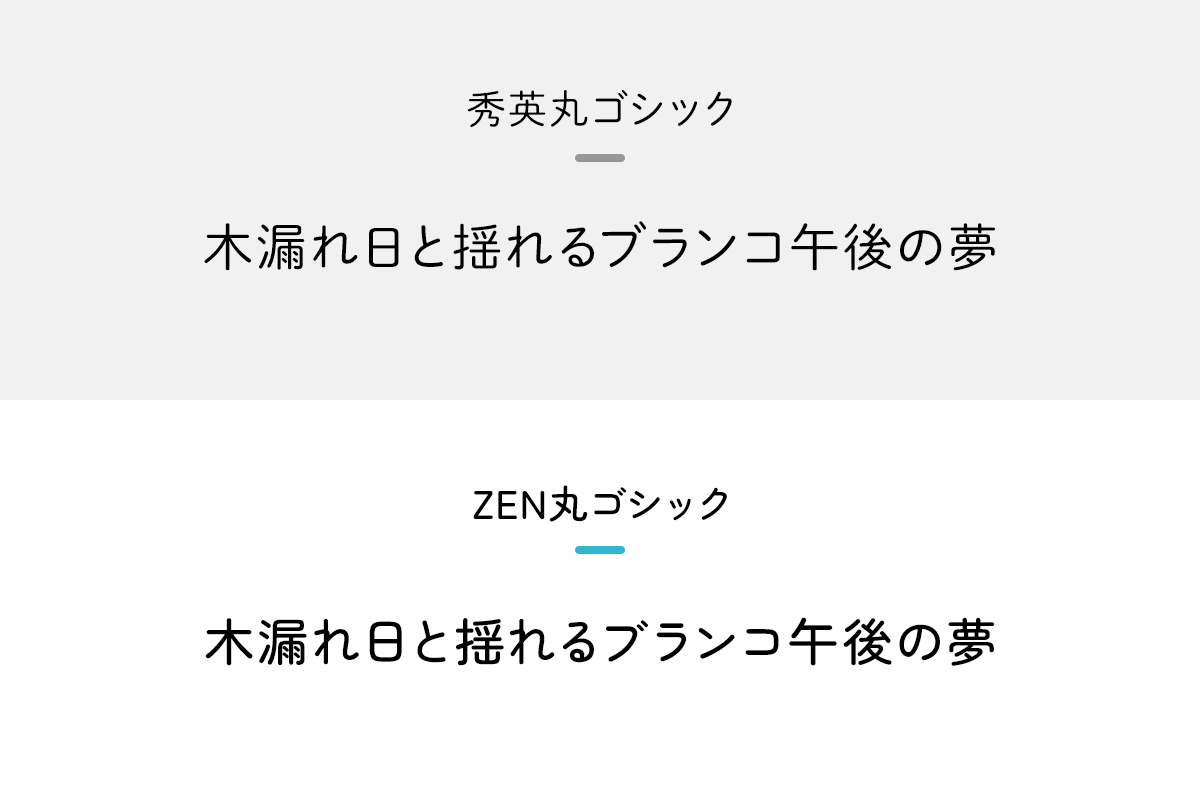
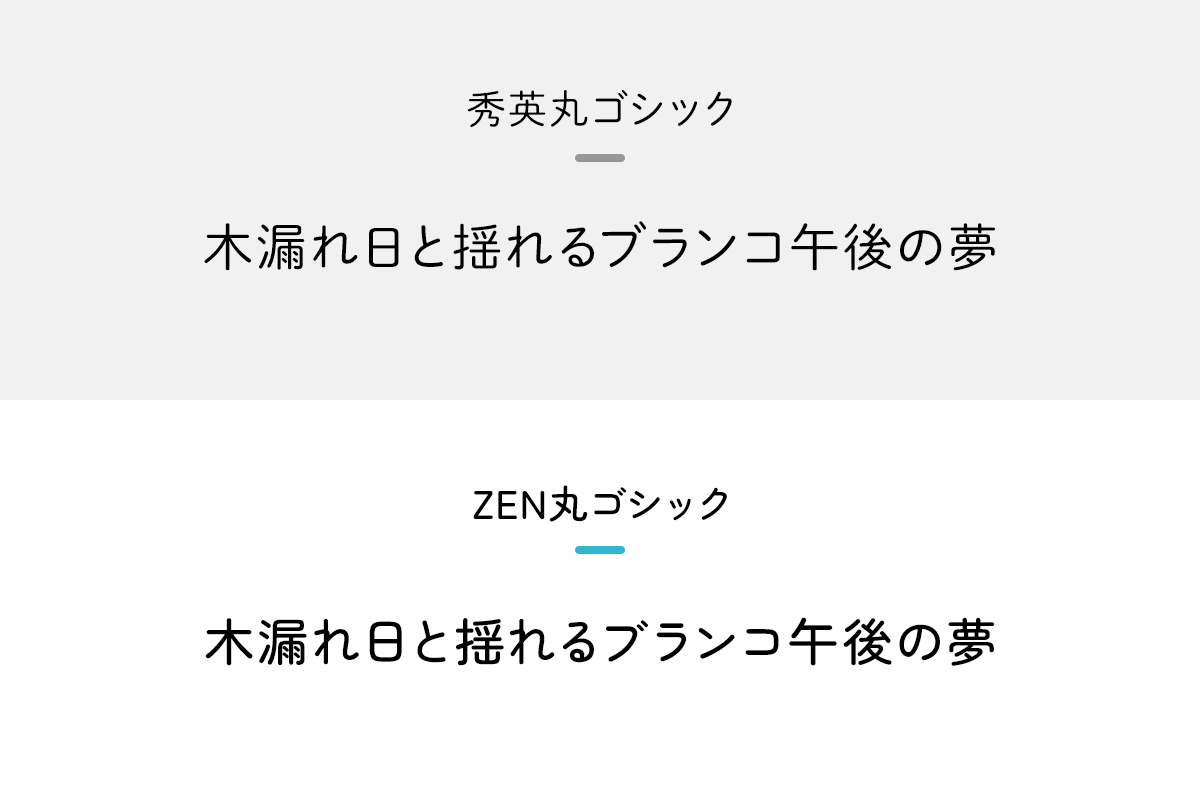
秀英丸ゴシック × Zen Maru Gothic(ZEN丸ゴシック)


ZEN丸ゴシックのほうが丸み強めですが、一目見ただけではあまり違いを感じないかと思います。
どちらもデザイナーに人気のフォントです!
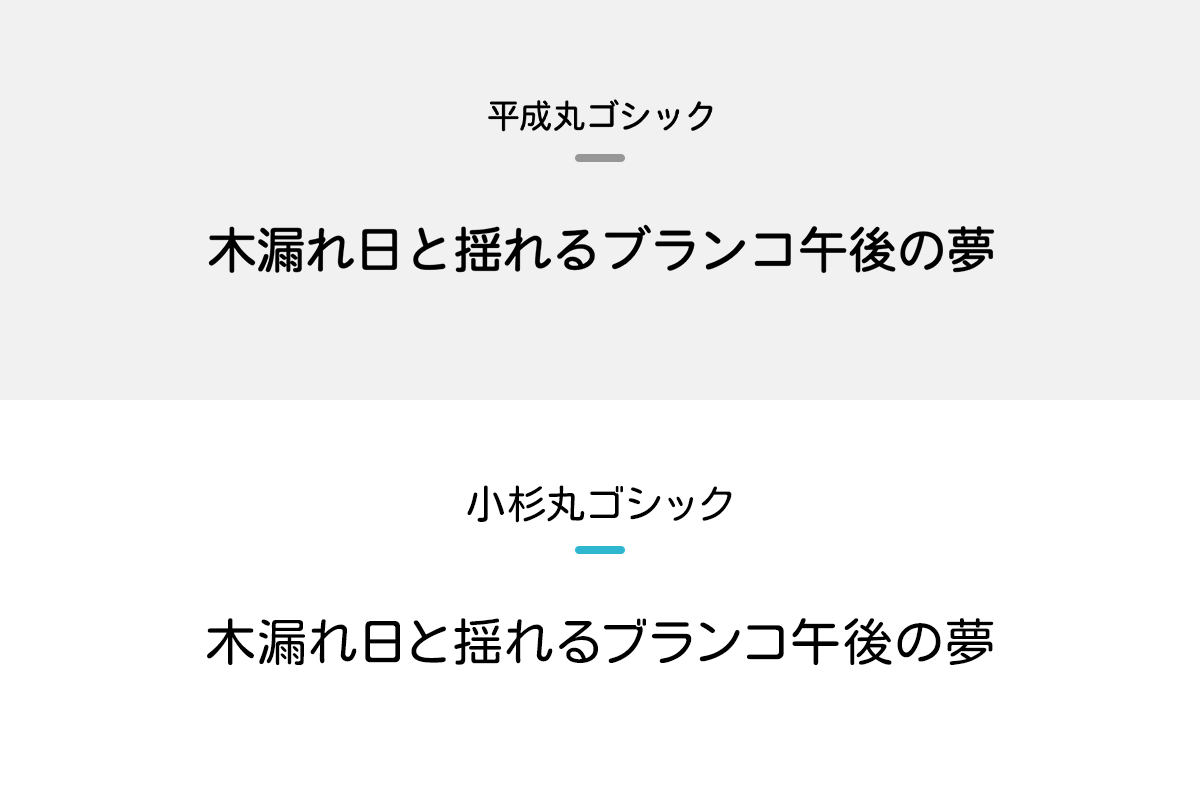
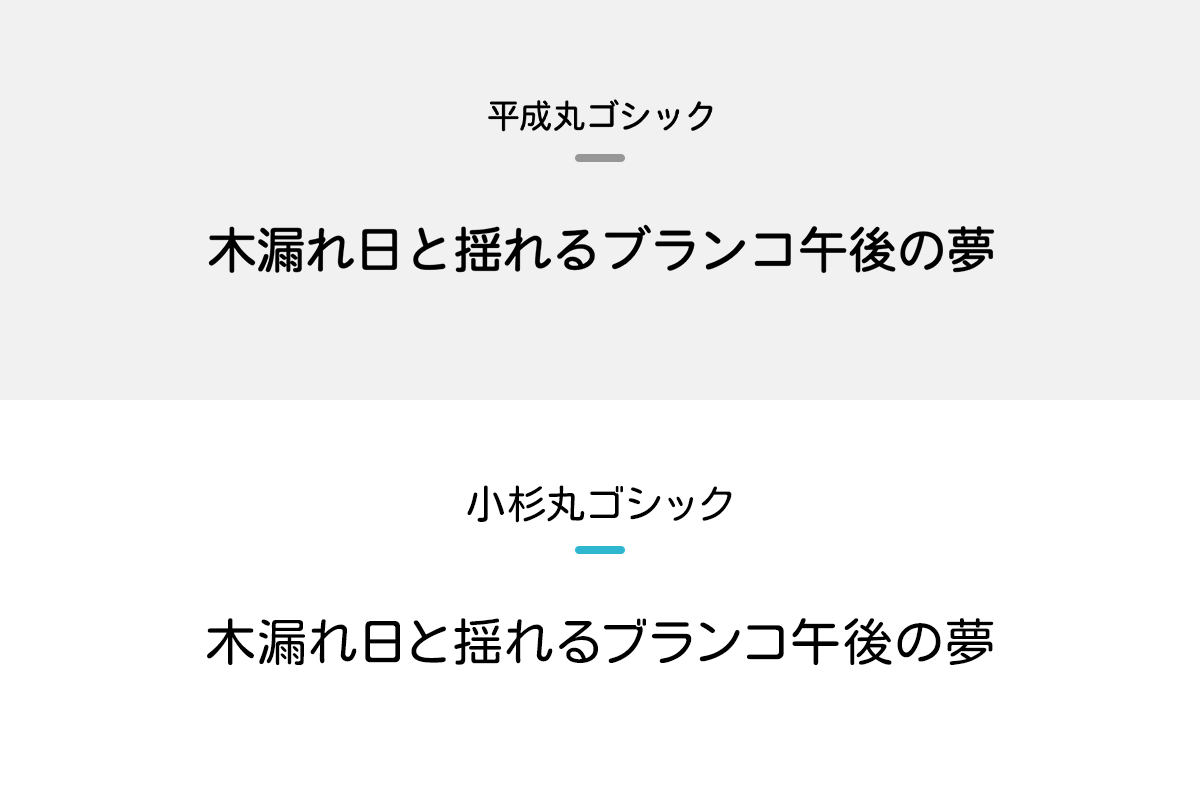
平成丸ゴシック × Kosugi Maru(小杉丸ゴシック)


小杉丸ゴシックはがっしりとした印象があります。
文字間(letter-spacing)を少し空けることで、抜け感ができて平成丸ゴシックのような柔らかさかつ安定感のあるテイストを出すことができます。
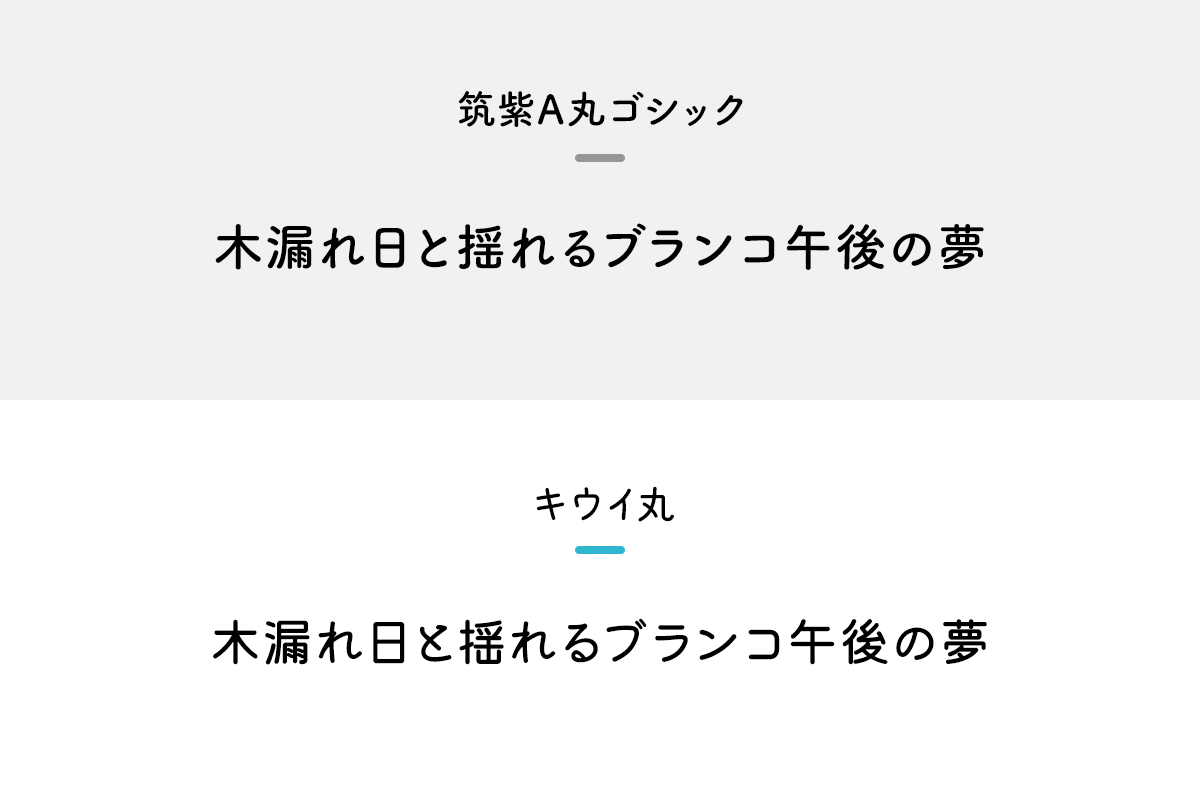
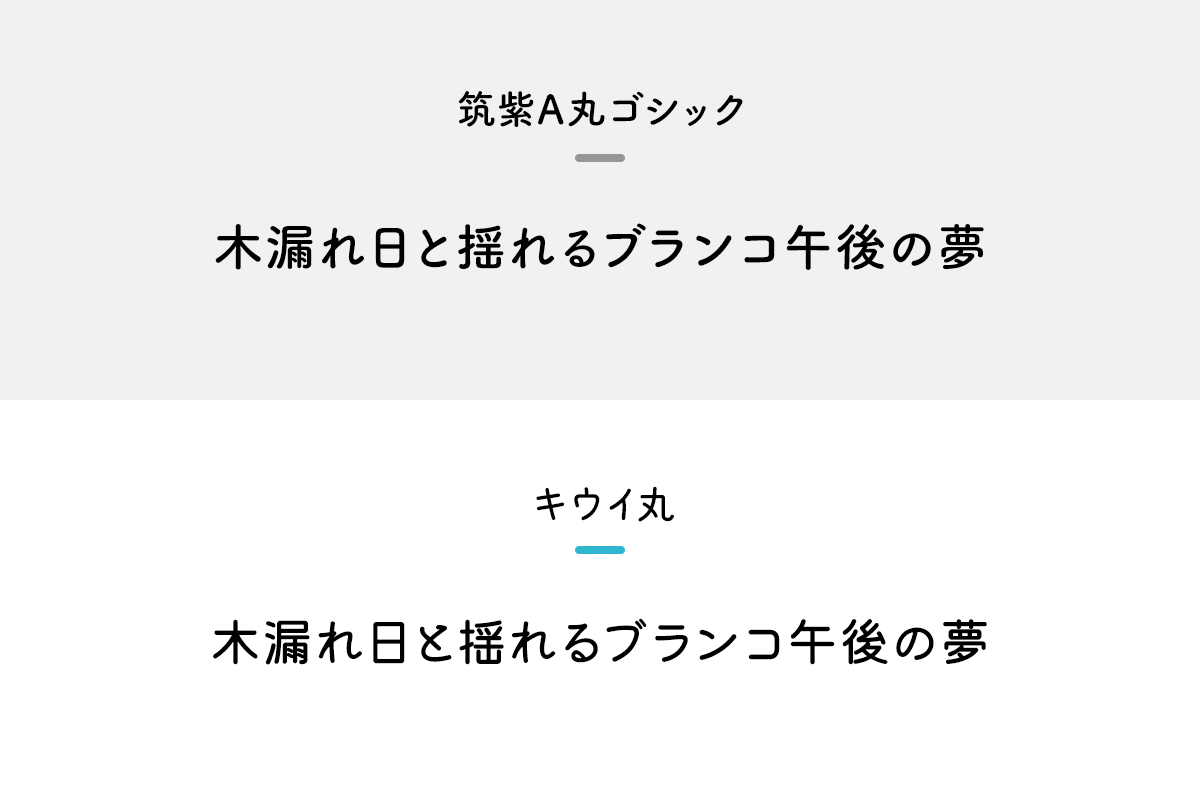
筑紫A丸ゴシック × Kiwi Maru(キウイ丸)


筆者はかつて、コーディング依頼をしてくださったデザイン会社様にこの提案をして通りました。
「キウイ丸が代わりになるの?」と思われるかもしれませんが、独特なデザインの中にかわいさとちょっとだけ渋さもあるので、そこが筑紫A丸ゴシックとの共通点とも言えます。
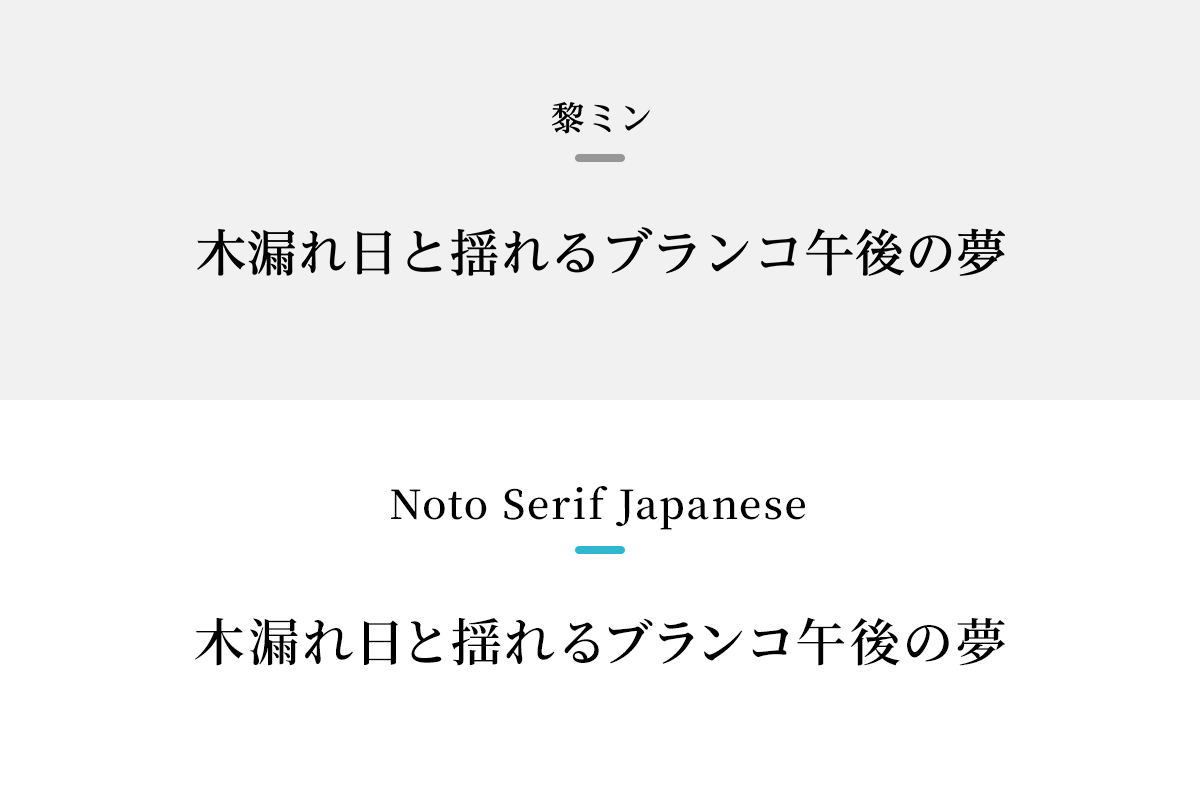
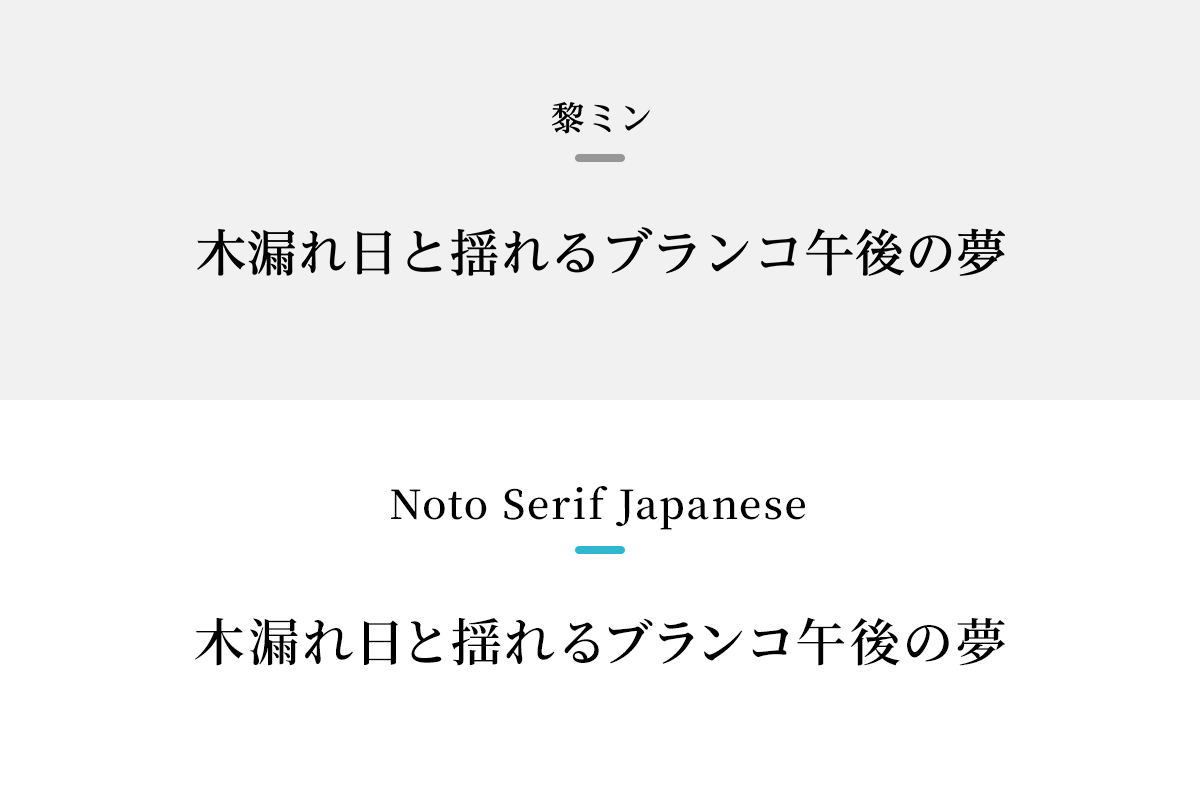
黎ミン × Noto Serif Japanese


今となってはNoto Serif Japaneseは最も使用される明朝体Webフォントとなりました。
汎用性の高い安定・安心のデザインで、どんな業種のサイトにも使いやすいのが最大の利点です。
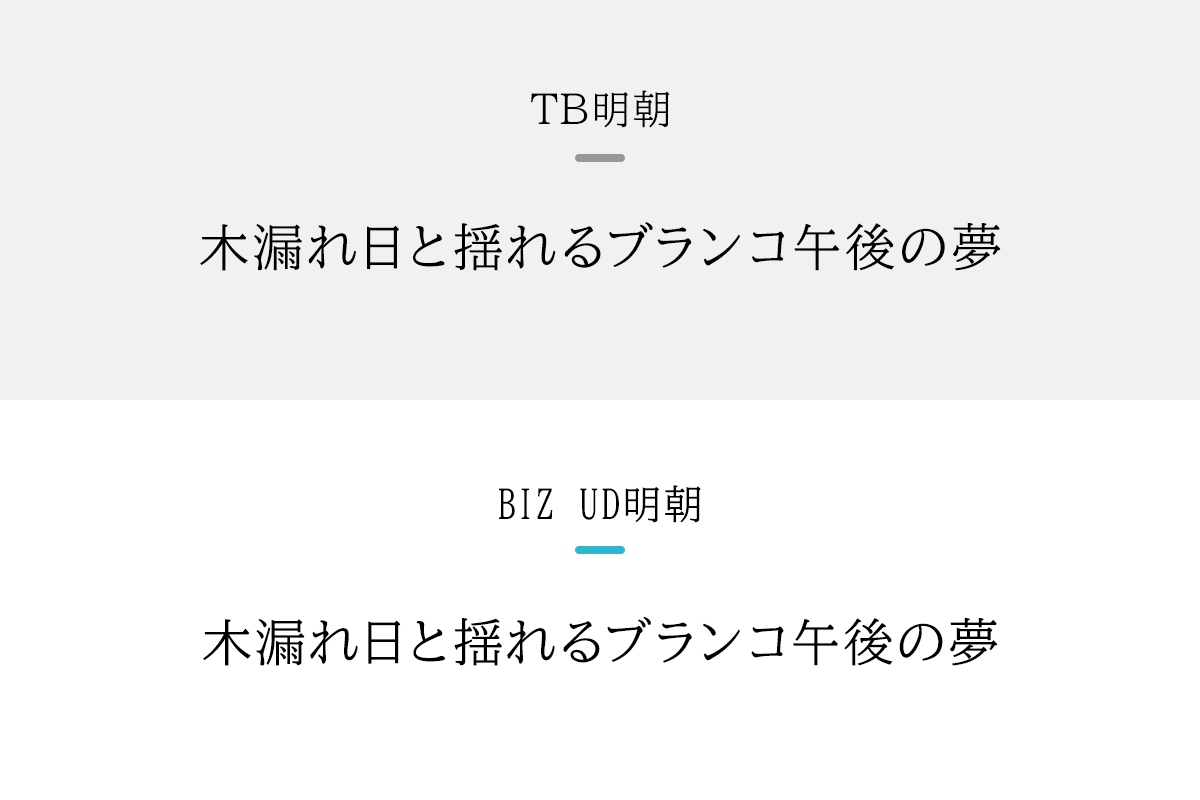
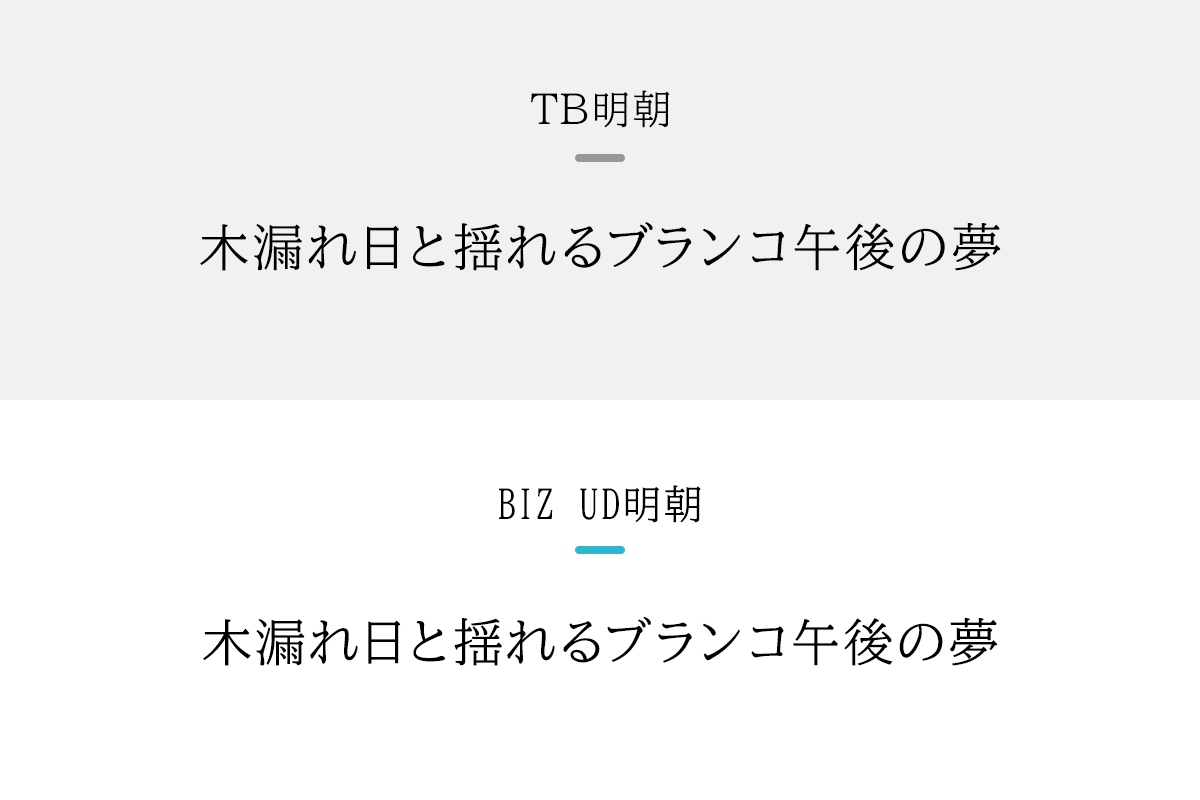
TB明朝 × BIZ UDMincho(BIZ UD明朝)


上の画像を見て「あれ?フォント指定間違えた?」と思い再確認しましたが、そんなことはなく、それくらいそっくりでした!
異なるのは、英数字の文字間・水平比率です。BIZ UD明朝の半角英数字は、水平比率が低くてとても細長い文字に見えます。
全角にすると普通サイズになりますが、Webサイトでは半角英数字が基本中の基本なので、全角英数字を使用することはないと言ってもいいでしょう。
- 検索エンジンや他システムに誤認されやすい
- 可読性に欠ける
- スマホの電話番号自動リンクが働かない
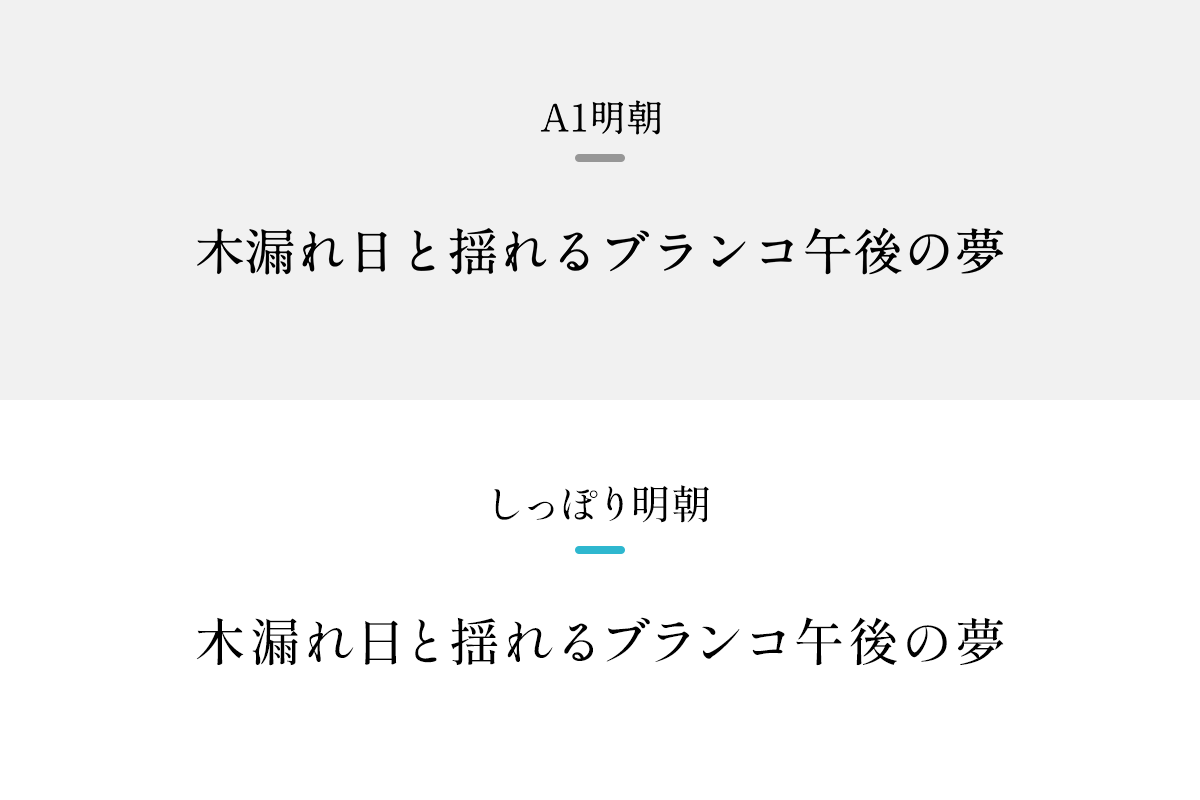
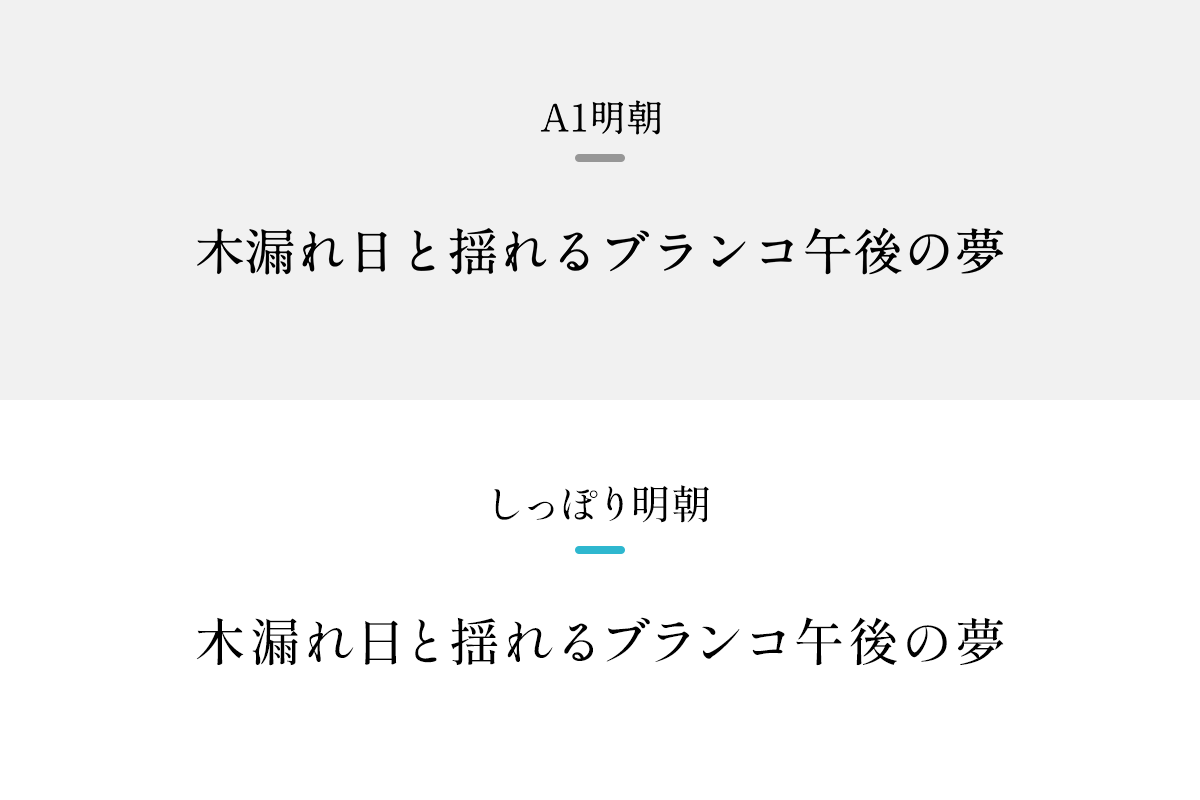
A1明朝 × Shippori Mincho(しっぽり明朝)


文字線の強弱と洗練さが似通っており、どちらも風情を感じる明朝体です。
実際、筆者は過去にこの組み合わせで代替案を提案したことがあり、通っております。
フォントの組み合わせで悩むことの多いデザイナーさんは、下記書籍が大変参考になります↓
欧文フォント
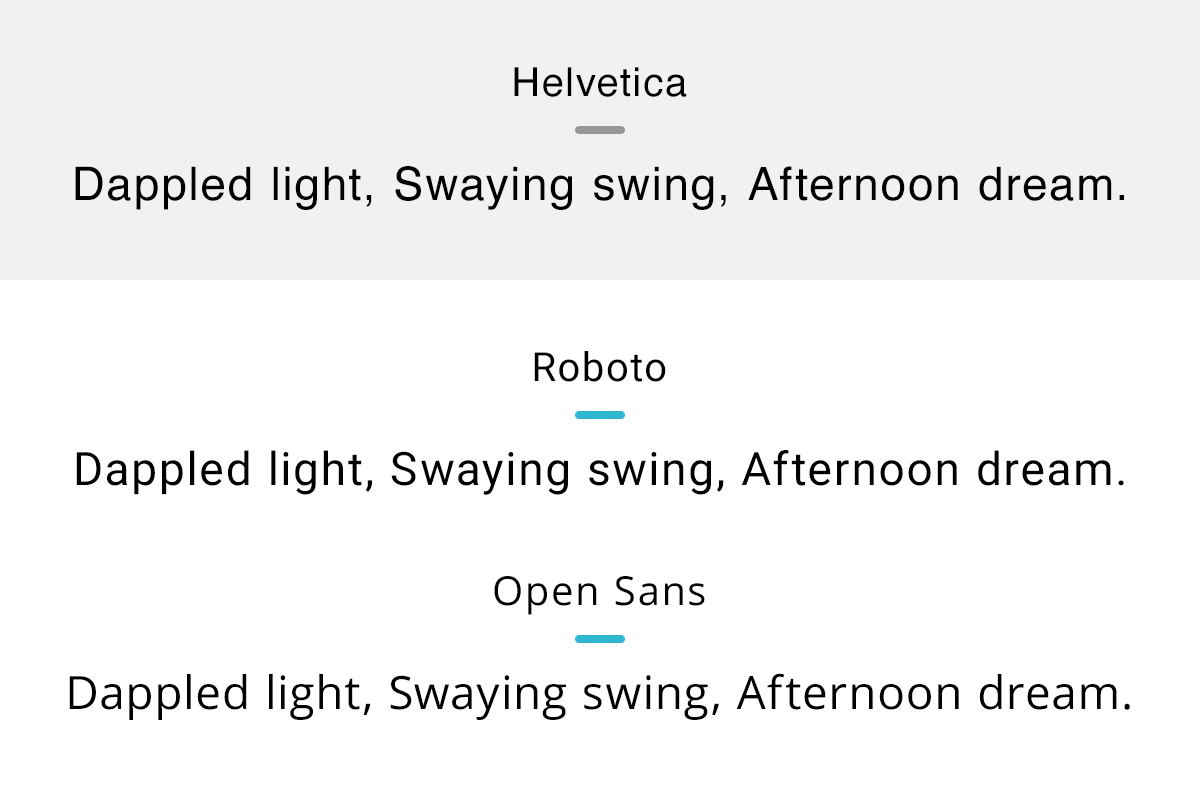
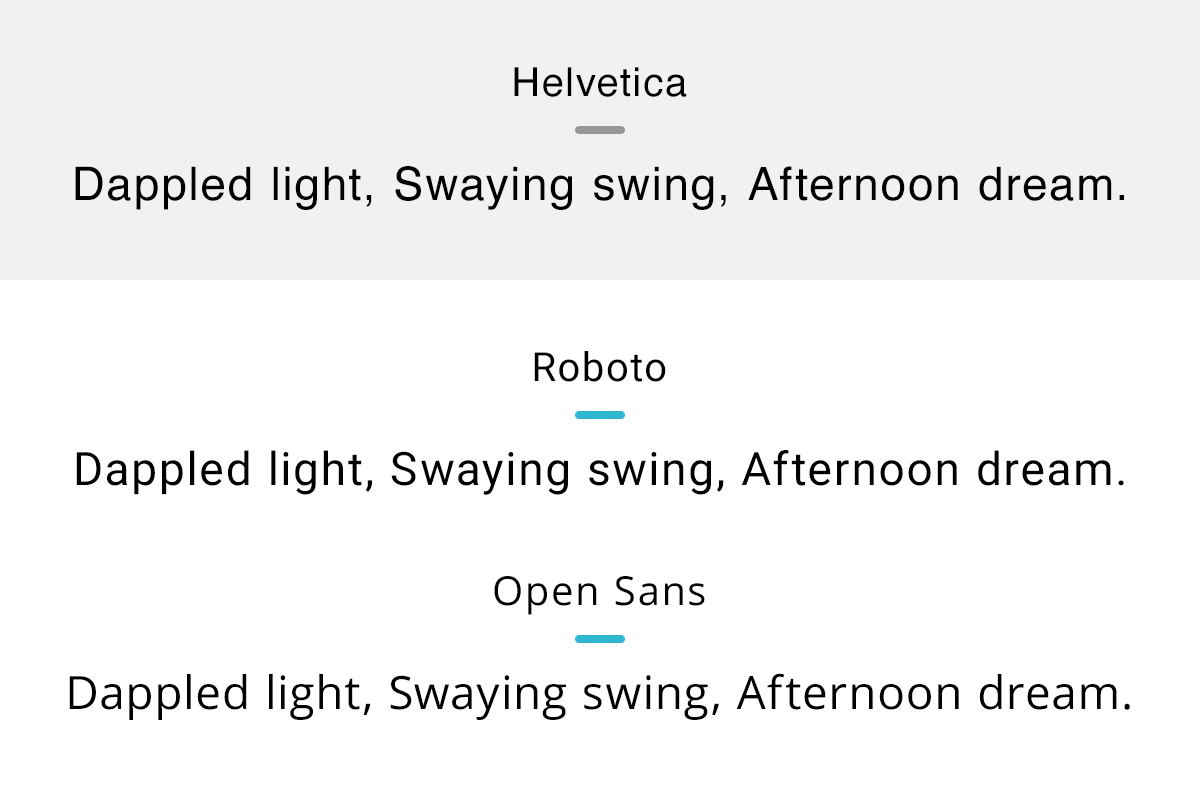
Helvetica × Roboto/Open Sans


欧文フォントでは定番のHelveticaですが、Macには搭載されていてもWindowsにはないのです…。
個人的おすすめはRobotoです。デザインが最も近しく、Helveticaと同じく有名どころなので馴染み深い人も多いかと思います。
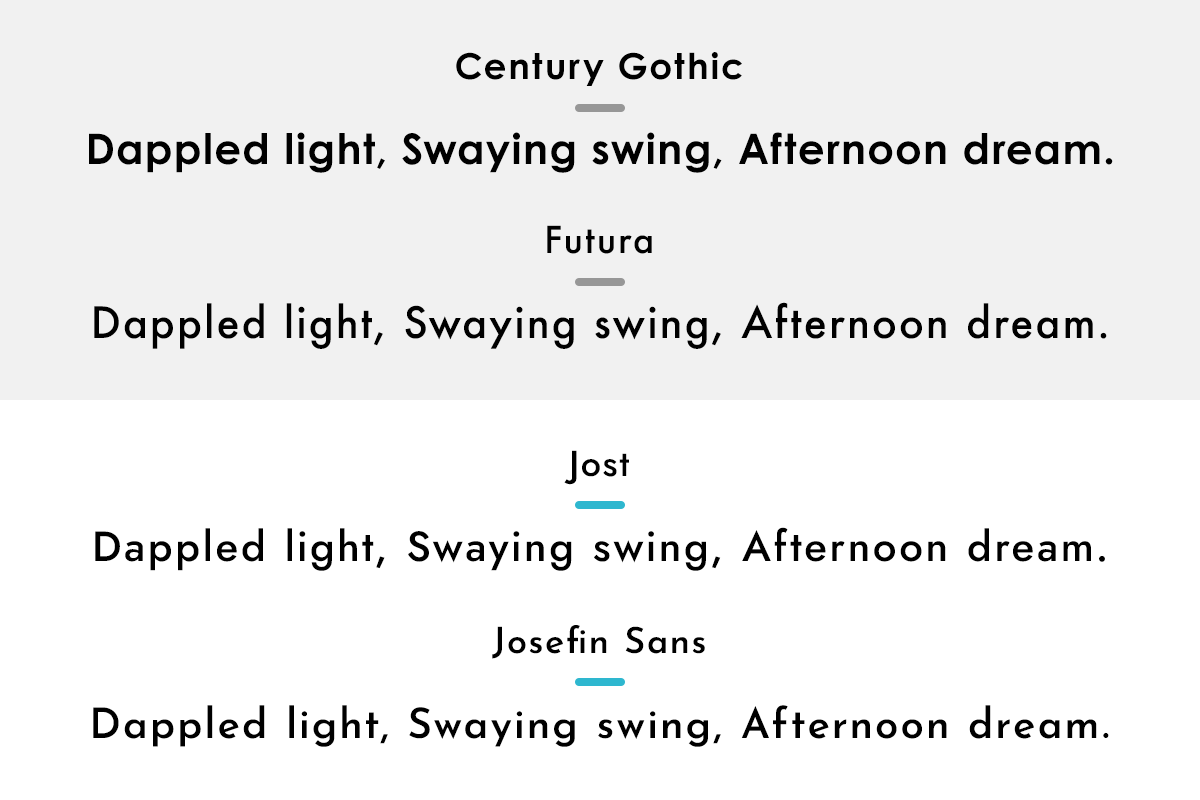
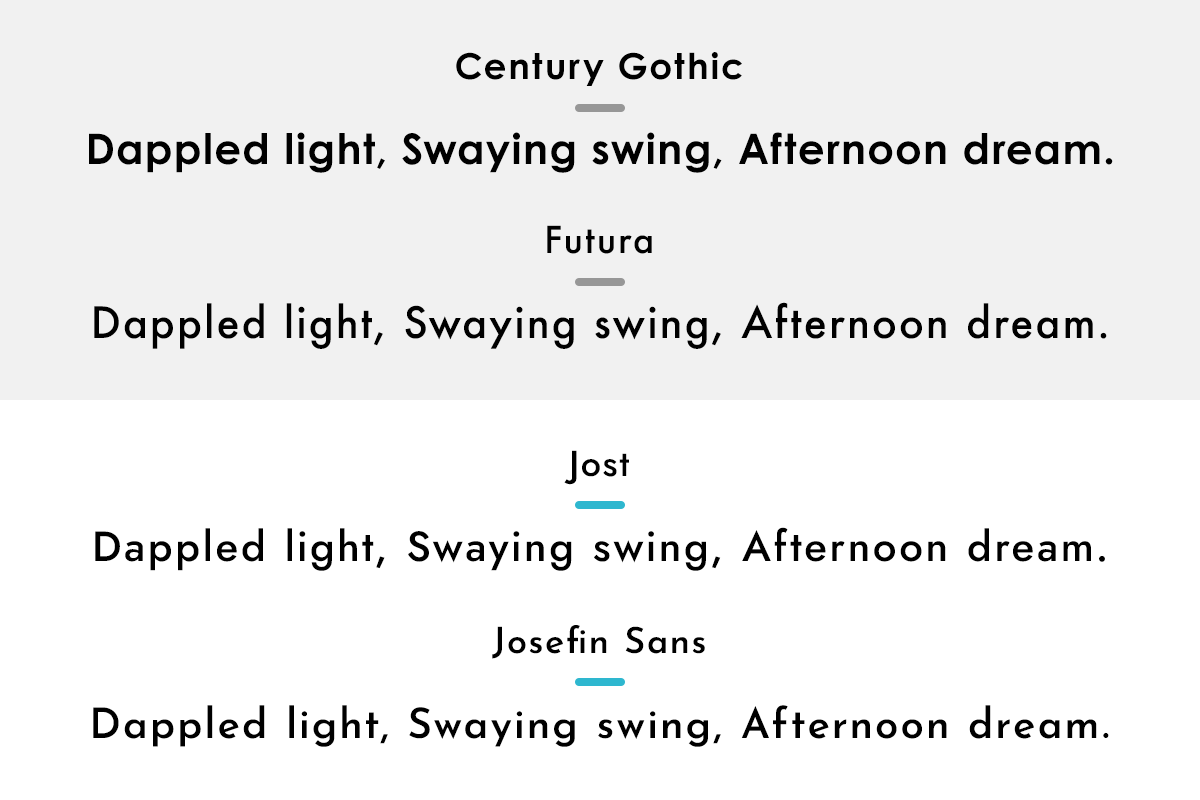
Century Gothic/Futura × Jost/Josefin Sans


丸みに加えて洗練さも感じさせる印象が共通点と言えます。Century GothicはMicrosoft Officeなどの一部のMicrosoft製品に搭載されており、FuturaはMacのみに搭載されております。
双方に通っているため、CSSプロパティfont-familiyで対応できなくもないですが、PC環境によってはクライアントにお見せしたデザイン通りにならないため、万が一クレームに繋がると後の祭りになってしまいます。
ちなみに、font-familiyはこちら↓
font-family: Futura, "Century Gothic";フォントのデザインがすごく似ていても気づく人は気づくので、クライアントにはしっかり事情&提案をセットでお伝えしましょう。
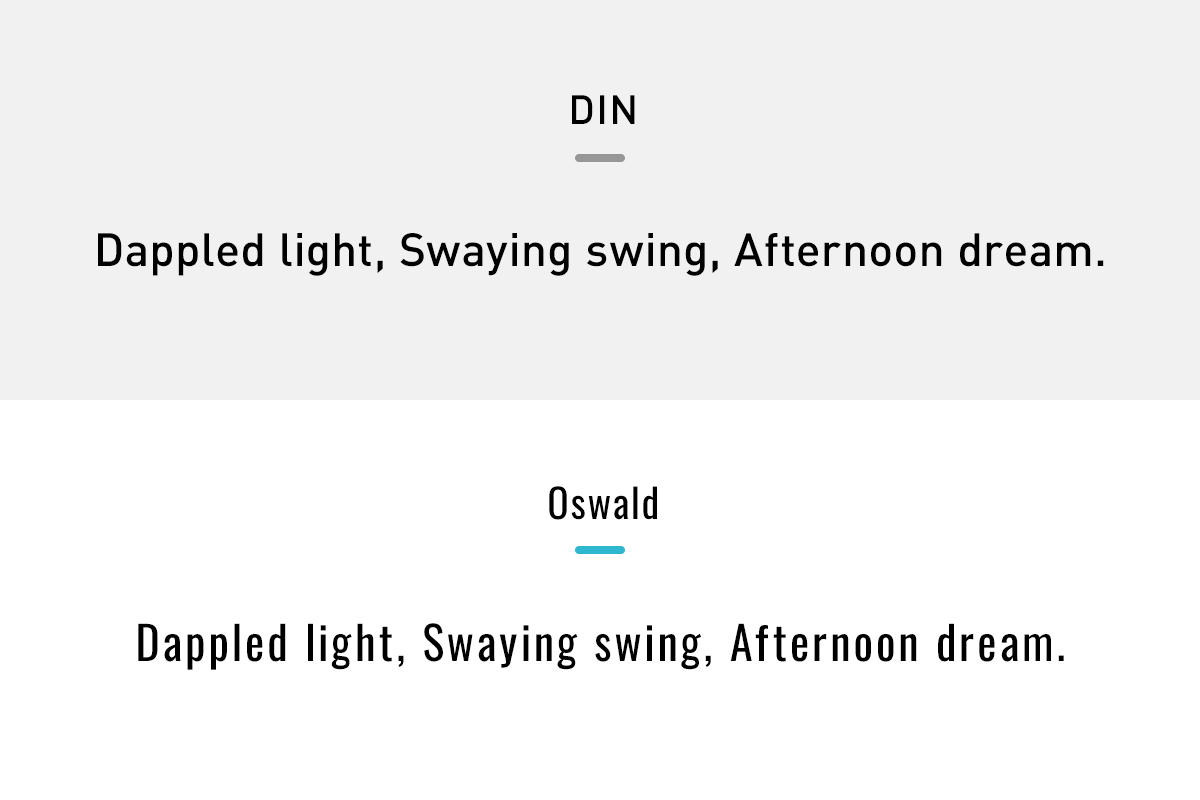
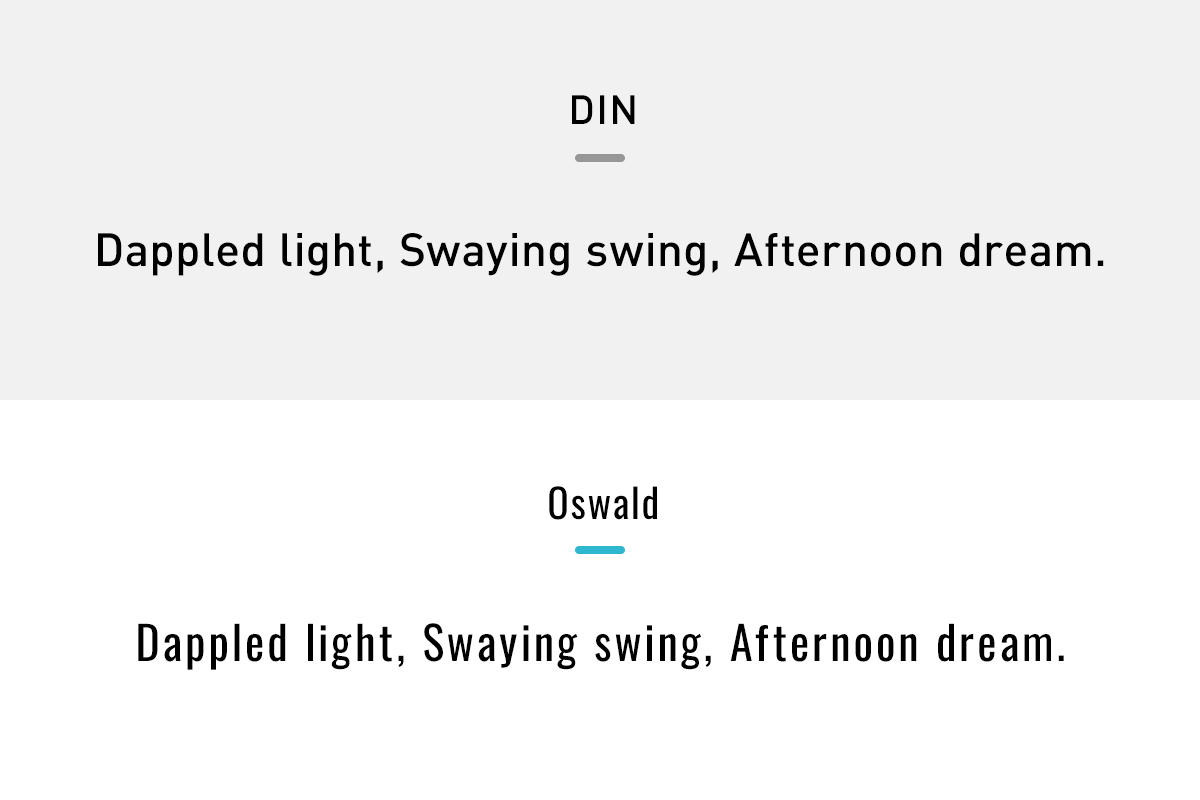
DIN × Oswald


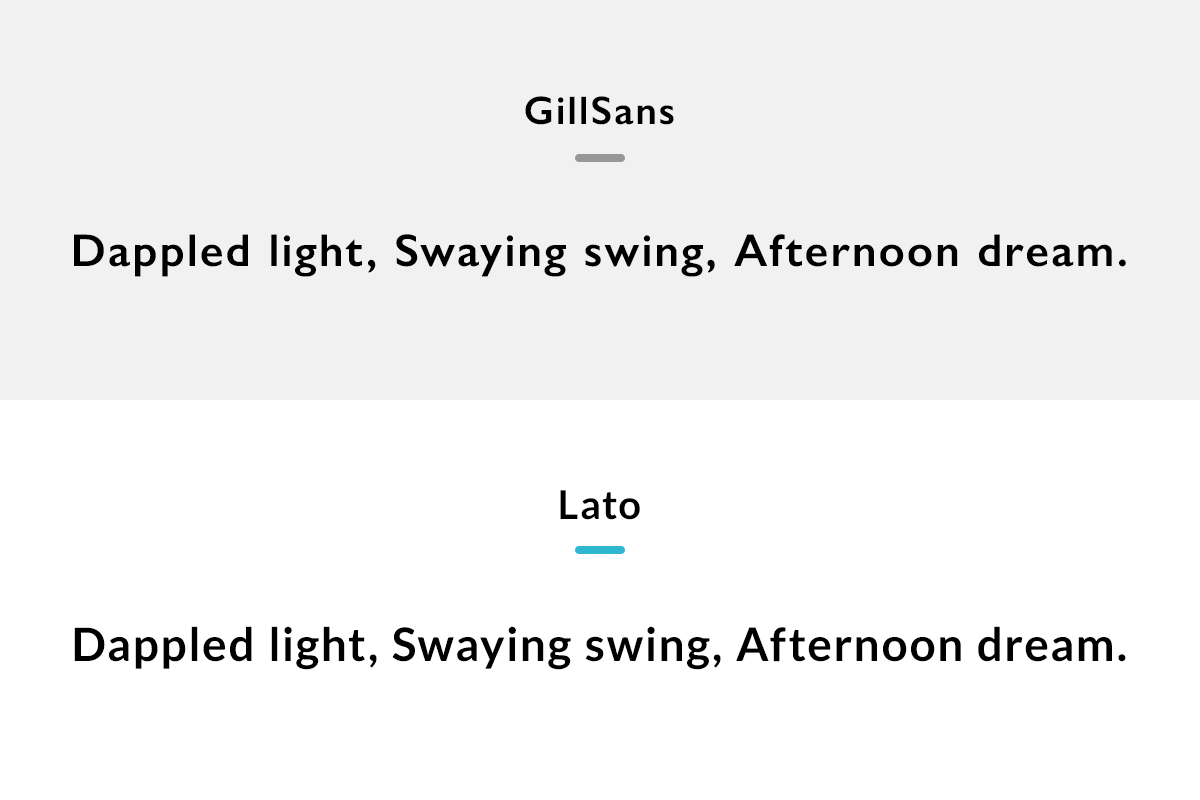
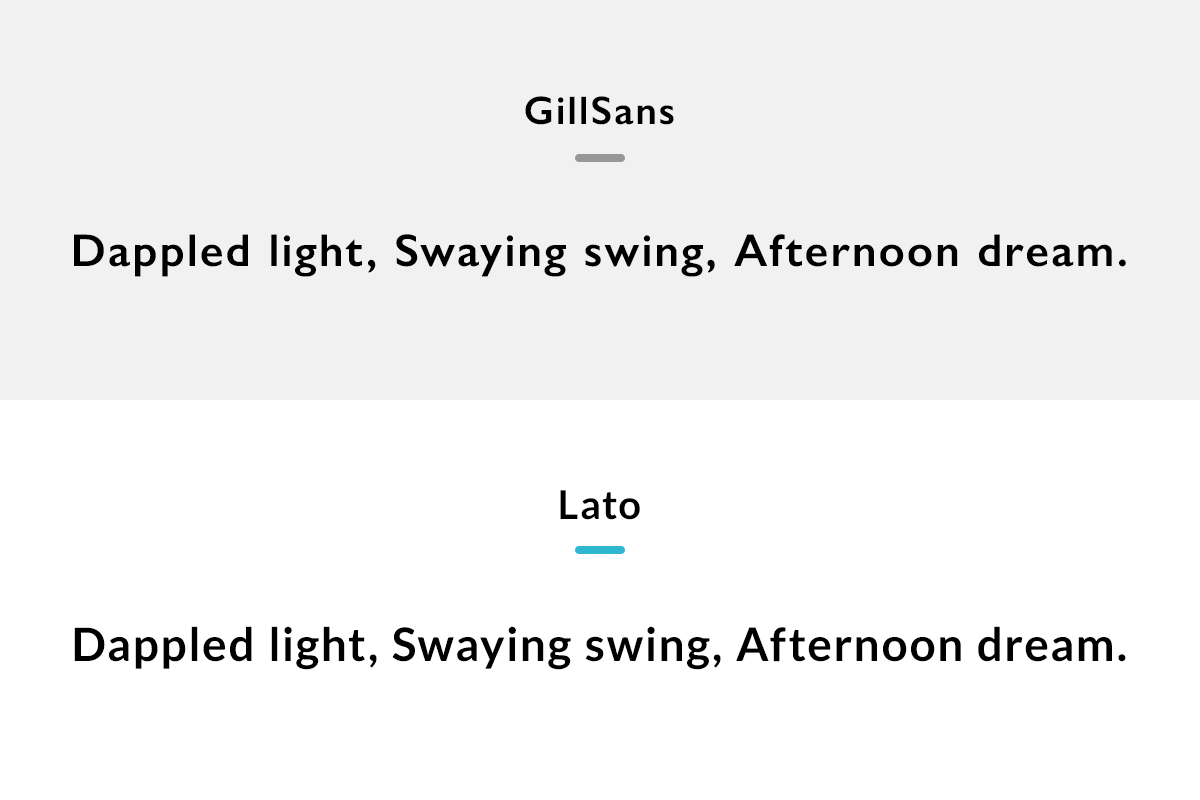
GillSans × Lato


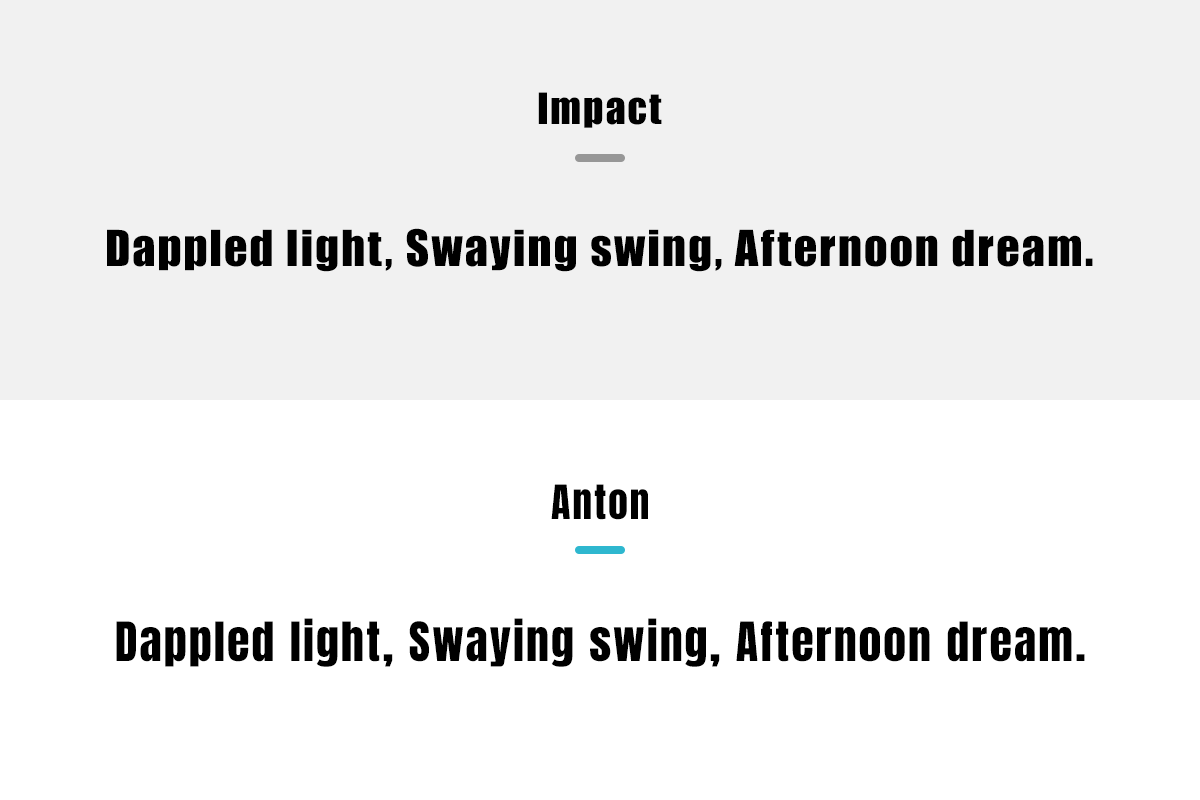
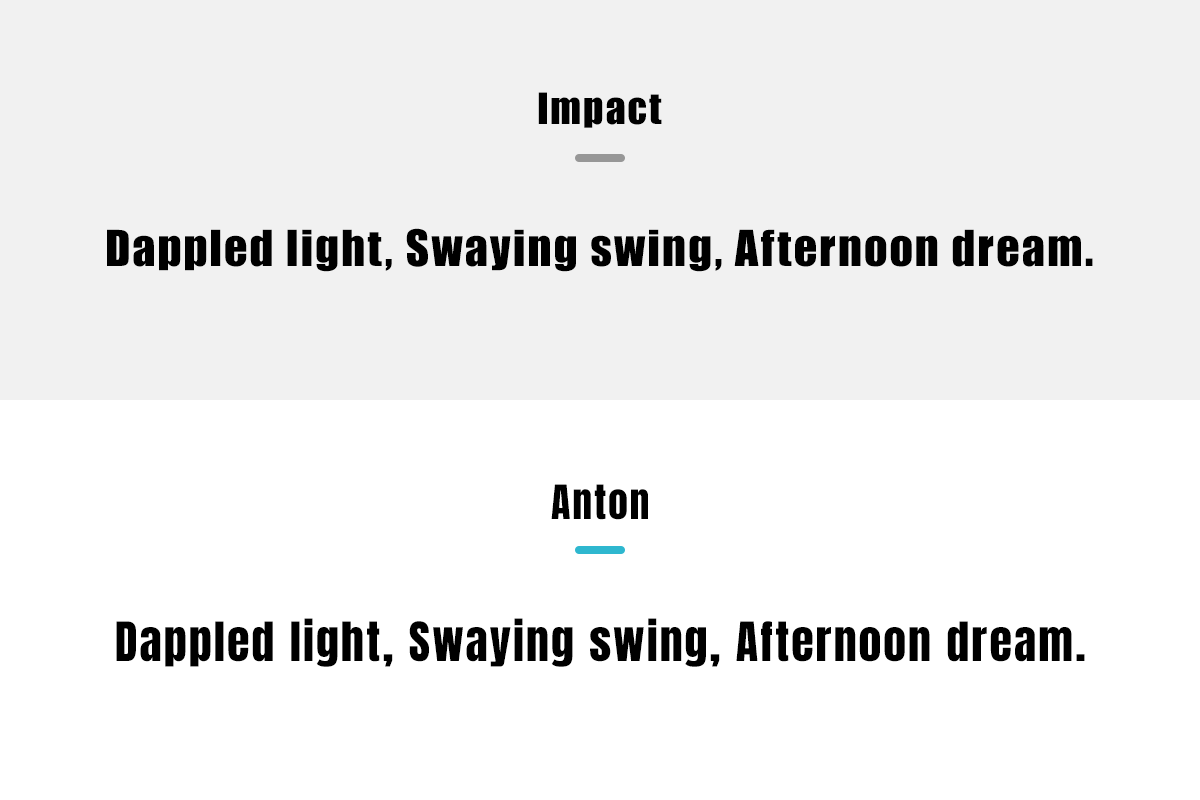
Impact × Anton


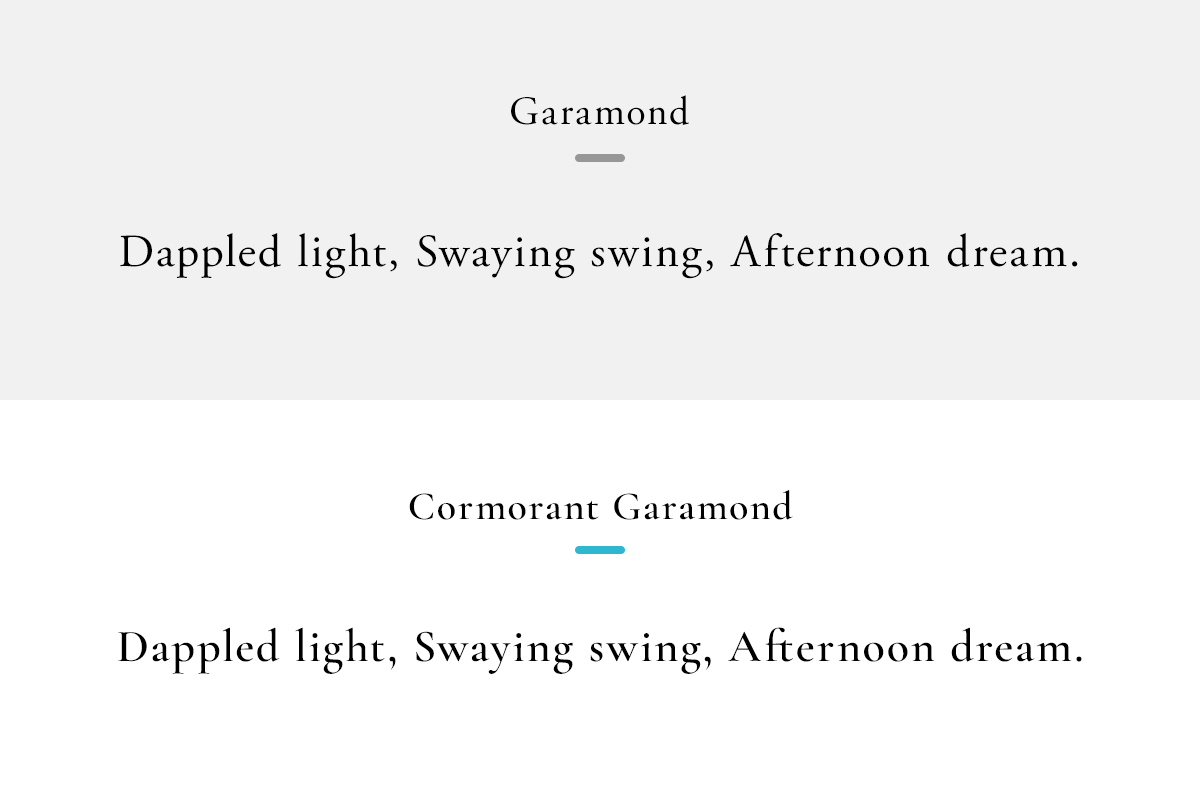
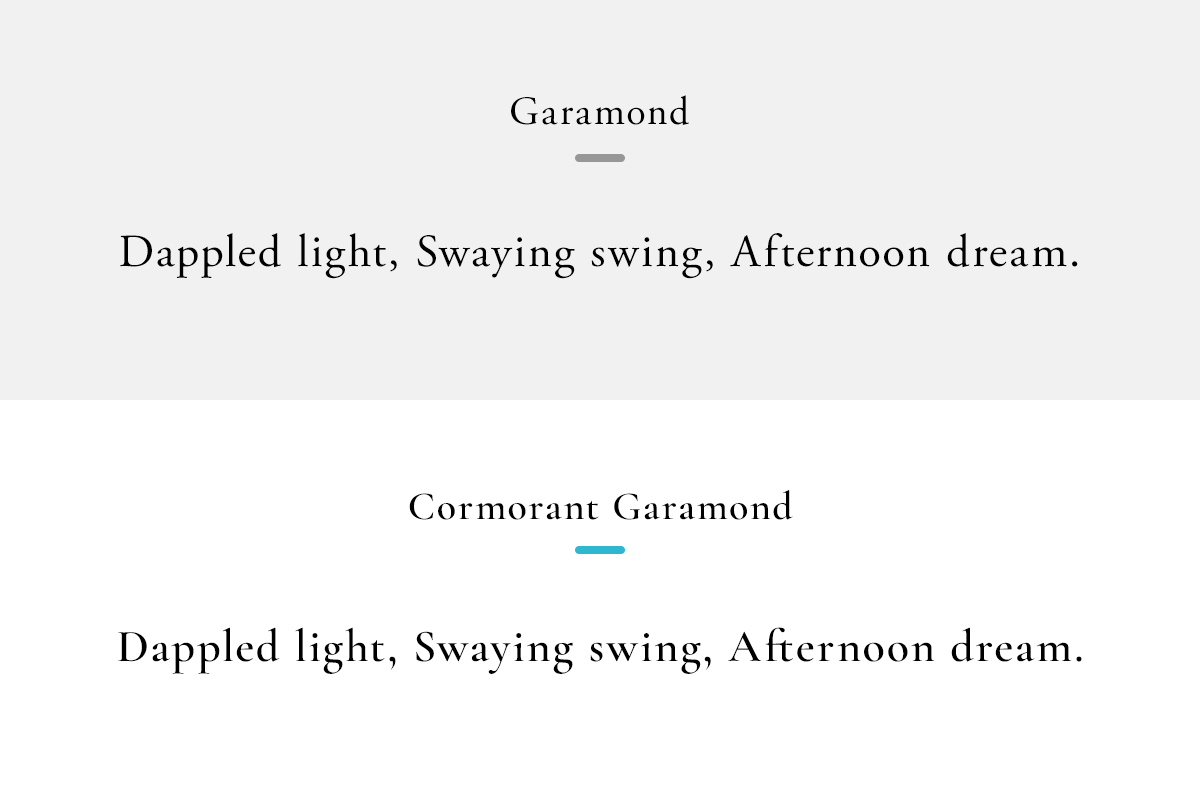
Garamond × Cormorant Garamond


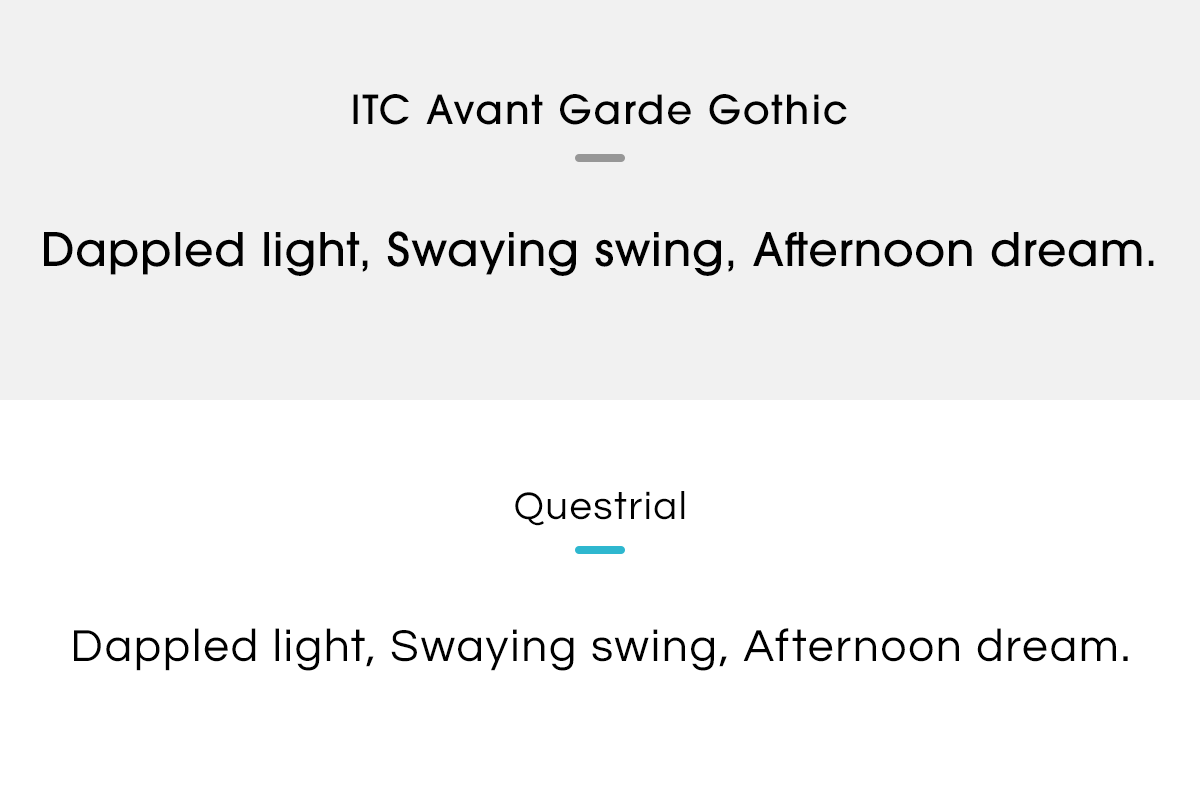
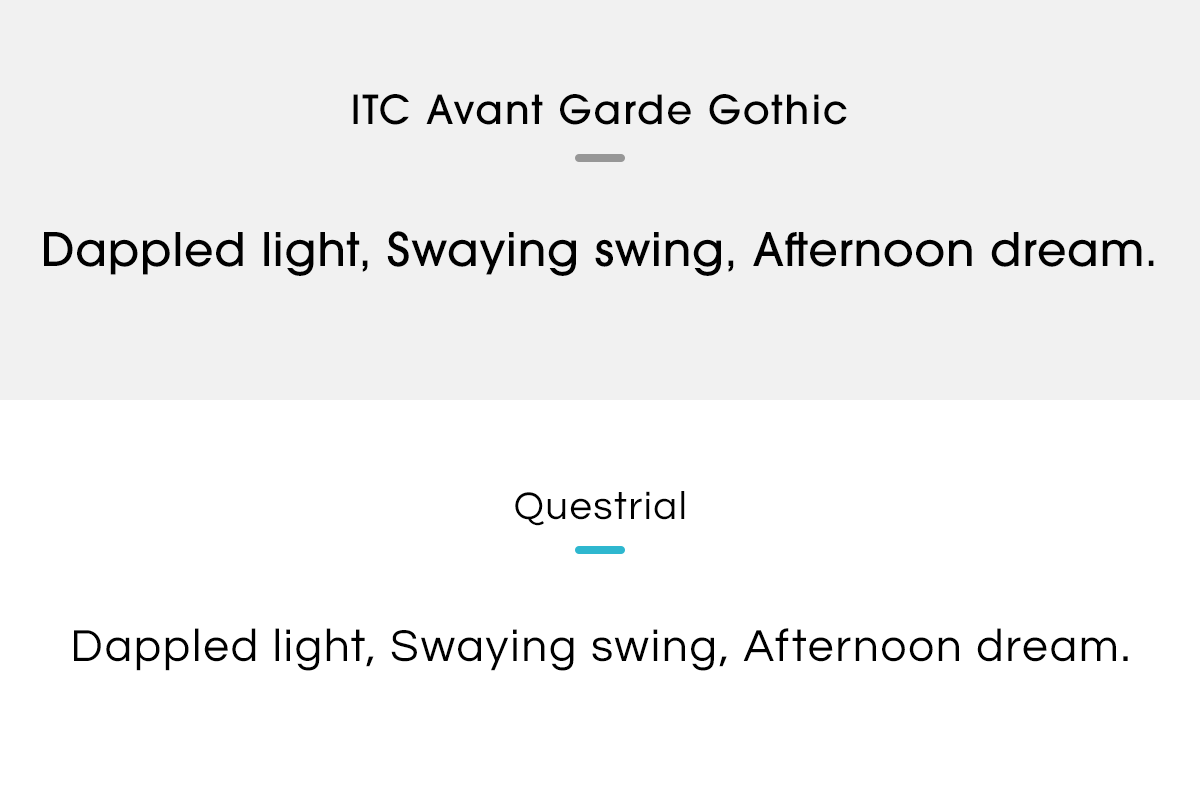
ITC Avant Garde Gothic × Questrial


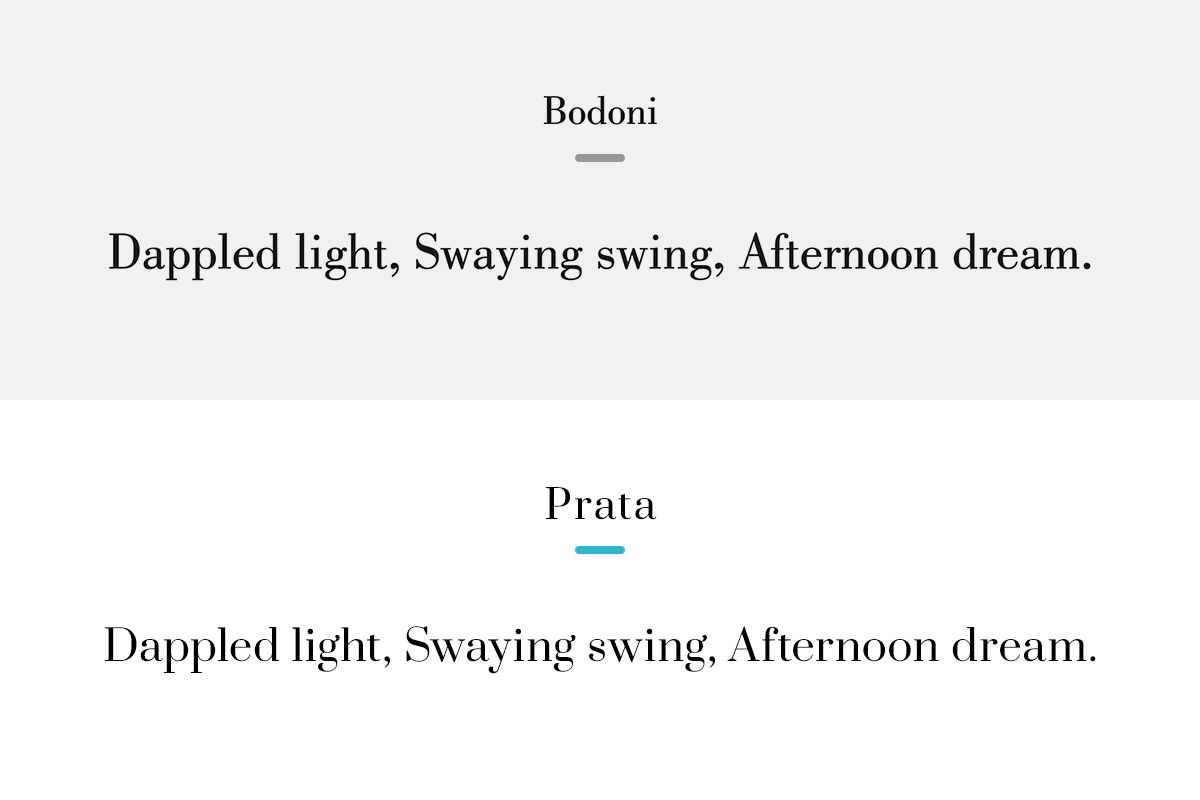
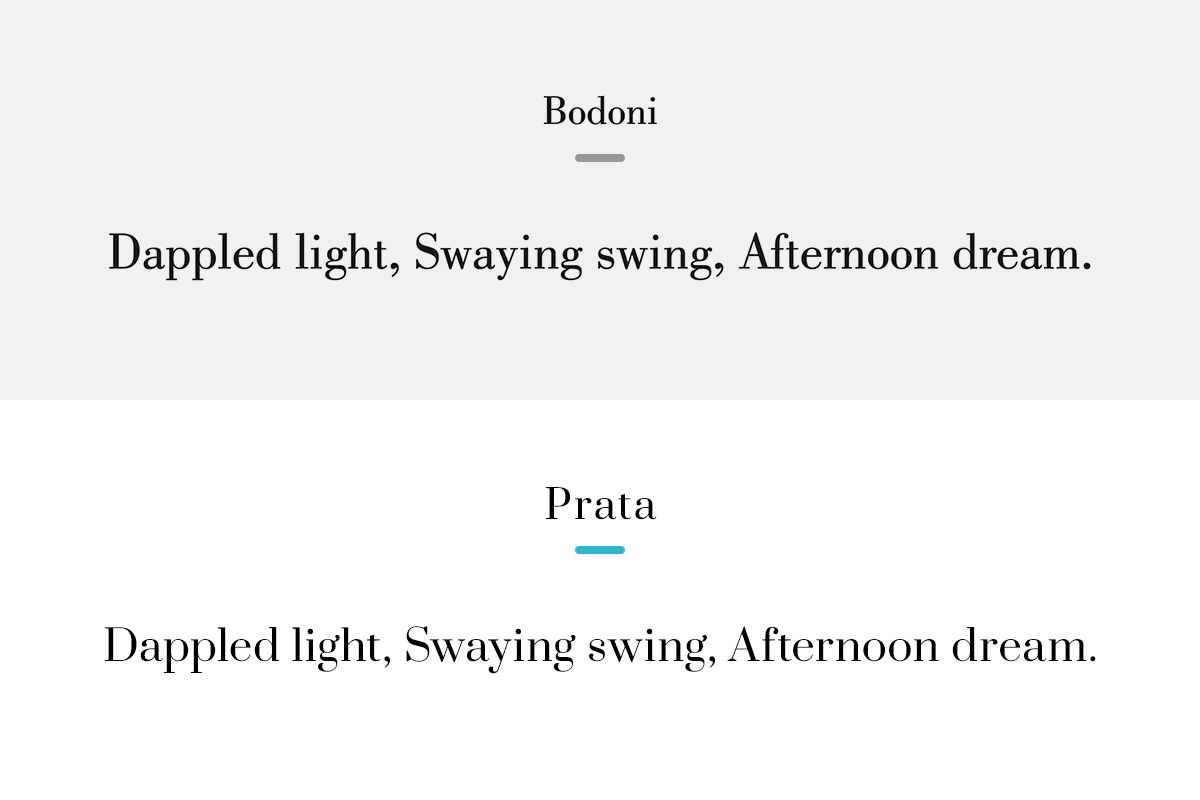
Bodoni × Prata


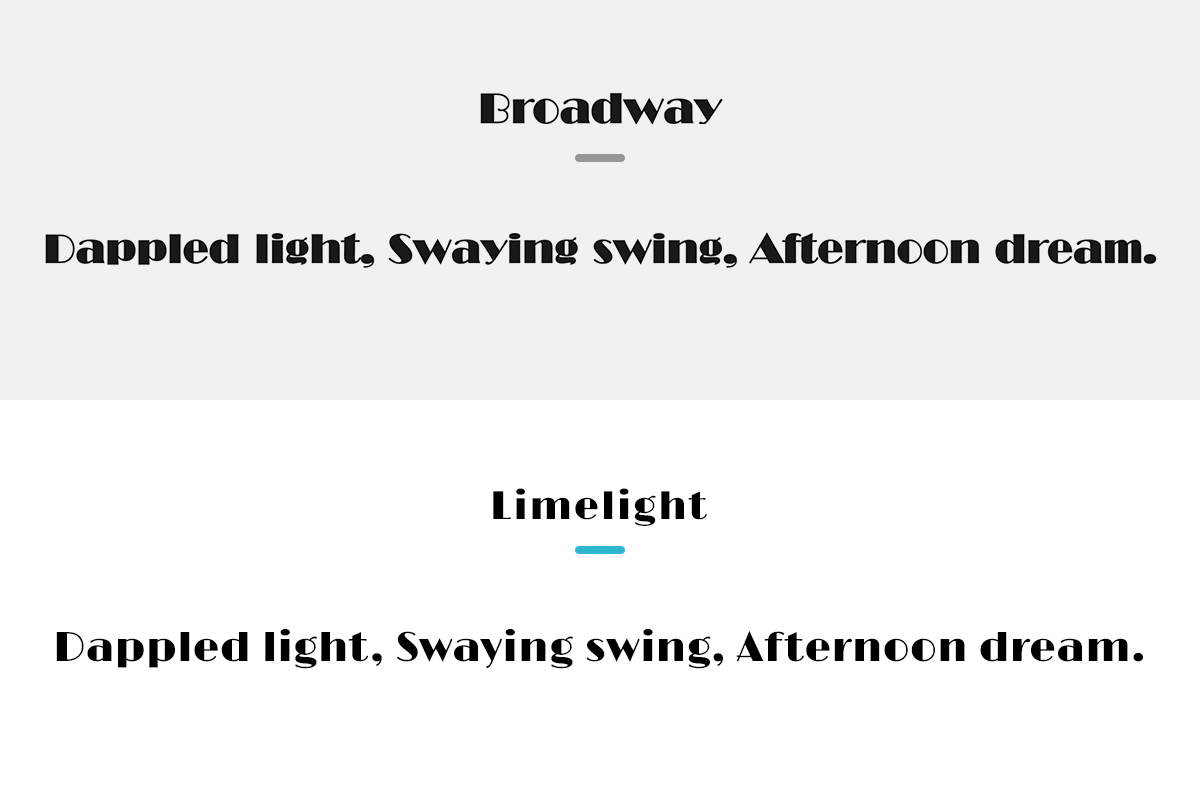
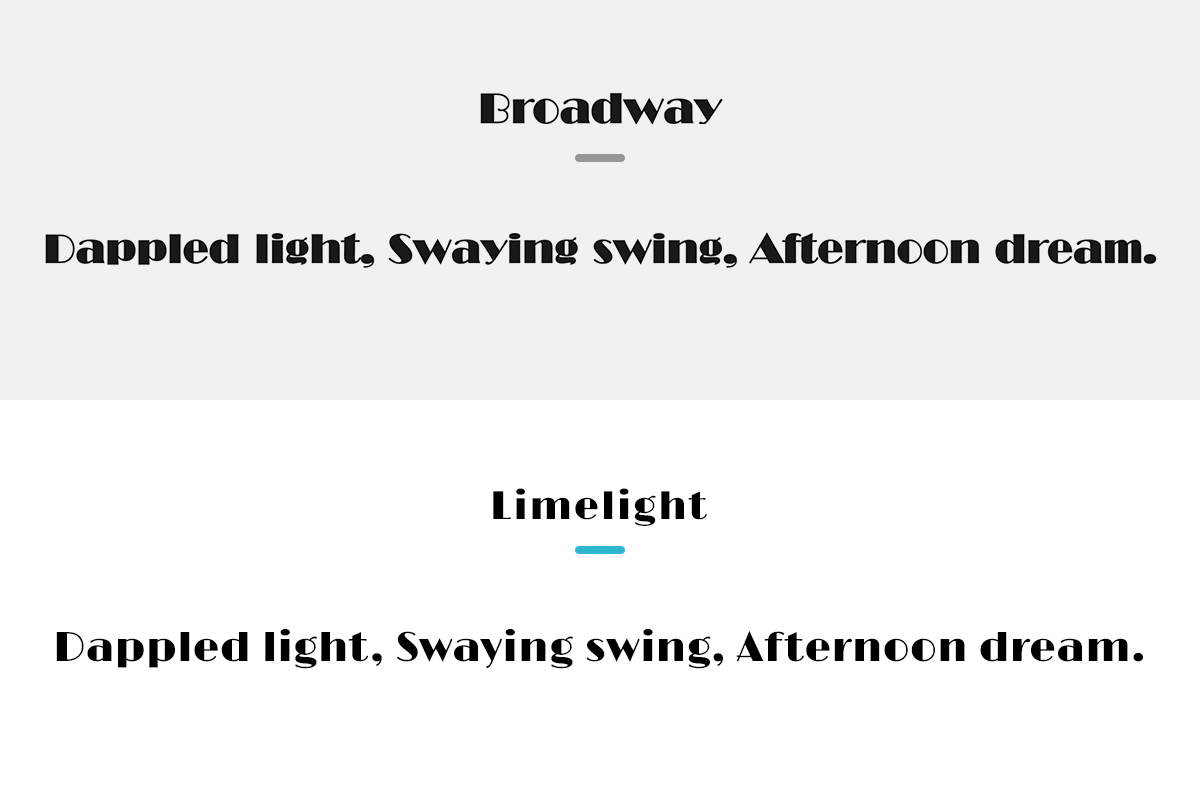
Broadway × Limelight


★2025年3月5日(水)〜2025年3月19日(水)まで★
シンレンタルサーバーで『半額キャッシュバックキャンペーン』実施中!
キャンペーン期間中、新規に『シンレンタルサーバー』をお申し込みの方は、12ヶ月以上のご契約で初回の利用料金を半額キャッシュバック!
Google Fontsの使い方
- Google Fontsへアクセス
- 使用したいフォントを検索
- 埋め込みコードを取得する
- 埋め込みコードをコピペする
①Google Fontsへアクセス
下記URLにアクセスします。
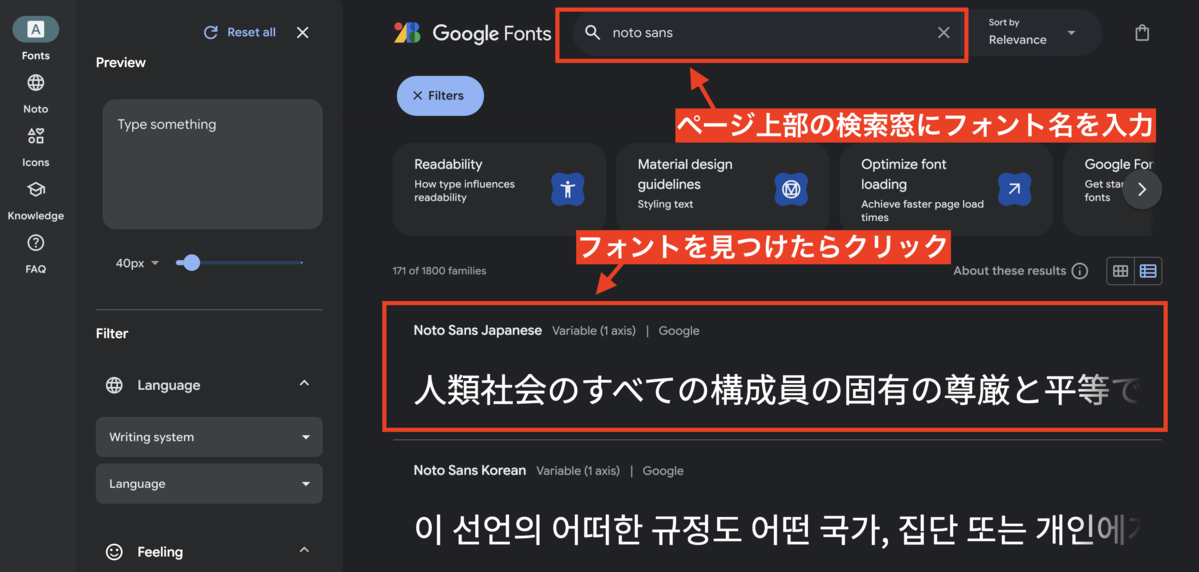
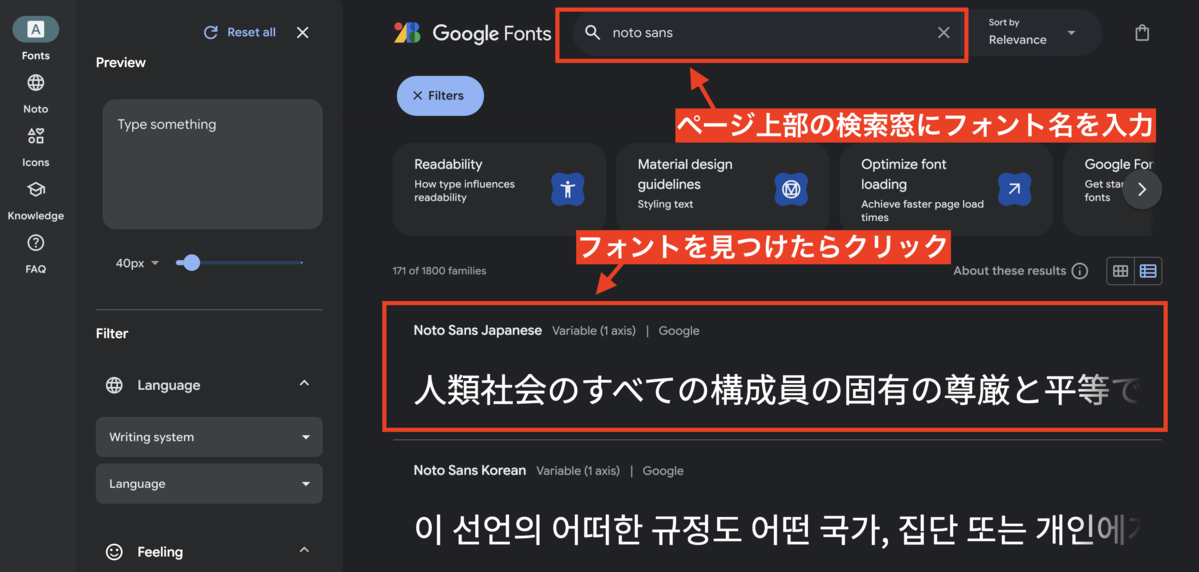
②使用したいフォントを検索
試しに今回は、誰もがご存知であろうNoto Sans JPを使ってみるので、ページ上部の検索窓にフォント名を入力して検索をかけます。


検索結果にNoto Sans Japaneseと表示されるのでクリックします。
③埋め込みコードを取得する
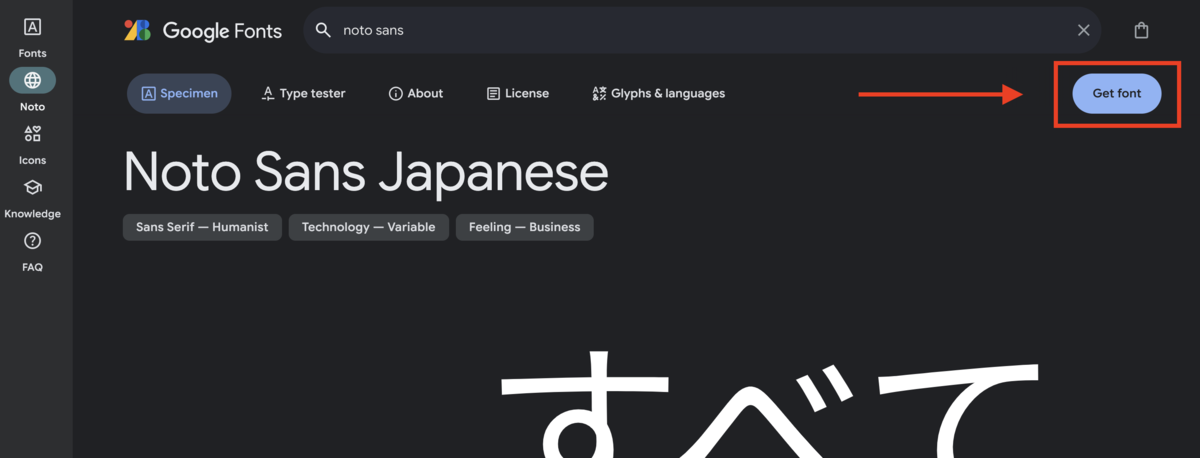
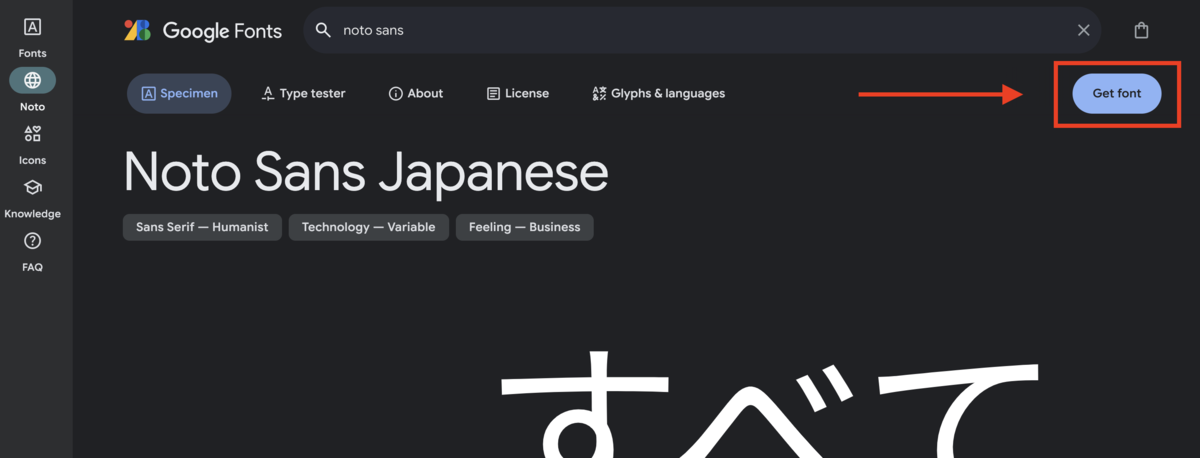
右上の「Get font」をクリックします。


もし他にも使用したいフォントがあれば、ホームに戻って「②フォント検索」〜「③Get fontをクリック」の操作を繰り返しましょう。
今回はしっぽり明朝を追加してみました。
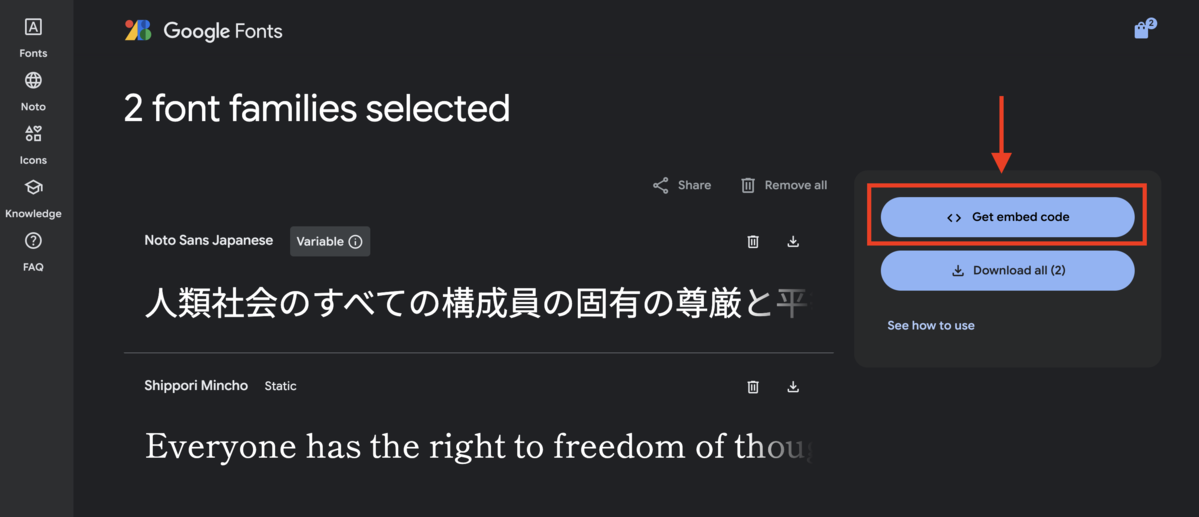
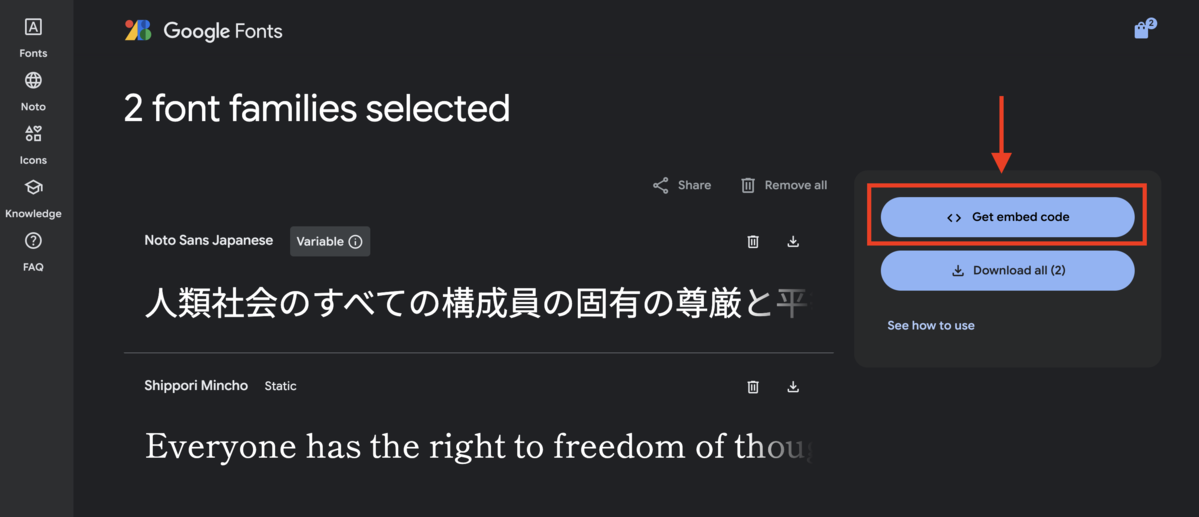
次のページでNoto Sans JapaneseとShippori Minchoの二つが追加されていることが確認できたら、「Get embed code」をクリックします。


さあ、ここで注目。
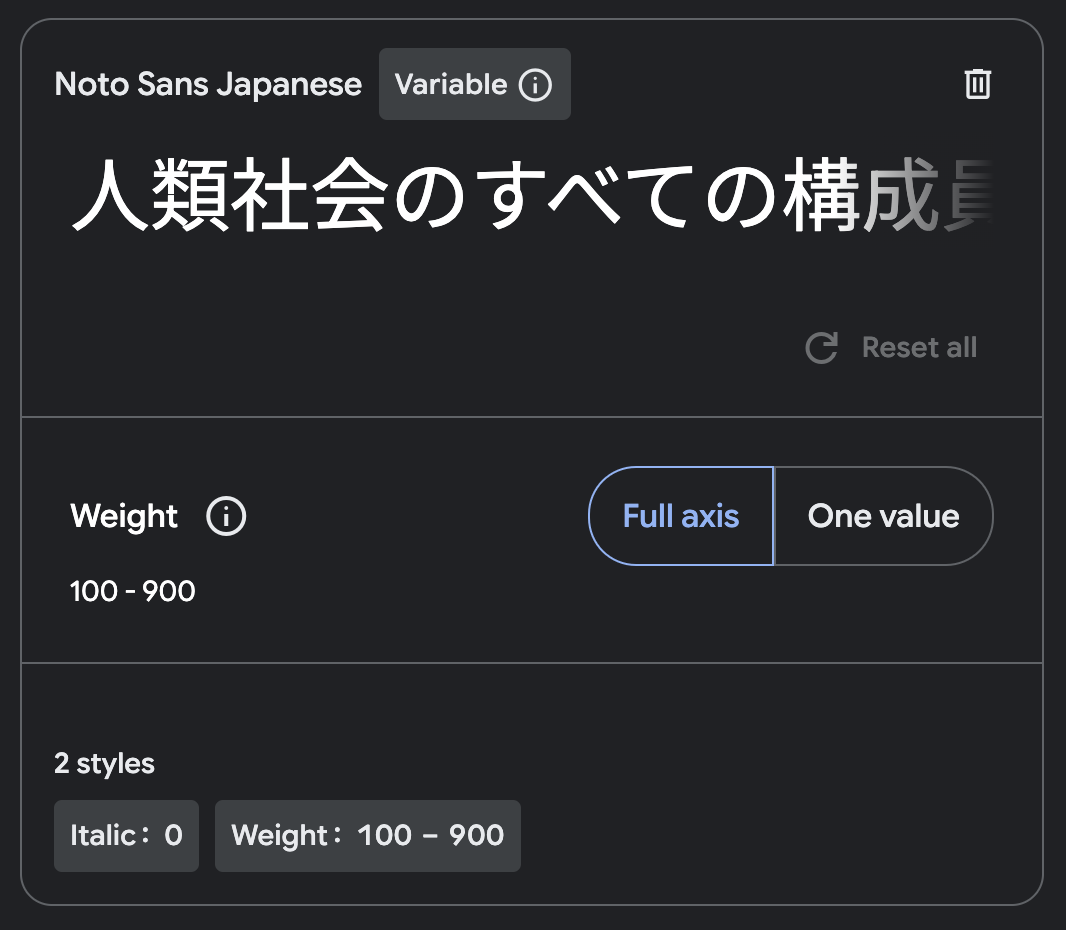
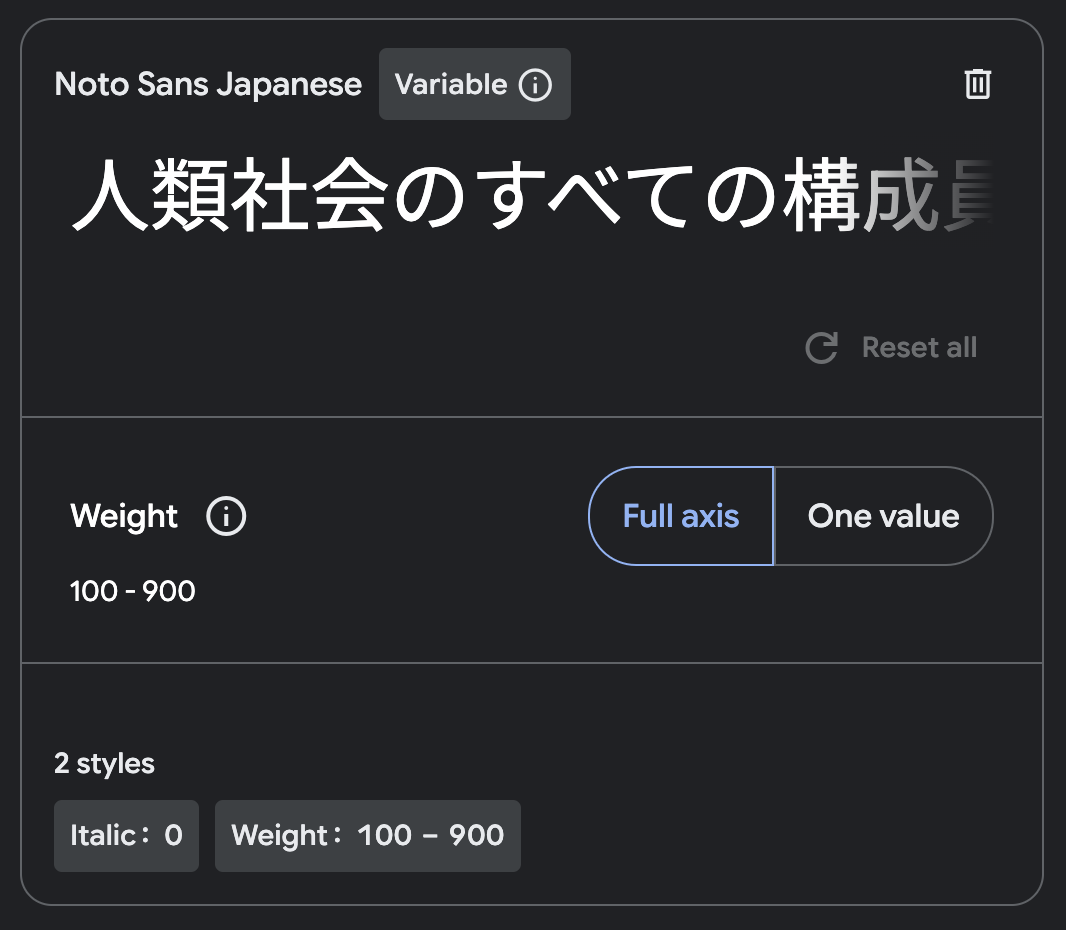
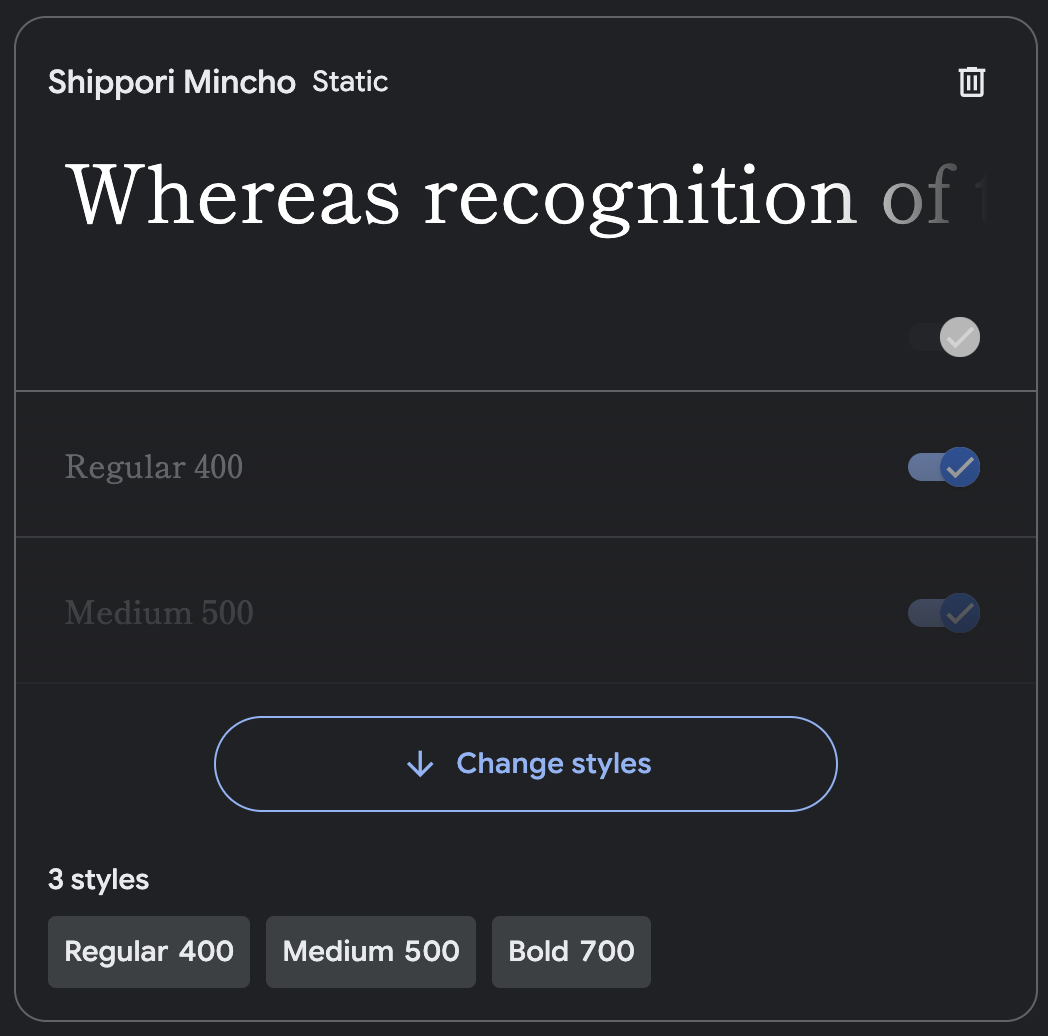
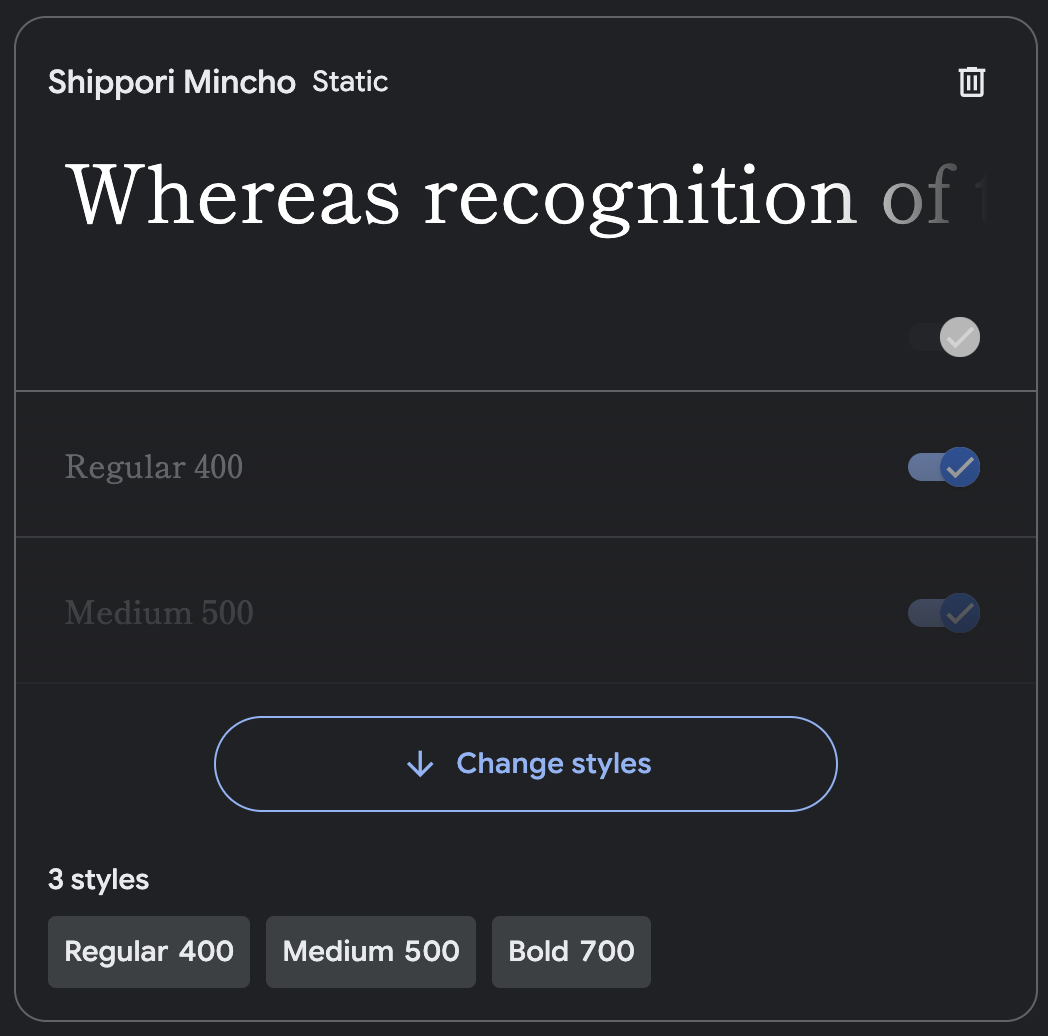
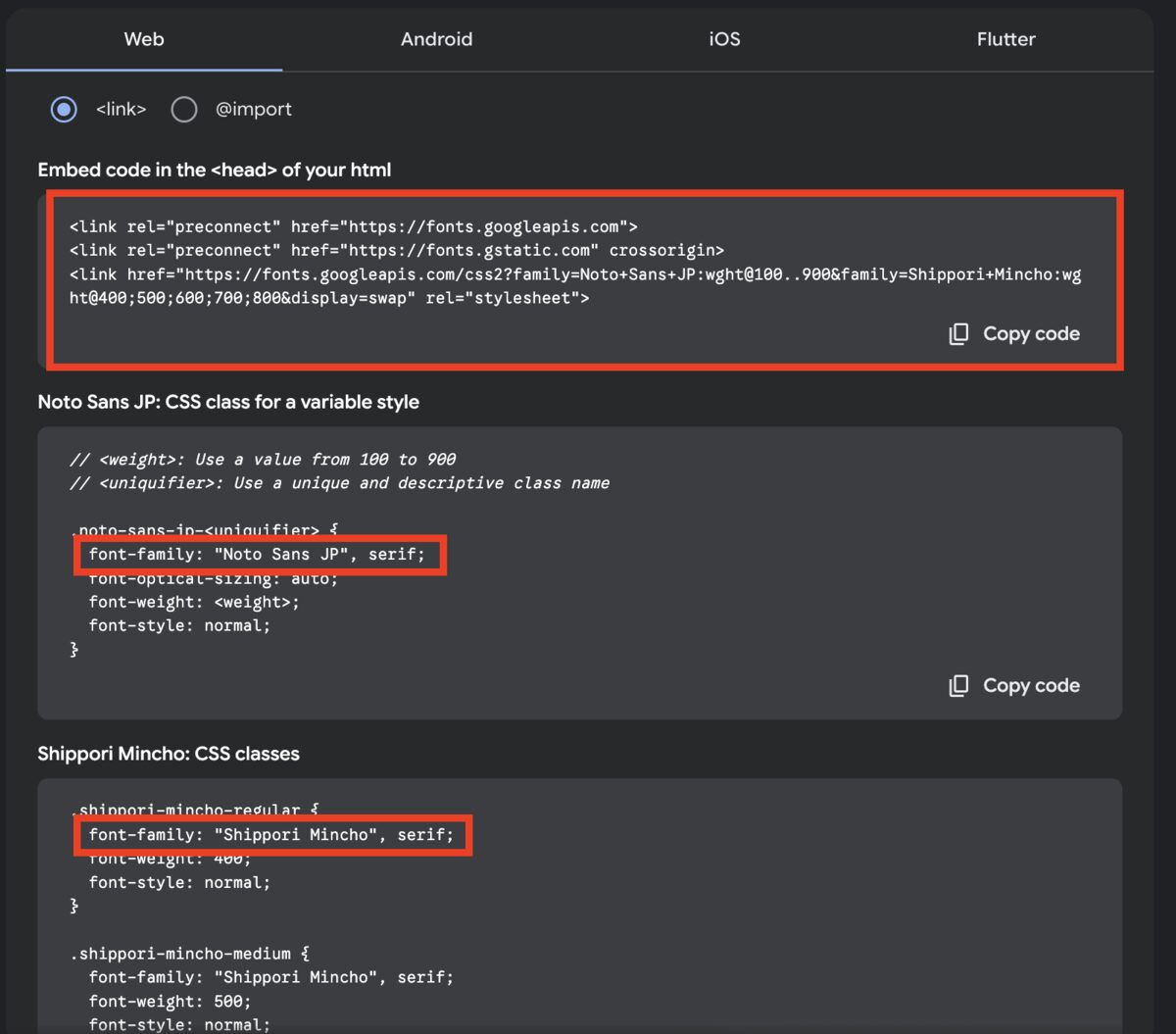
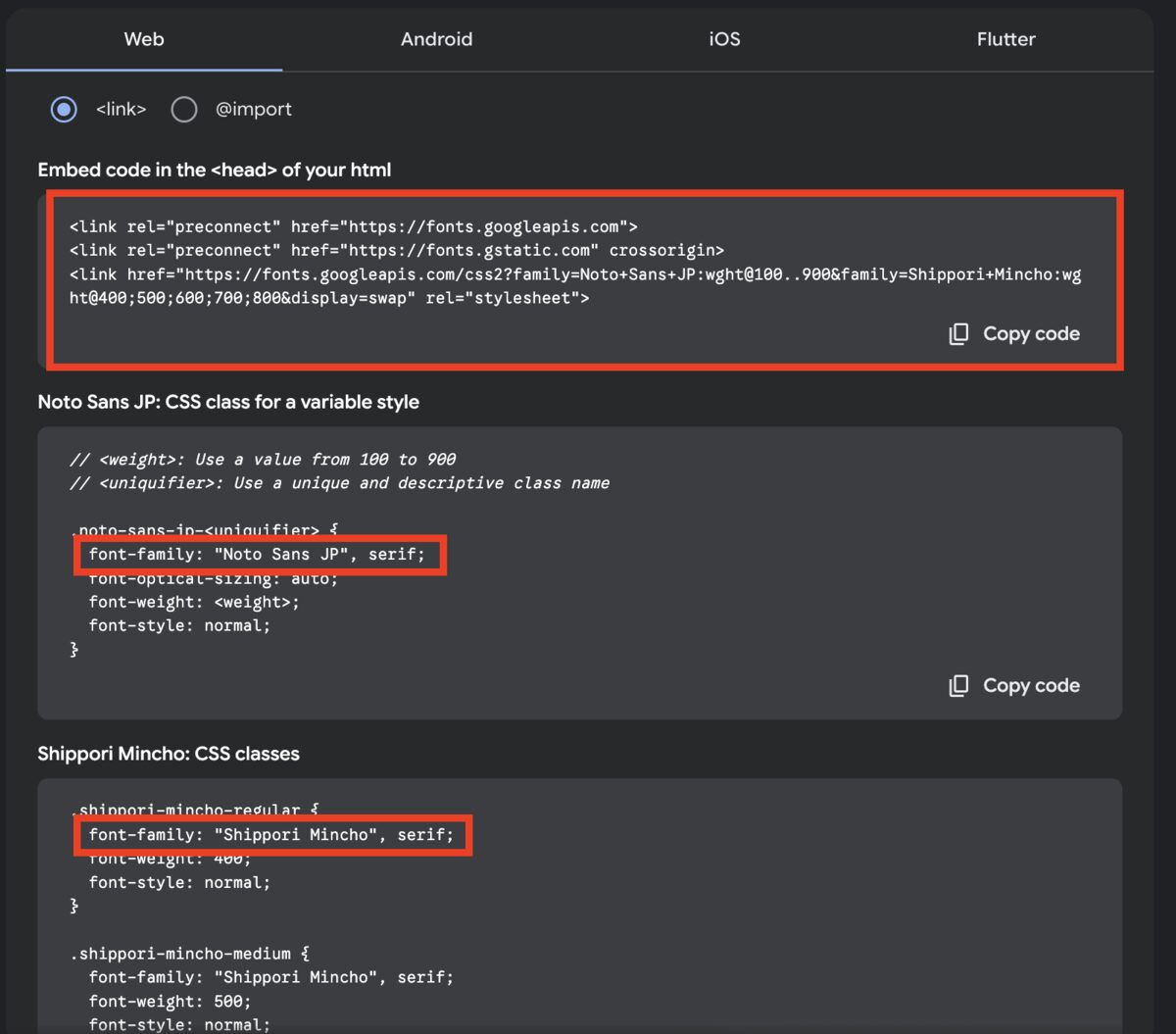
コードをコピペする前にフォントの太さを選ぶのですが、Noto Sans Japanese(左)とShippori Mincho(右)で選択画面が異なります。




左図のような画面になるフォントは、可変フォントに対応しております。
可変フォント (Variable fonts) は幅、太さ、スタイルごとに個別のフォントファイルを用意するのではなく、書体のさまざまなバリエーションを 1 つのファイルに組み込むことができる OpenType フォント仕様の進化版です。CSS および単一の
@font-face参照を介して、特定のフォントファイルに含まれるすべてのバリエーションにアクセスできます。引用元:可変フォントガイド
要は、様々なフォントスタイルを1つのファイルにまとめているけど重くはない、ということらしい。
埋め込みコードはこんな感じ↓
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:[email protected]&display=swap" rel="stylesheet">『Weight』の選択肢Full axisとOne valueの違いは下記のとおりです。
Full axis:可変フォント(すべての太さ対応)
One value:選べる太さが一つのみ。
サイトが重くなることはないので、こだわりがなければFull axisで問題ないかと思います。
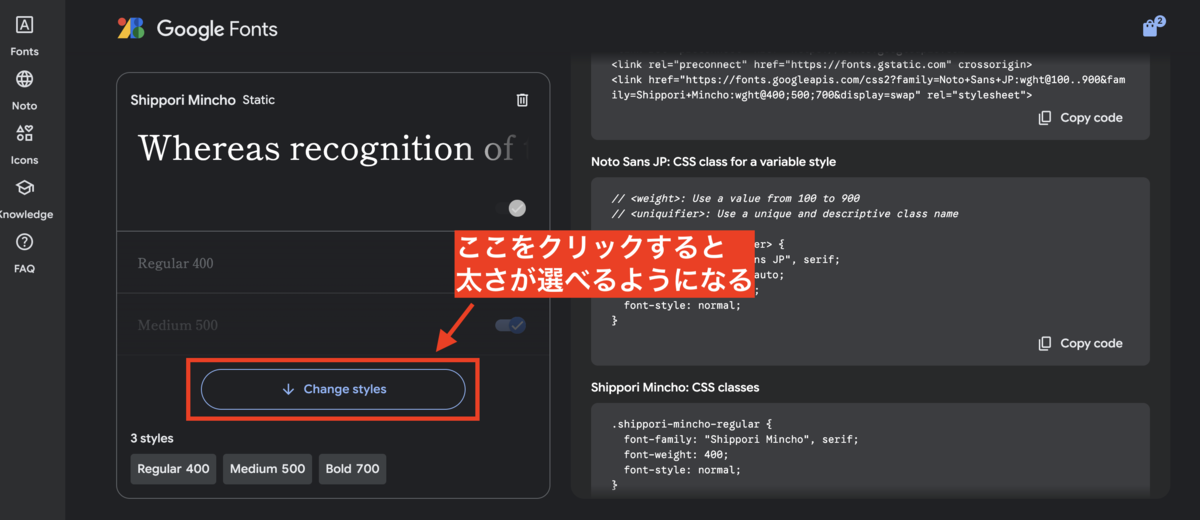
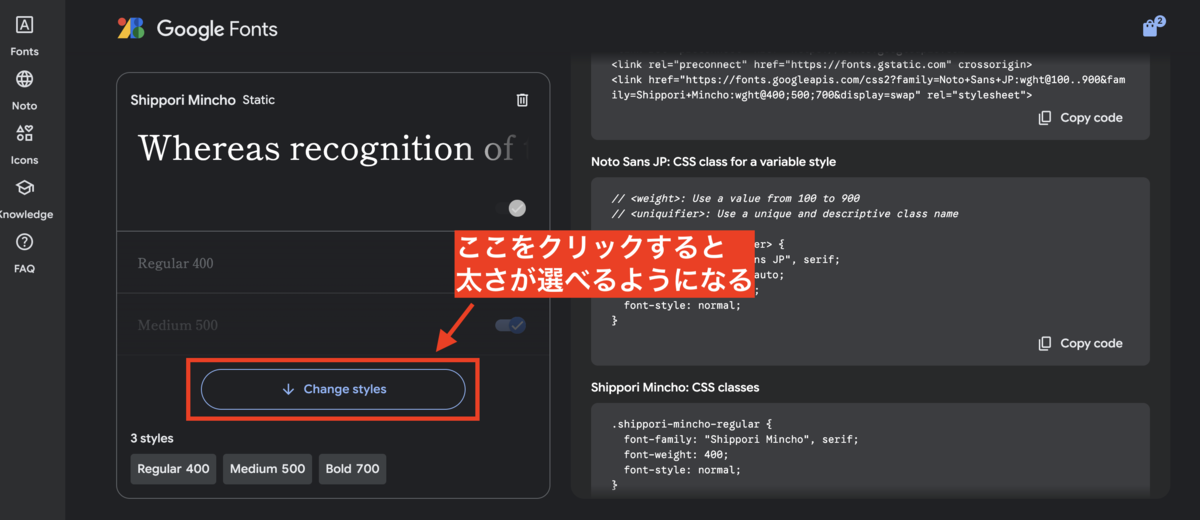
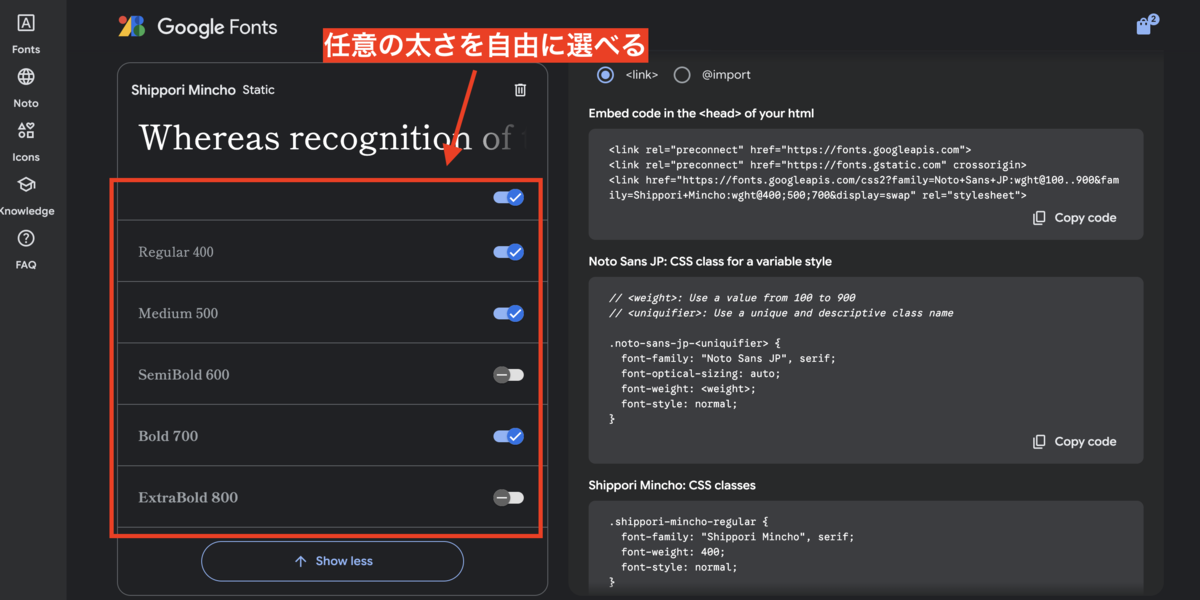
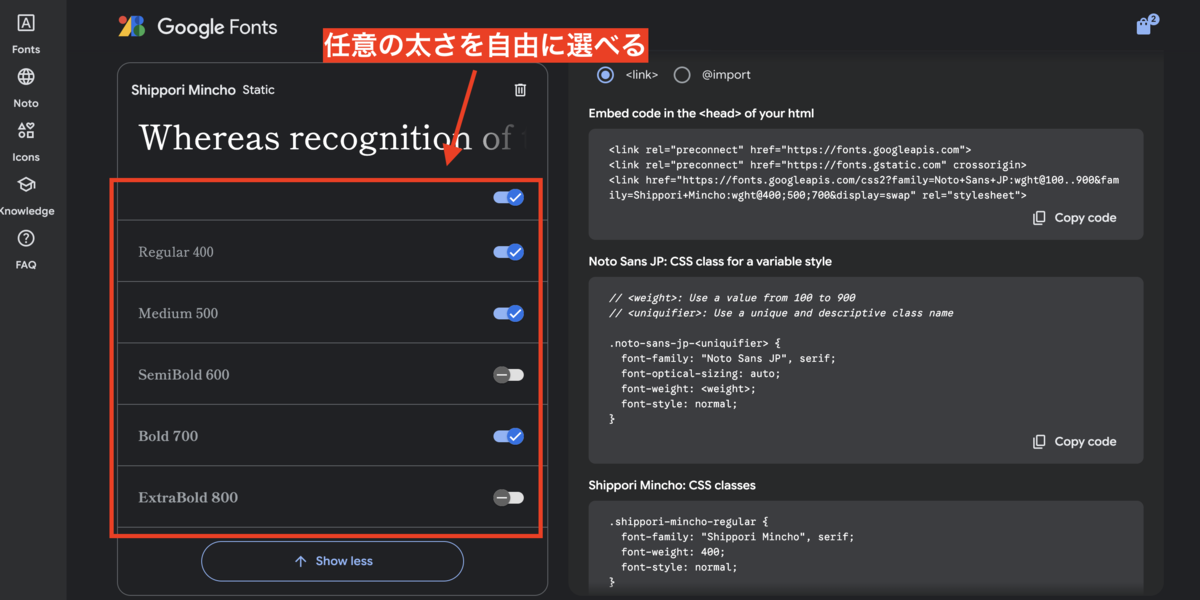
右図のような可変フォントに対応していないフォントは、一つ一つ太さを選択していく形式です。




④埋め込みコードをコピペする
linkタグは丸ごとHTMLのhead内にコピペしてください。font-familyは、CSSファイルにbodyなど指定して書いてください。


フォントを複数導入する場合、WordPressだとうまく反映されないことがあるようです。
もしそうなったら下記の記事を参考にしてみてください↓














コメント