Web制作者にとって、ITで溢れかえるこのご時世で同業ライバルが大勢いる中、ポートフォリオサイトは転職活動や営業活動の必須アイテム。
では企業に注目してもらえるポートフォリオサイトにするにはどうすればいいのか?
その要点をまとめました!
 さとみ
さとみ単刀直入に言うと、ポートフォリオは量より質です!
中には例外もあって、「実績数100件以上」など驚異的な数字があればそれを売りにするパターンもあります。
ポートフォリオサイトの必要性
媒体が『Webサイト』だからこそ、冊子やPDFなどのファイル形式ではできないアピールが可能です。
ポートフォリオサイトのメリット
- 自分の実力をアピールできる
- 案件獲得のチャンスになる
- 同業仲間とマッチングできる
- 就職・転職が有利になる
- 作品やプロフィールを効果的に演出できる
- SNSやクラウドソーシングにURLを添付できる
何よりの強みは、Web上で公開できること。
SNSやクラウドソーシングのプロフィールにはURLを記載できる欄があるので、そこに貼り付けてしまえば見てもらえるチャンスが増えます!
クライアントや同業仲間とのマッチングにも効果的であり、案件獲得のほか協業や情報収集に繋がります。
ポートフォリオサイトのデメリット
- 独自ドメインやサーバー契約による維持費がかかる
- サイト作成に時間がかかる
オリジナル性の高いポートフォリオを目指すと、どうしても出費と時間を要します。
しかしその分、品質が高く信頼性のあるポートフォリオに仕上がるので、一目置かれるためなら手間をかけて損はありません。
もし急ぎで自分のポートフォリオサイトがほしい場合は、後述の『無料の簡単作成ツール』を活用してみてください◎
お仕事がもらいやすくなるポイント
- 作品をカテゴリー分けする
- 低品質を100個掲載するより高品質を1個掲載する
- 求められる作品を一番最初に持ってくる
- 作品は全体が見られるように掲載する
- 掲載画像は高画質にする
- トレース・模写は掲載しない
- カンプ画像より公開中のURLを添付する
- デザインのプロセス・コンセプトも書いておく
- XD・FigmaだったらプレビューURLもセットで
- プロフィール画像はなるべく顔写真
- プロフィール写真はプロに撮ってもらう
- 経歴はシンプルにまとめる
- 独自ドメインでサーバーを契約する
- ポートフォリオサイトもデザインする
ちなみに、書籍『Webデザイン良質見本帳[第2版]』では、ポートフォリオサイトで心得ておきたい実績・スキルの魅せ方や記載すべき要点が解説されておりますので、あわせて読むとすごくインプットになります。
作品をカテゴリー分けする


担当者が見たいものをすぐ見れるように設計しておくことも重要です。
探すのが大変だと離脱につながってしまいます。
低品質を100個掲載するより高品質を1個掲載する


中途半端な作品をたくさん載せても、数だけで点数を稼ぐことはできません。
渾身の1作品を掲載するほうが印象◎
求められる作品を一番最初に持ってくる


担当者は膨大な量の応募を捌いているので基本的に時間がなく、印象に残さないとちょっと見ただけでスルーされることのほうが多いです。
自信のある作品は一番上に掲載しましょう。
カンプ画像は全体が見られるように掲載する


ファーストビューのみなど、サイトの一部しか見えないものだとデザインの良し悪しが判断できないので、サイト全体を確認してもらえるよう掲載しましょう。
モーダルウィンドウや縦スクロールバーを表示するとコンパクトで閲覧しやすくなりますよ。
掲載画像は高画質にする


画質が荒いだけで作品の魅力がすごく下がります…
「こういう人に仕事を依頼すると荒い画像を送ってくるんだろうな」と思われるため、ここで配慮できないとまず仕事に繋がることはないでしょう。
トレース・模写は掲載しない


トレース・模写では実力がわからない上に、自分の作品とクオリティを比較されるだけです;
もし仮に、トレース・模写であることを伏せて掲載しても企業にはバレることがほとんどです。
トレース元の作品制作者が知ると著作権の問題になるので、掲載する場合は必ず「学習段階でトレースした作品」とお伝えしましょう。
独自ドメインでサーバーを契約する


ビジネスでは、独自ドメイン=信頼性とも言っても過言ではありません。
自分で名前をつけられるので、誰のポートフォリオか覚えてもらいやすくなります。
ネット上に公開するポートフォリオサイトであればSEO的にも優位です。
取得費用と更新費用がずっと無料のドメインも存在しているので、独自ドメインを取得していない方はぜひ^^
あわせて契約しておきたいのは、『シン・レンタルサーバー ![]()
![]()
![]()
![]()
シェアNo1と謳われている『エックスサーバー ![]()
![]()
★2025年3月5日(水)〜2025年3月19日(水)まで★
シンレンタルサーバーで『半額キャッシュバックキャンペーン』実施中!
キャンペーン期間中、新規に『シンレンタルサーバー』をお申し込みの方は、12ヶ月以上のご契約で初回の利用料金を半額キャッシュバック!
カンプ画像より公開中のURLを添付する


コーディング作品だと、ソースコードの他にアニメーションやレスポンシブなど、実サイトでしか判断できない材料がたくさんあるため、できれば公開URLを記載しましょう。
静的HTMLであればzipに圧縮してダウンロードできるようにするのもありです。
※それがお客様のサイトの場合、あらかじめ許可をいただいておくことを推奨します
デザインのプロセス・コンセプトも書いておく


「どういうテーマで、何に配慮し、どのように仕上げたか」を記載すると、作品の説得力が増します。
あまりに長文だと読んでもらえないので、短くまとめましょう。
XD・FigmaだったらプレビューURLもセットで


あまりないパターンかもしれませんが、デザインデータを提出する場合はプレビューも一緒に送ると見やすくて◎
プロフィール画像はなるべく顔写真


自分が仕事を依頼する、募集する側に立った時、相手の顔が分かっているほうが安心感を得られますよね。
そういった安心感が決め手となることもあるので、もし顔写真を載せても問題ないということであればなるべく顔を出すことをおすすめします。
イラストの仕事がメインの方は、自分の似顔絵イラストもありです。
プロフィール写真はプロに撮ってもらう


写真の質だけで信頼感に直結するので、写真の印象はとても大事。
前述の掲載画像と同様、プロフィール写真も画質が荒かったり質が低いと信頼が下がるため、ここでも手を抜かずプロに撮影依頼をしましょう。
経歴はシンプルにまとめる


どんなものも長文はたいてい読まれない傾向にあります。
箇条書きにするときれいにまとまって読みやすいので、必要なことのみ記載しておきましょう。
ポートフォリオサイトもデザインする


無料サービス(後述で紹介)を使うより、オリジナルで作成したほうが印象に残ります。
【無料】すぐに用意したいときに便利!簡単作成ツール3選
Webデザイナーだけでなく、コーダーやWebディレクター、グラフィックデザイナー、UIデザイナー、キャラクターデザイナー、フロントエンドエンジニア、イラストレーター、カメラマンなどあらゆるクリエイターが活用できるサービスを厳選しました!



急ぎでポートフォリオサイトを用意したいけど、サーバー契約とかサイトの調整とかしてる時間がない!
という方向けなので、WordPress・STUDIOみたいなHP制作ツールは除外し、作品を投稿するだけでほぼOKなサービスのみをピックアップしました。
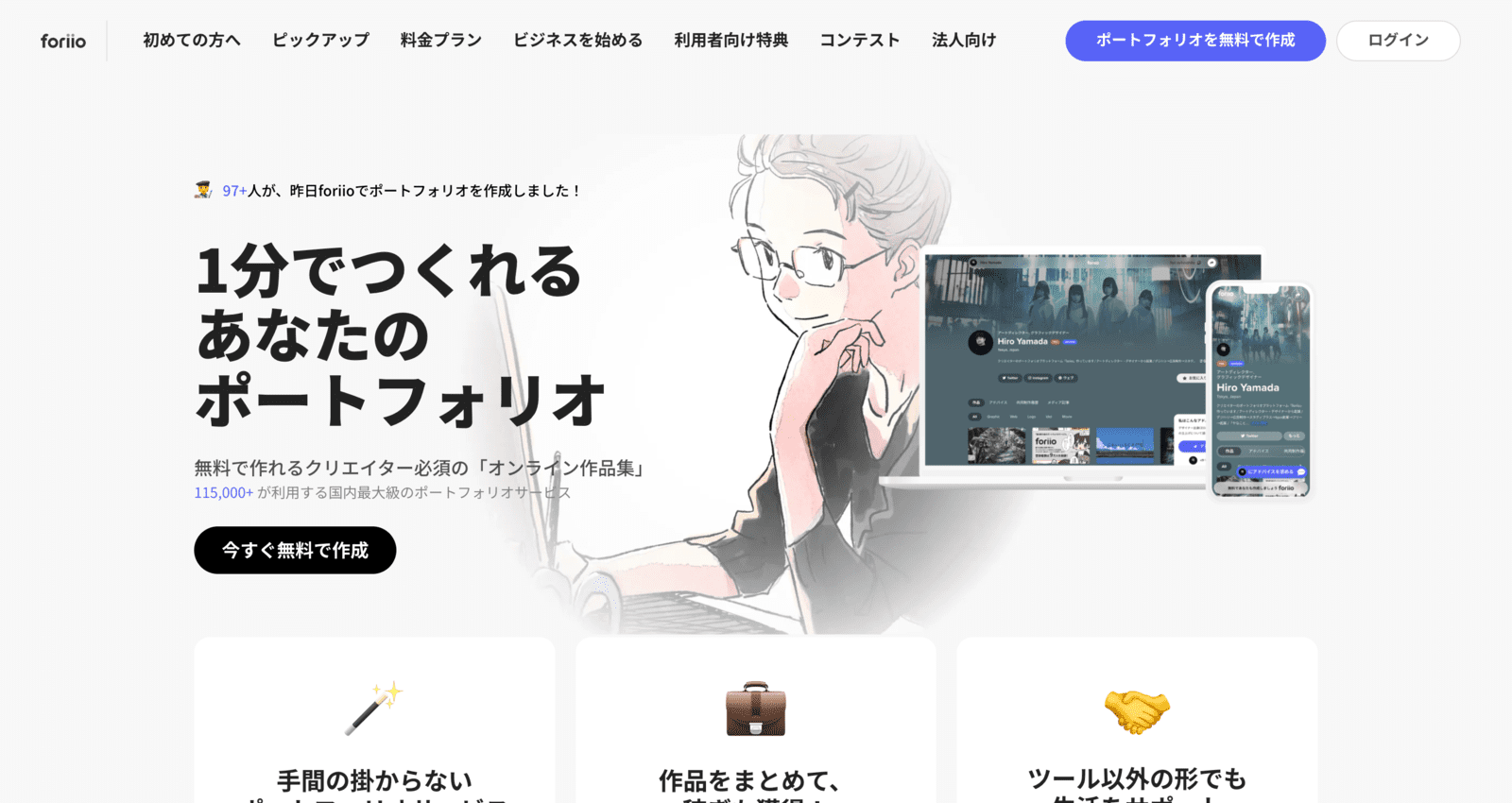
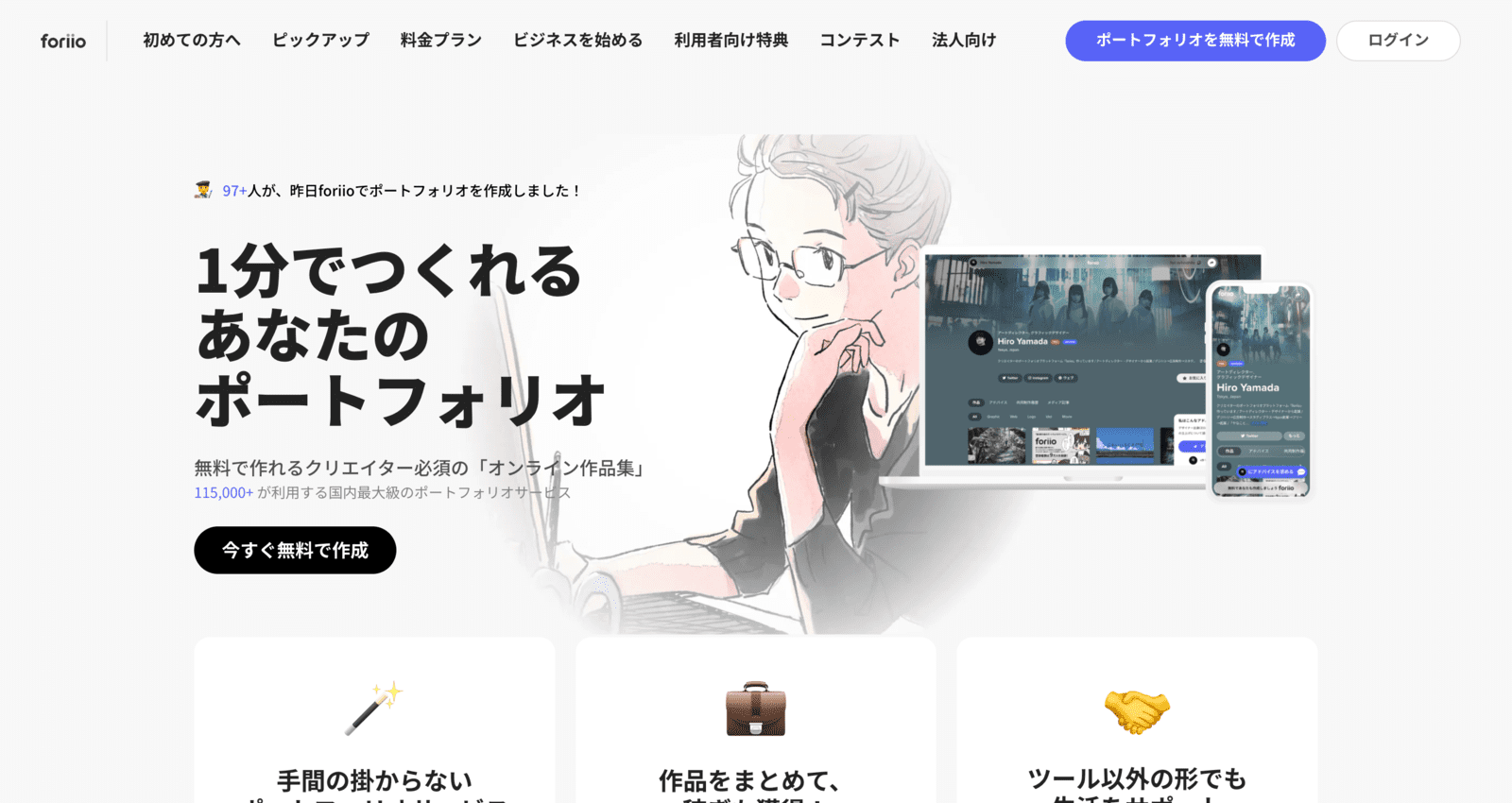
foriio


foriio(フォリオ)は国産のポートフォリオサイトです。
Webの知識がない人でも簡単かつ見やすいポートフォリオを作成できることが売りです。
画像、動画、WebURL、音源、3Dという非常に幅広いフォーマットに対応しており、完成データをそのままアップロードすることができます。
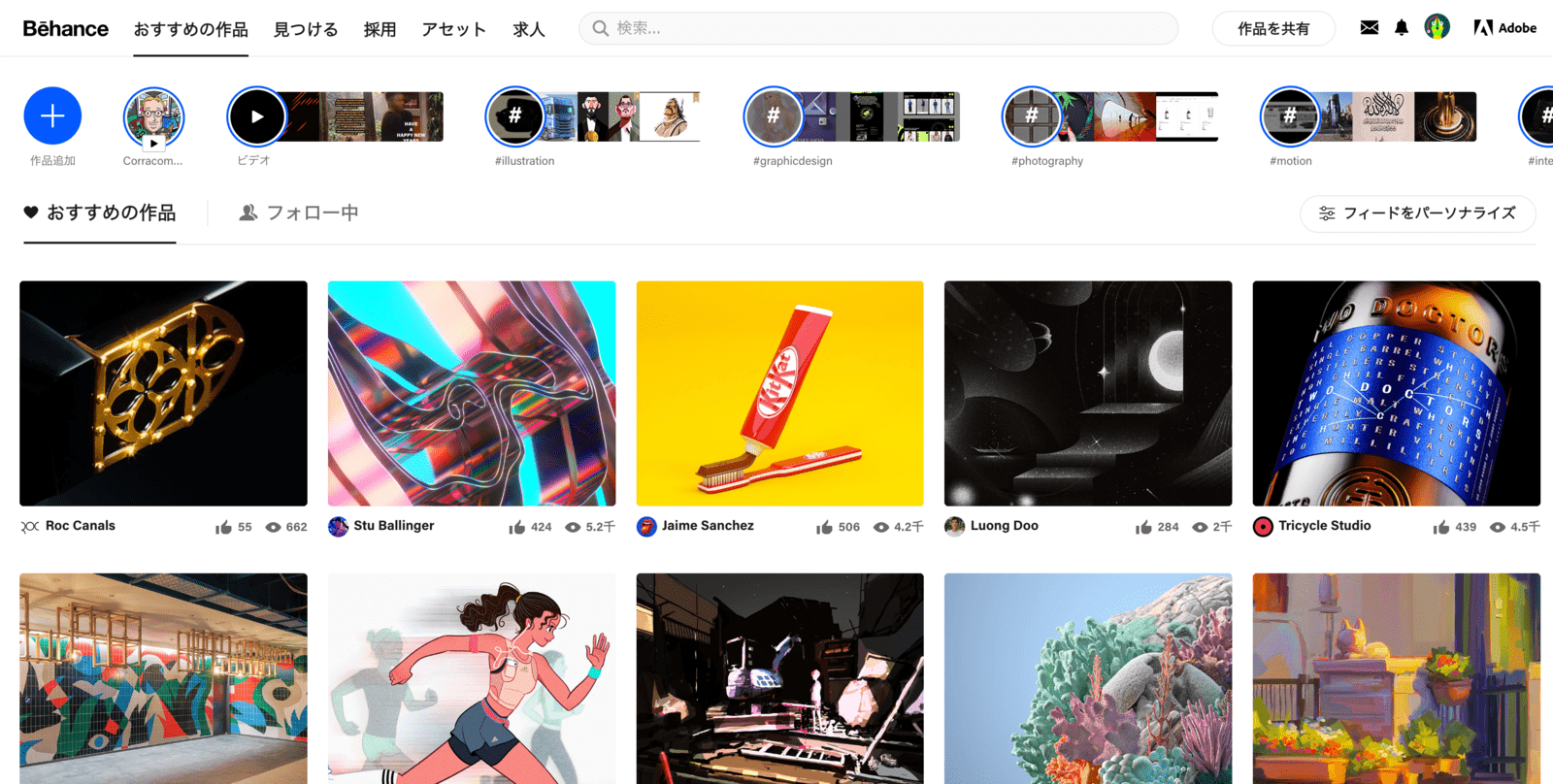
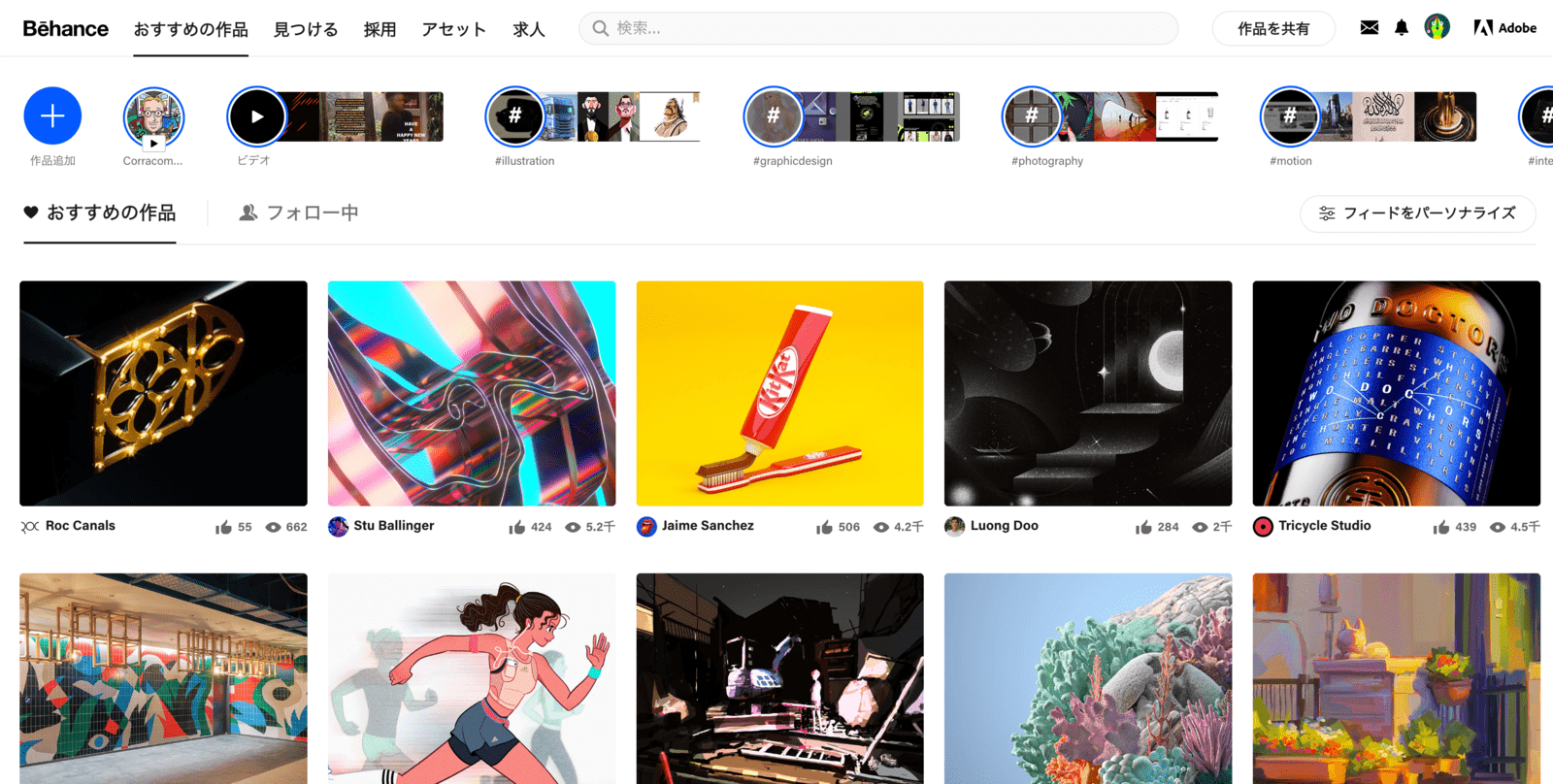
Behance


アドビシステムズが運営するクリエイター向けSNSです。
デザインのほか、写真・動画などの作品ファイルをアップロードするだけで簡単に制作実績・作品を公開でき、アカウントを自分のポートフォリオサイトとして活用することができます。
無料版のAdobeアカウントで利用可能です。
利用しているAdobeツールと連携して制作実績・作品を手軽に公開することができます。
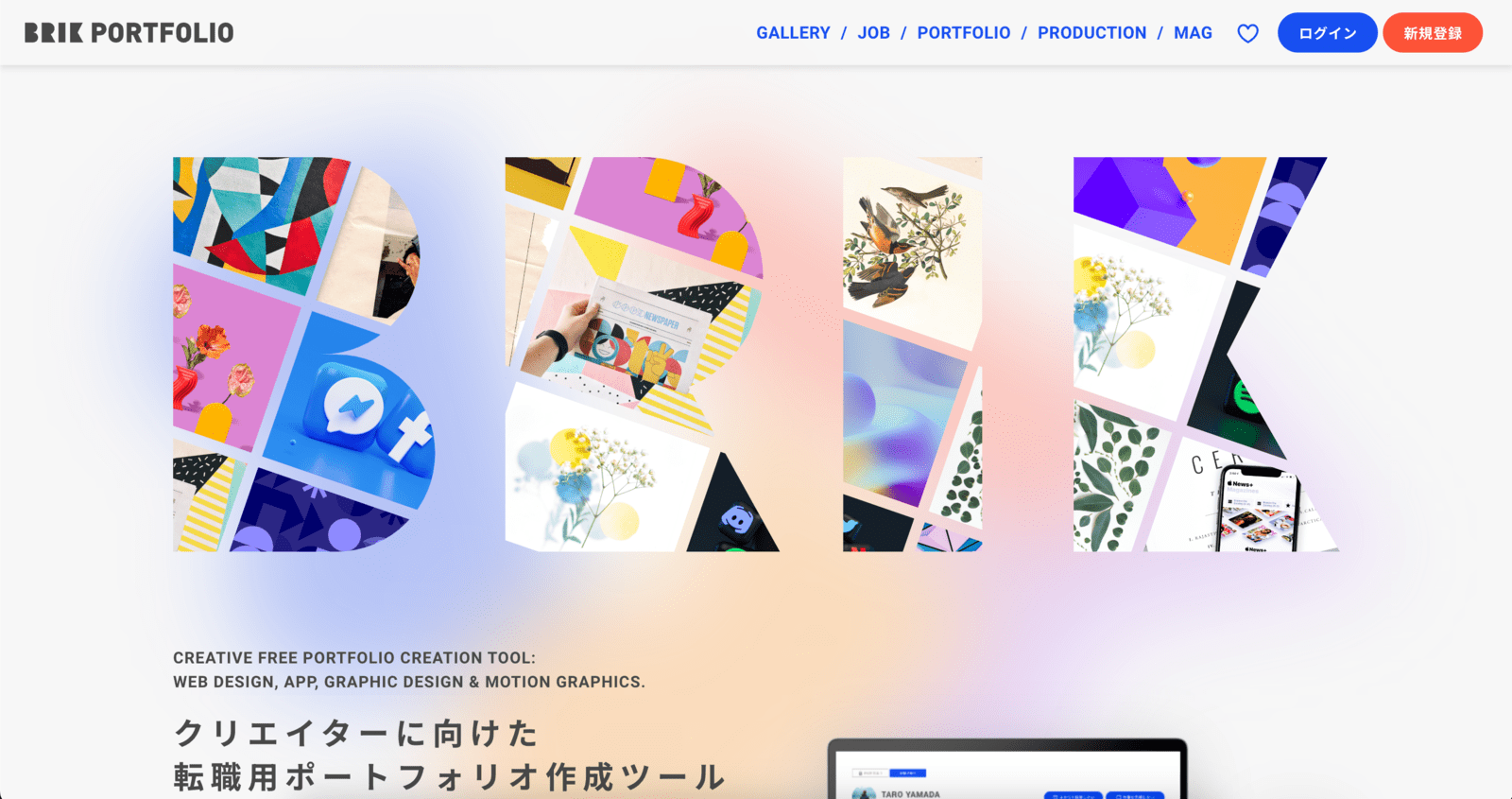
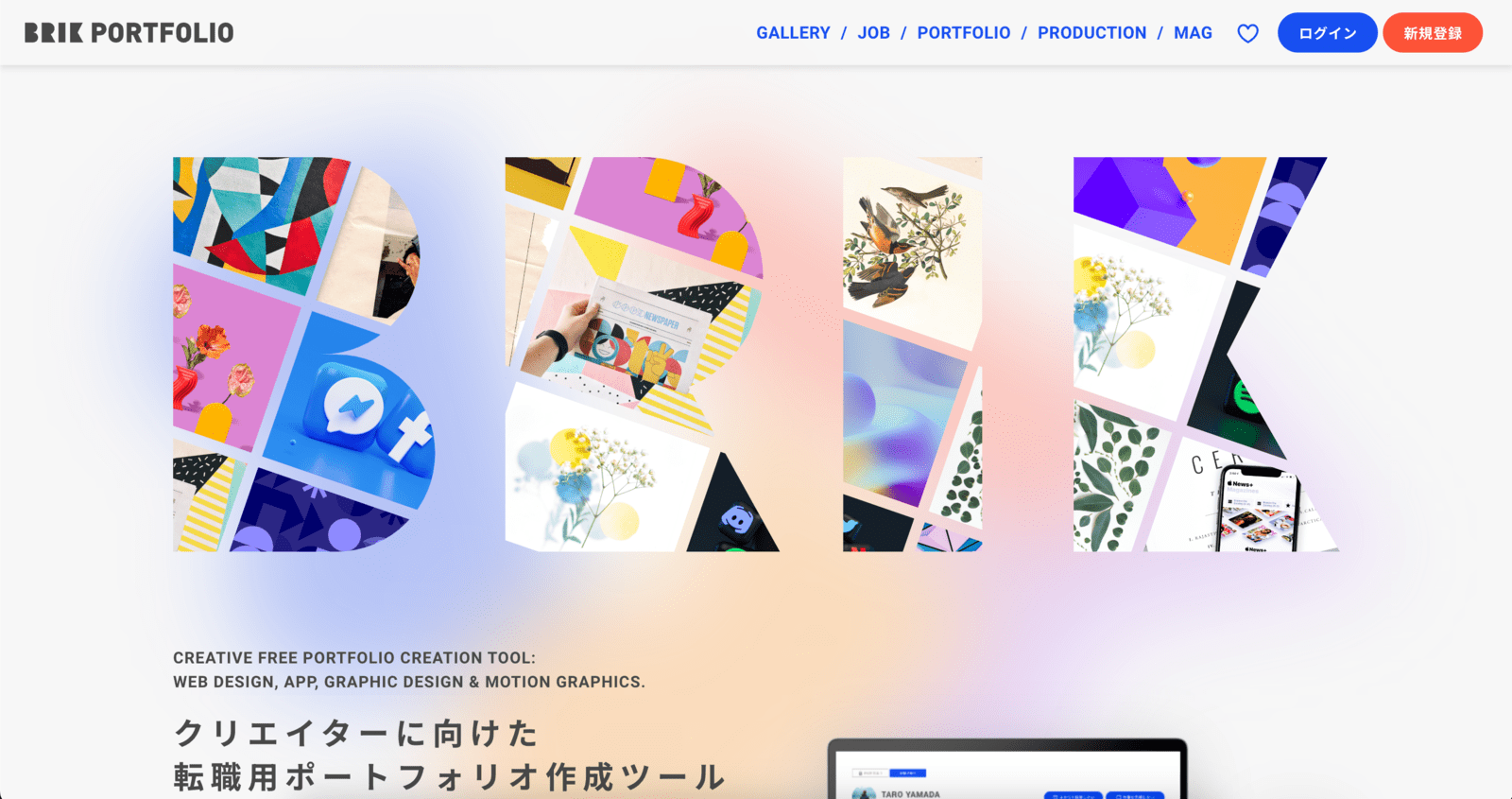
BRIK PORTFOLIO


BRIK PORTFOLIOはいくつかの入力項目を入れるだけなので、コーディングの知識がなくても短時間で高クオリティなポートフォリオサイトを作成することができます。
ポートフォリオサイトはパスワードをかけて公開することも可能です。
見てほしい相手にのみパスワードを伝えることで、転職活動・営業活動などで安心して使うことができます。
また、BRIK PORTFOLIOでポートフォリオを公開することで、デジタル・デザイン業界の求人サービス『BRIK JOB』に登録している企業からスカウトのオファーが届くこともあります。
ポートフォリオサイト作成だけでなく、ポートフォリオサイトを通じて企業とマッチングできるおすすめなツールです。
まとめ
いかがでしたでしょうか?
繰り返しになりますが、実績は量より質です!
ちなみに、冒頭でちらっとお話しした「制作数を売りにするパターン」は、筆者が実際に経験したことです。
フリーランスだと営業メールの返信率は0.1%(1000件に1件)と言われているので、時間もお金もできるだけケチらずにしっかり手を込めて企業に注目してもらいたいですね^^












コメント