Webサイト納品後って、クライアントがお知らせ記事を投稿することがほぼほぼですよね。
わざわざサムネイル画像のサイズを指定してクライアントに説明するのはお互いに面倒なこと。。
指定のサイズでなければ、アーカイブページに表示されるサムネのバランスがおかしくなるなんてこともしばしば。
実際に、筆者はクライアントとこんなやりとりをしたことがあります。
 さとみ
さとみサイトが完成しました!
記事の投稿は、サムネイル画像を○px×○pxで登録してください。



あ、はい。(手間ァ)
3年間はこの状況が続いていましたが、そんな手間を解決してくれるCSSプロパティと出会い、コーディングも操作説明も超効率的になりました!
今からその方法を解説しますので、ぜひご一読ください^^
【結論】使用するプロパティは2つ
それは、object-fitとaspect-ratioです!
サンプルコード▼▼
<div class="example">
<img src="/img/sample.jpg" alt="サンプル">
</div>.example img {
object-fit: cover; /* 縦横比を維持したまま、短辺を基準にして自動的に拡大・縮小 */
aspect-ratio: 3 / 4; /* アスペクト比 */
width: 300px; /* widthかheightのどちらかの値を指定 */
max-width: 100%; /* 横幅が画面幅に達したら拡大・縮小 */
}画像を開発者ツール([F12])で選択いただくとソースコードを確認できます。


画像をトリミングするCSSプロパティ「object-fit」
object-fitは、widthとheightに合わせて画像をトリミングすることができるプロパティです。
値にcoverを指定すると、中央を軸に親要素のボックスに合わせて隙間なく拡大してくれます。
はみ出た部分はトリミングしてくれる優れものです!
ただし、サイズも設定しないと効きません。
通常であればwidthとheightセットで指定しないといけないのですが、その代用が後述のaspect-ratioというわけです。
それぞれの値の効果
下記にサンプル付きで各値の動作を説明いたします▼▼▼
アスペクト比に対してトリミングの変化がわかりやすいよう、背景にグレーを敷いておきますね。
cover
縦横比を維持したまま、短辺を基準にして自動的に拡大・縮小


contain
縦横比を維持したまま、長辺を基準にして自動的に拡大・縮小


fill
縦横比を無視し、親要素のボックス全体を埋める


none
拡大縮小されない


scale-down
none と contain のうち、小さい方のサイズに合わせて表示


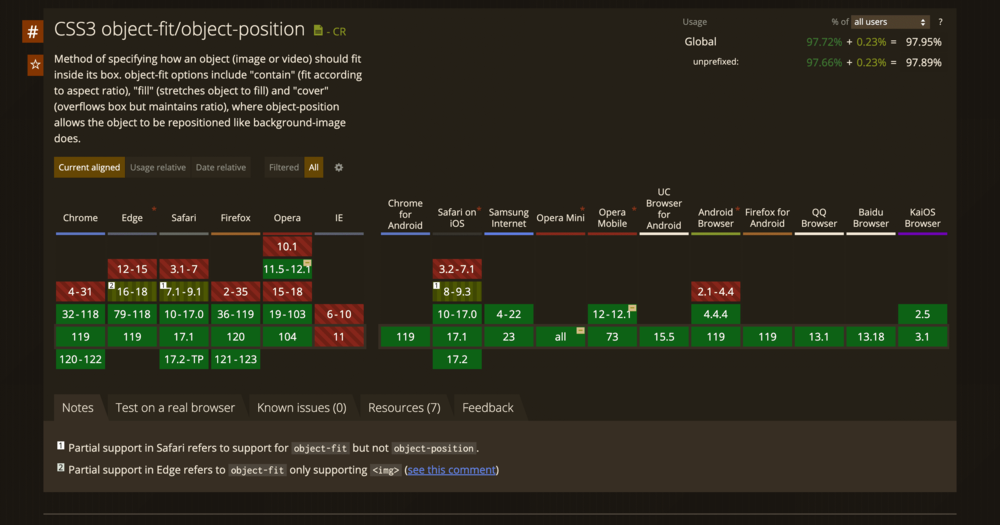
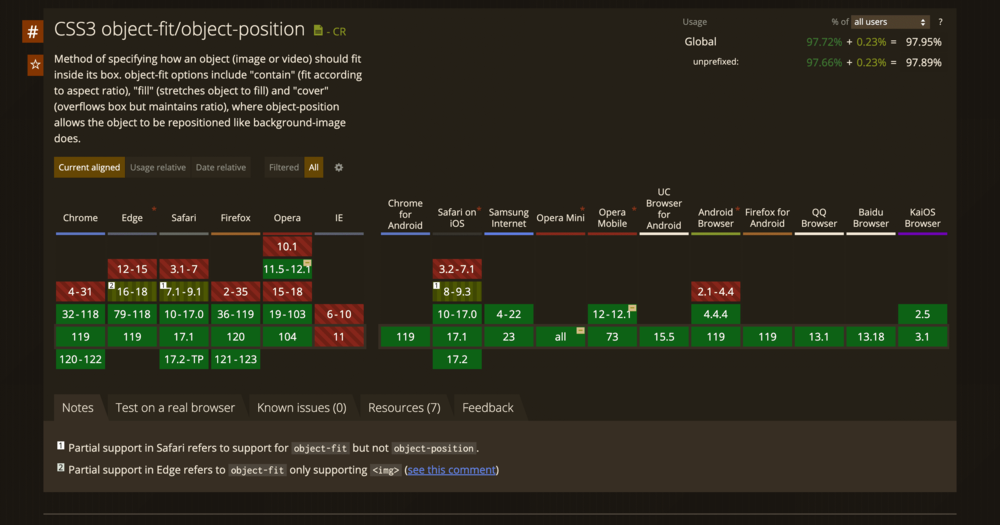
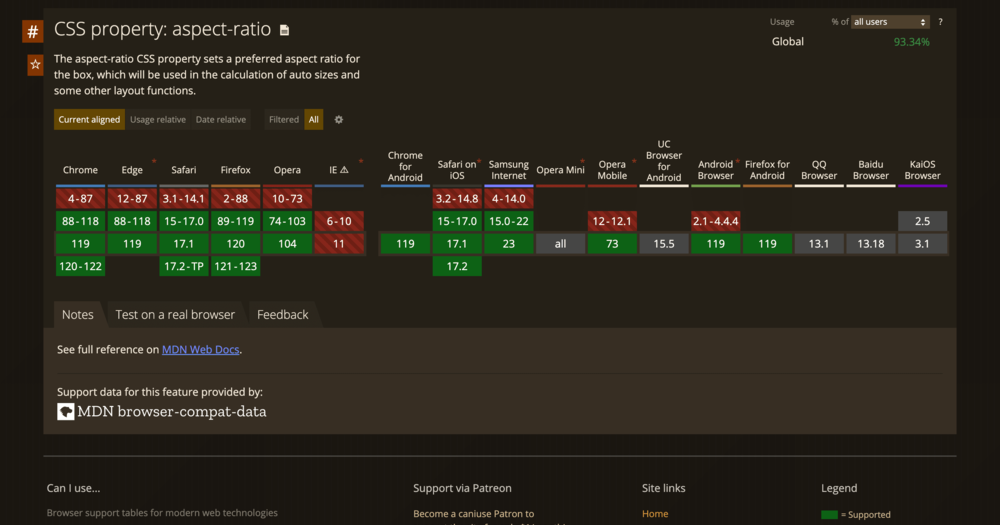
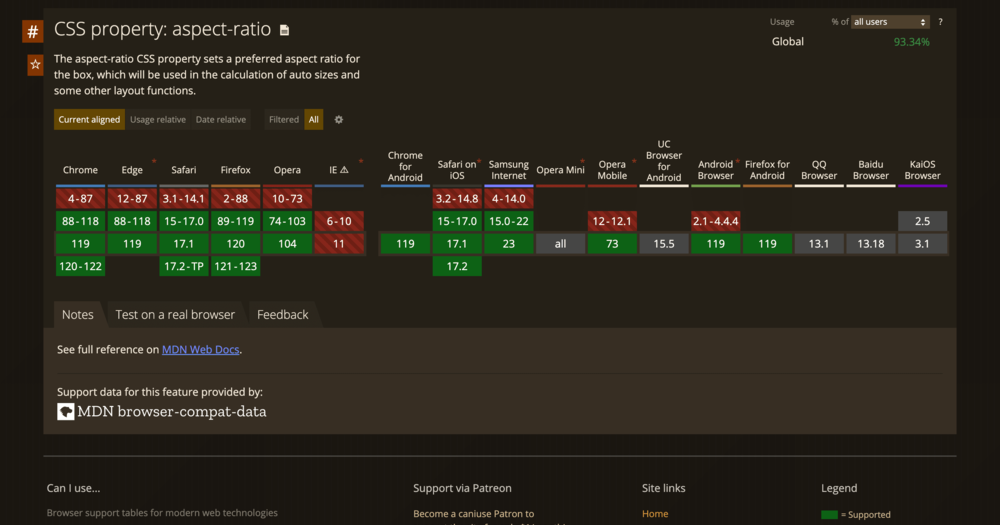
対応ブラウザ
嬉しいことに、すべての主要ブラウザでサポートされております!


object-fitは、レスポンシブはもちろんグリッドレイアウトにも重宝します!
CSSプロパティgrid(CSS Grid Layout)と合わせるとそれはもう強力だこと…
詳しくは別記事で紹介予定ですが、
早くgridを覚えたい方は『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』にとてもわかりやすく解説が書かれております。(大変お世話になりました)
こちらの書籍、なんと2019〜2024年、5年連続売上第1位を誇る超絶人気なHTML本なのです!
しかも2024年3月2日に改訂版が発売されているので、ビギナーさんはこの一冊でWeb制作の最新技術が身につくこと間違いなしです^^
画像の縦横比を保ってくれるCSSプロパティ「aspect-ratio」
サンプルコード▼▼
<div class="example">
aspect-ratio: 2 / 1;のボックス
</div>.example {
aspect-ratio: 2 / 1; /* アスペクト比 */
width: 640px; /* widthかheightのどちらかの値を指定 */
max-width: 100%; /* 横幅が画面幅に達したら拡大・縮小 */
/*以下、装飾のためのCSS*/
background-color: #eee;
display: flex;
align-items: center;
justify-content: center;
}画面幅を縮小すると動作を確認できます。
のボックス
aspect-ratioは、縦横比を保ったままコンテンツをレスポンシブしてくれるプロパティです。
(縦横比のことを「アスペクト比」とも言いますが、筆者は横文字が苦手なので普段は「縦横比」と言ってます。)
padding-topを指定する方法もあるのですが、計算が面倒だったり小数点がすごいことになったりするので、今回の方法をおすすめします。
著者が使用しているアスペクト比の計算サイトはこちら▼
上記サイトに縦サイズ・横サイズを入力すれば、縦横比を導き出してくれます。
その数値をaspect-ratio: 縦の数値 / 横の数値;と入れればOK!
ページ一番上のサンプルコードでは画像にaspect-ratioを指定しておりますが、下記デモでは親ボックスに指定しております。
また、widthで数値指定しておくことをお忘れなく!
「それならaspect-ratioじゃなくてheightでもいいんじゃない?」と思うかたがいらっしゃるかもしれません。
それは、heightではレスポンシブが効かないからです。
%だと親ボックスの高さから算出されるし、vhだとデバイスごとに差が出てうまく可変されないため、aspect-ratioが簡単かつおすすめというわけです。
aspect-ratioが効かなかったら?
原因はこんな感じ。
width・heightの両方に数値が指定されている<img>タグにwidth属性・height属性が指定されているaspect-ratio: ○ / ○;の「/(スラッシュ)」が「:(コロン)」になっている(例:「aspect-ratio: 3 : 4;」)
もし効かないときは、下記をお試しください!
widthかheightのどちらかの値をautoあるいはfit-contentにする- 上記に伴い、
widthかheightのどちらかに数値を指定する(属性での指定でも◯) aspect-ratio: ○ / ○;の「/(スラッシュ)」が「:(コロン)」になっていないか確認
対応ブラウザ
object-fit同様、すべての主要ブラウザでサポートされております!


また、画像にサイズを指定しておくことは、レイアウトシフトの回避というSEO効果を発揮します。
詳しくは別記事で紹介しておりますので、気になる方はぜひご覧ください↓


まとめ
いかがでしたでしょうか?
この方法ならば、WordPressでアイキャッチ画像を登録することに対する懸念が一つ減るかと思います。
進化し続ける時代とCSSに感謝!