アニメーションがあるだけでWebサイトがだいぶ今風になりますが、中でも割と実装が簡単なのがアンカーリンクをスムーススクロールするアニメーションです。
筆者はいつもjQueryを使っておりましたが、CSSのみで簡単に実装できると言われているプロパティscroll-behavior: smooth;を試したところ、十分なくらいの完璧な動きでした!
簡単にできるからこそのメリット・デメリットを含めて解説していきます。
 さとみ
さとみJavaScriptやjQueryがわからない方は必見です!
サンプルコード▼
「scroll-behavior: smooth;」で実装可能
CSSのみでスムーススクロールを動かすには、<html>にscroll-behaviorプロパティのsmoothを適用させます。
html {
scroll-behavior: smooth; /* スムーススクロール */
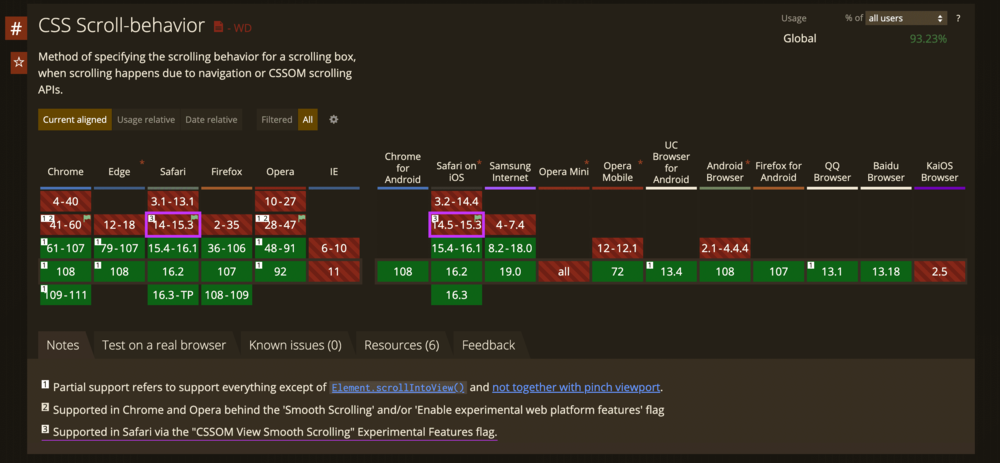
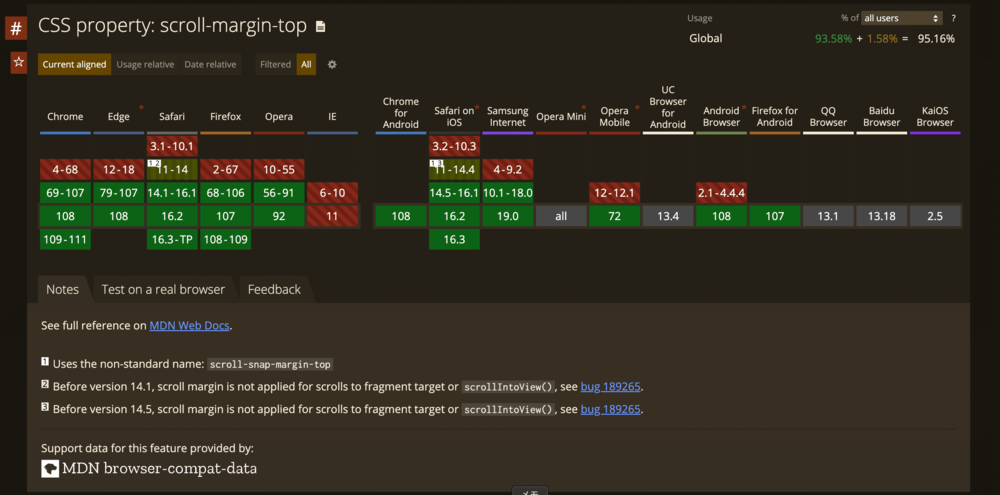
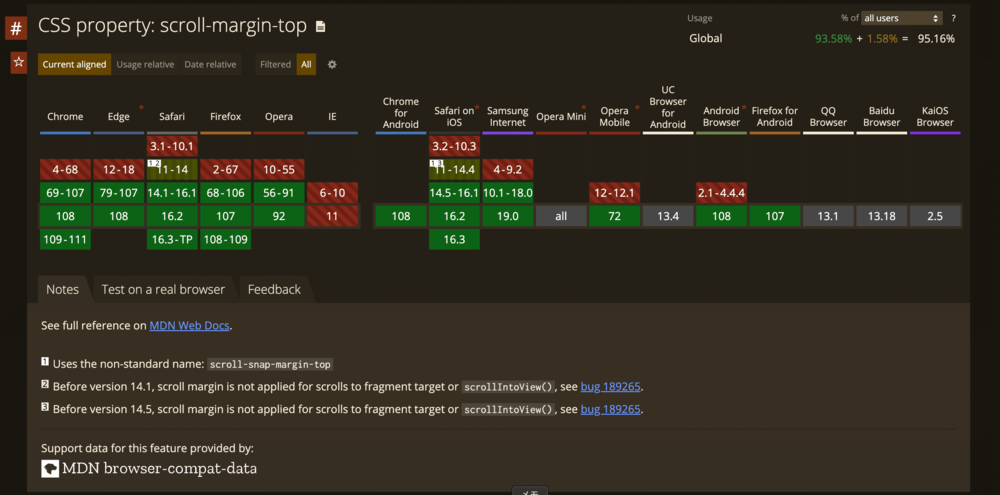
}対応ブラウザ
IEには対応しておりませんが、サポート終了している今となってはIEを要件定義に含めるクライアントはいないでしょう。


scroll-behaviorの注意点
実装して終わり!超簡単!
…と、言いたいところですが、いくつか注意点があります。
移動速度は変更できない
速度・イージングの指定はできず、ブラウザ依存となります。
凝った動きにしたいならJSを使うことをおすすめします。
(筆者的にはCSSで十分だと思います!)
ページ内リンクはすべてスムーススクロールになる
ページ全体にscroll-behavior: smooth;を適用するので、全てのアンカーリンクがスムーススクロールになります。
リンクごとに挙動を設定できないので注意が必要です。
URLにハッシュタグ(#)がつく
JavaScriptではアンカーリンクをクリック時にURLにハッシュタグ(#)がつかないようにできますが、CSSではそれができません。


CSSでスムーススクロールを実装し、JavaScriptでURLのハッシュタグを消すという方法もありますが、だいぶ回りくどくなるので、ハッシュタグを付与したくない方はJavaScriptでスムーススクロールを設定したほうがいいです。
ハッシュタグを削除してくれるJavaScriptコードは下記になります↓
window.onhashchange = () => {
if (window.location.hash) {
window.history.replaceState(
null,
"",
window.location.pathname + window.location.search
);
}
};固定ヘッダーだとコンテンツに重なる
ヘッダーをposition: fixed;で追従する場合、アンカーリンクのスクロール位置がコンテンツに重なってしまいます。
スクロール位置をコンテンツに重ねない対処法
飛び先の要素(この記事では<section>)にscroll-margin-top: ここに数値;を適用すれば、スクロール位置が数値分上に移動します。
感覚はmargin-topと同じです。
section {
scroll-margin-top: 50px; /* スクロール位置をsectionの上に数値分空ける */
}上記の見本では<section>タグのみにアンカーを指定しているためCSSではid指定をしておりませんが、特定の要素を指定したい場合はidも指定しましょう。
scroll-margin-bottom scroll-margin-left scroll-margin-rightも存在しておりますが、あまり使用する機会はないかも?
scroll-margin-topとscroll-padding-topの違い
この二つは似たような機能を持っていますが、意外と役割が違います。
前述のscroll-margin-topは「飛び先の要素」に設定するのに対し、scroll-padding-topは<html>に設定します。
こんな感じで使い分けると良いでしょう▼
- scroll-margin-top
-
特定の要素にスクロールした時のみスクロール位置を移動
- scroll-padding-top
-
どの要素に飛んでもスクロール位置を移動
html {
scroll-padding-top: 50px; /* どの要素にスクロールしても50px空ける */
}
#section_02 {
scroll-margin-top: 100px; /* この要素のみスクロールした時に100px空ける */
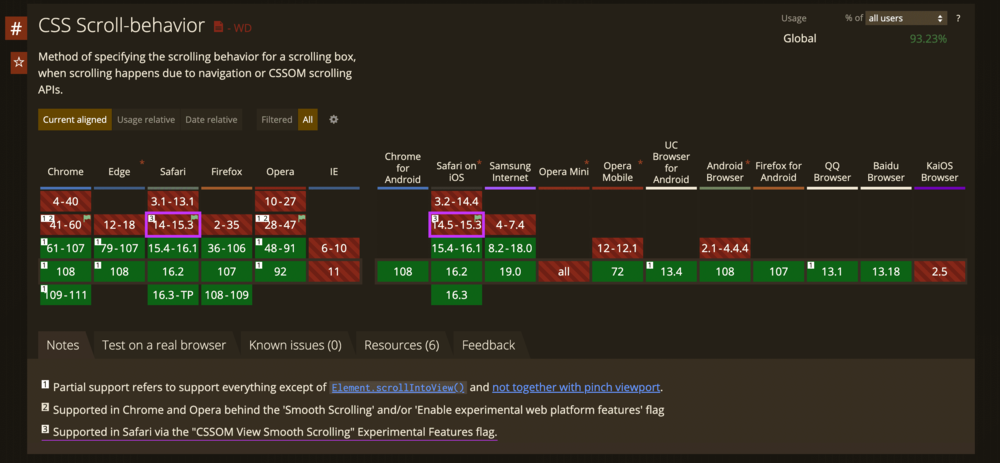
}対応ブラウザ
scroll-behaviorと同様、IEには対応しておりませんが、シェア率を考えると普通に使っても問題ないくらいに対応しております。
ちなみに、前述のscroll-padding-topもサポート状況の同様になります。


まとめ
いかがでしたでしょうか?
CSSにたった一行追加するだけで、ページ全体のアンカーリンクをスムーススクロールしてくれるなんて、なんてコーダーに優しいプロパティなんでしょう(泣)
その分、アニメーションの融通はきかないので、もし調整の必要がある場合は記述をJSに切り替えましょう。












コメント