普段、<img>にwidth属性/height属性は書いていなかったのですが、SEOに影響すると知ってからちゃんと書くようになりました←
CSSのaspect-ratioでも同じ効果があるので、その場合は属性なしでもOKです。
 さとみ
さとみあくまで筆者の体験談ですが、コーディングを学び始めた頃(2012年)はwidth属性/height属性をよく見かけましたが、だんだん属性を入れるコーダーが減っていきました。
しかし、2019年あたりからレイアウトシフト対策としてまた見かけるようになったのです。
なぜ省略してはいけないのか?
ページ読み込み時のレイアウトシフトを回避するためです。
画像サイズを数値で指定しておかないと、ロードの際にレイアウトシフトが発生します。
ページ読み込み中にレイアウトが崩れることは、SEO的にNGなのです。
Webページがロードされる際、画像サイズ分のスペースが確保されず、画像が表示された時にサイズ分のレイアウトがずれてしまうこと。
レンダリングの違い
見比べてみると、属性がないほう(右)はページをロードするとガクンッとなっていますね。(語彙力)
一瞬、青色のエリアが見えるのがわかるかと思いますが、これは『レイアウトシフトが起きた瞬間』を表します。
上図では、Chromeのデベロッパーツール(F12)で視覚的にレイアウトシフトがわかるよう設定しました。
デベロッパーツールでレイアウトシフトを視覚化する方法
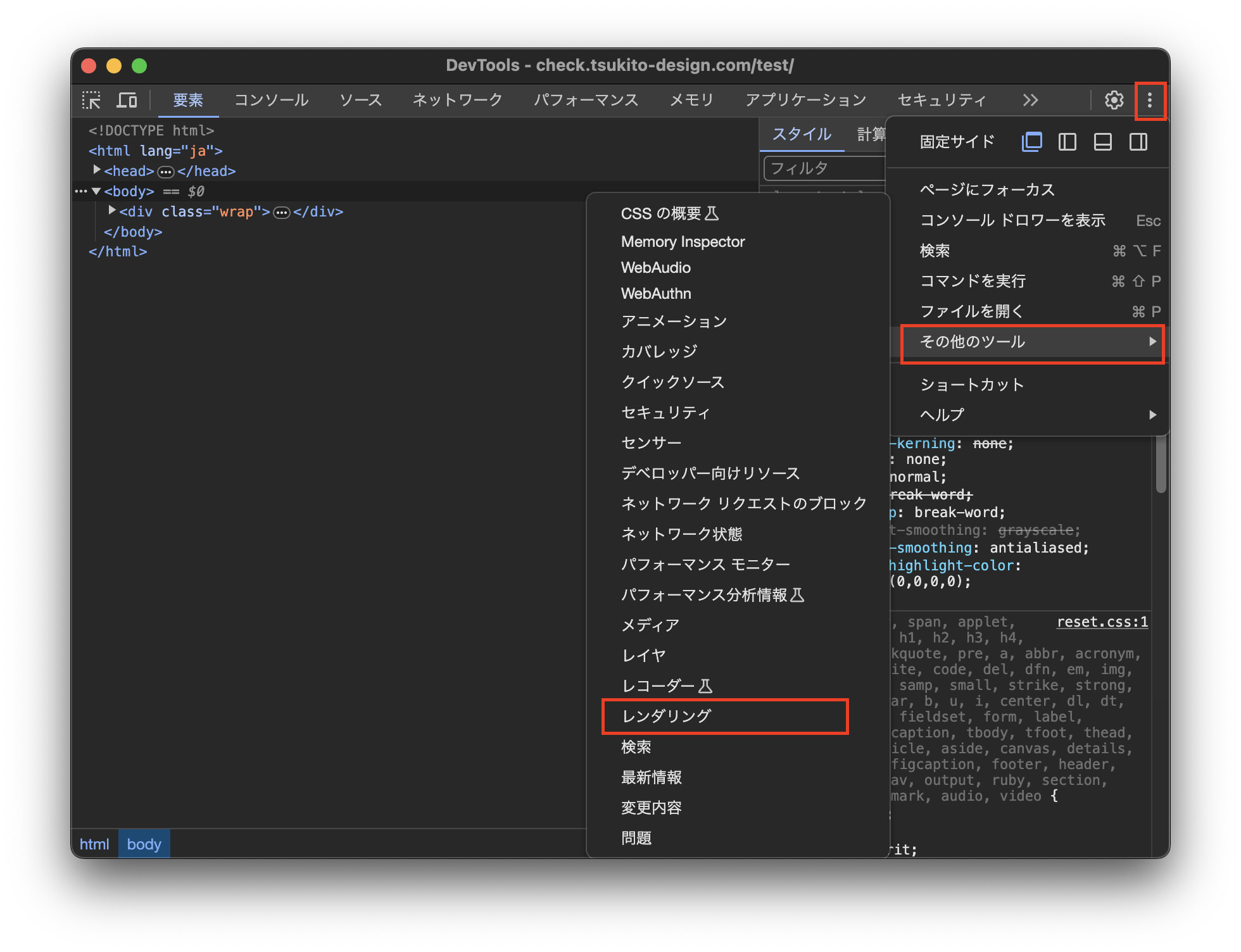
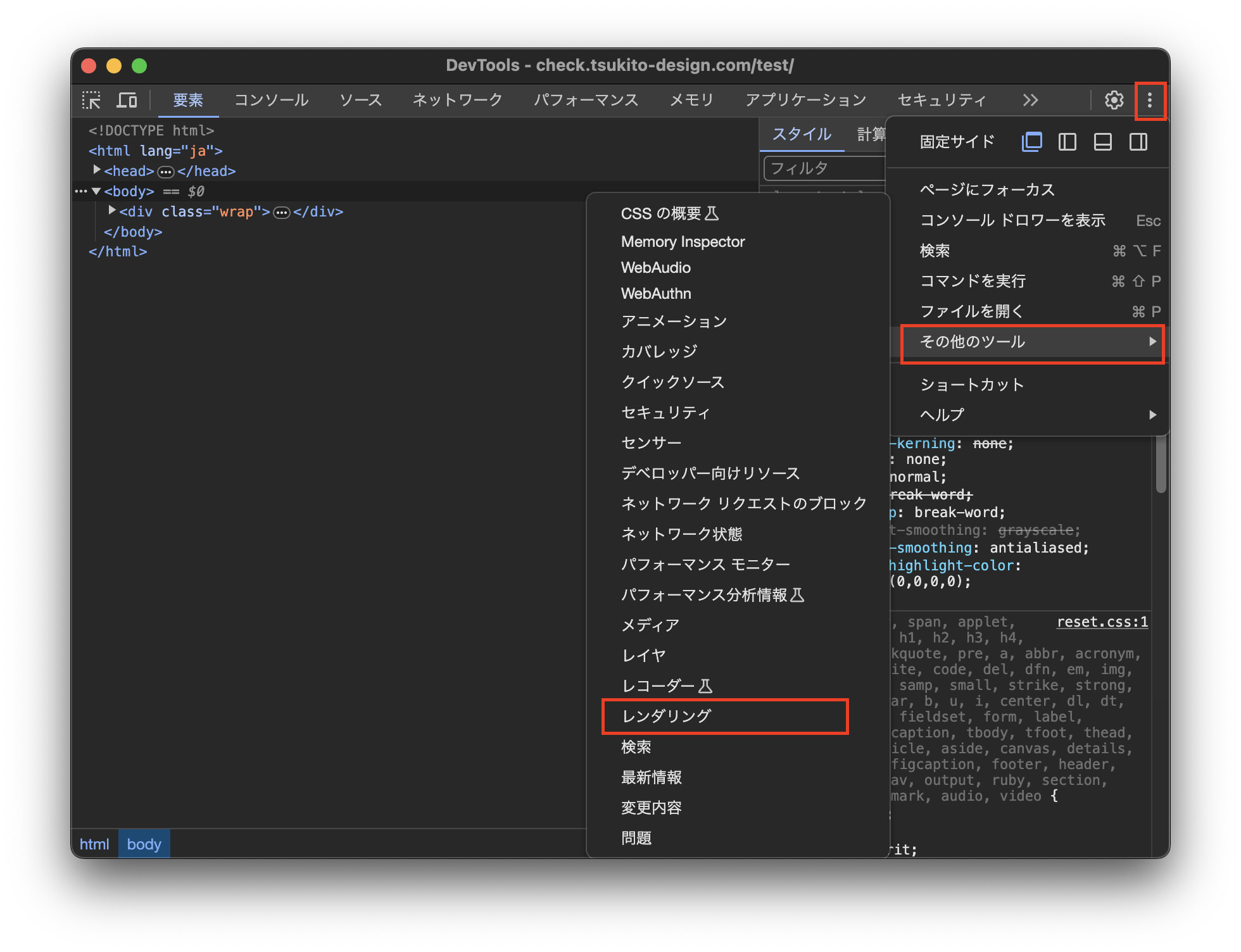
①右上の歯車アイコン横にある「︙」をクリック→「その他ツール」→「レンダリング」


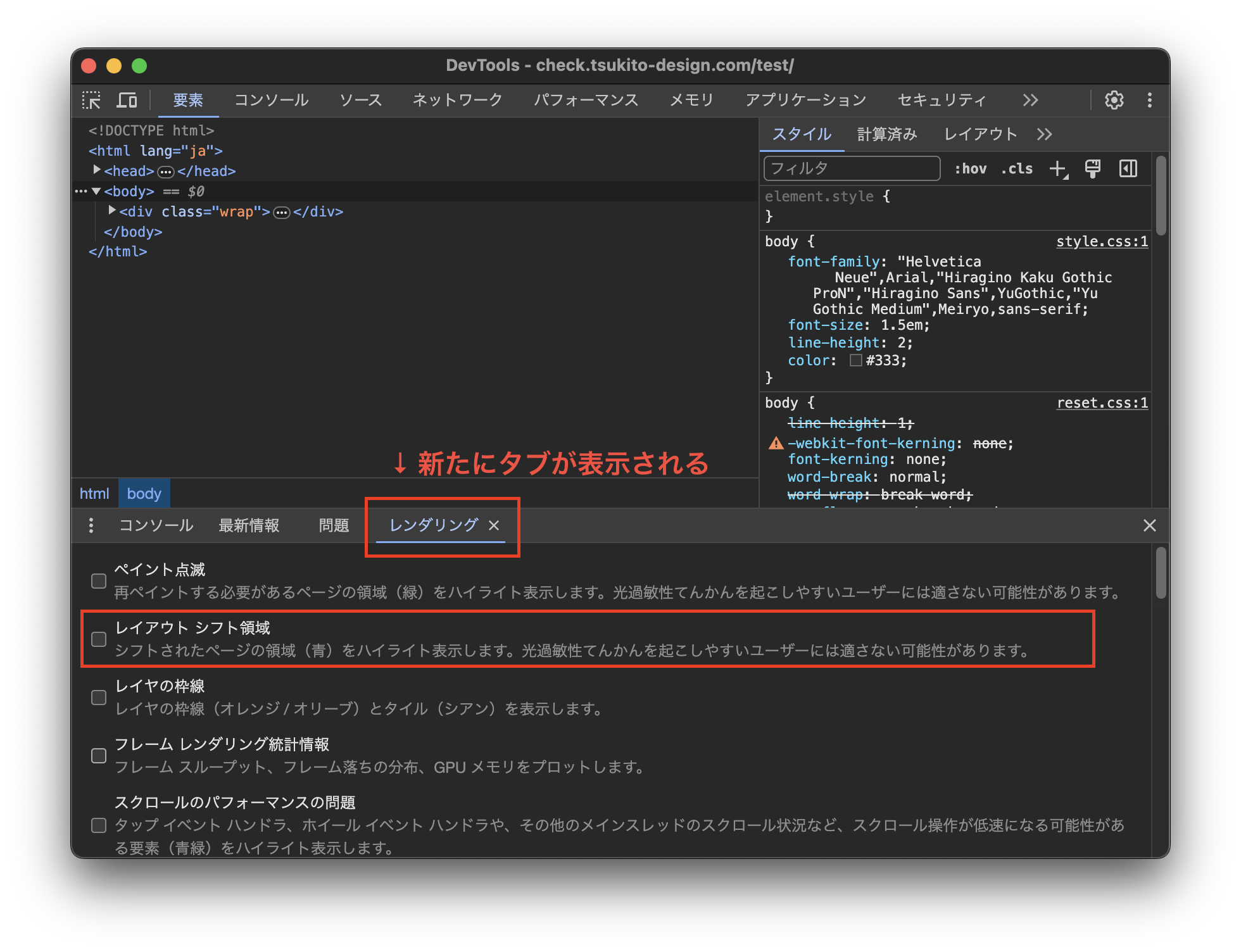
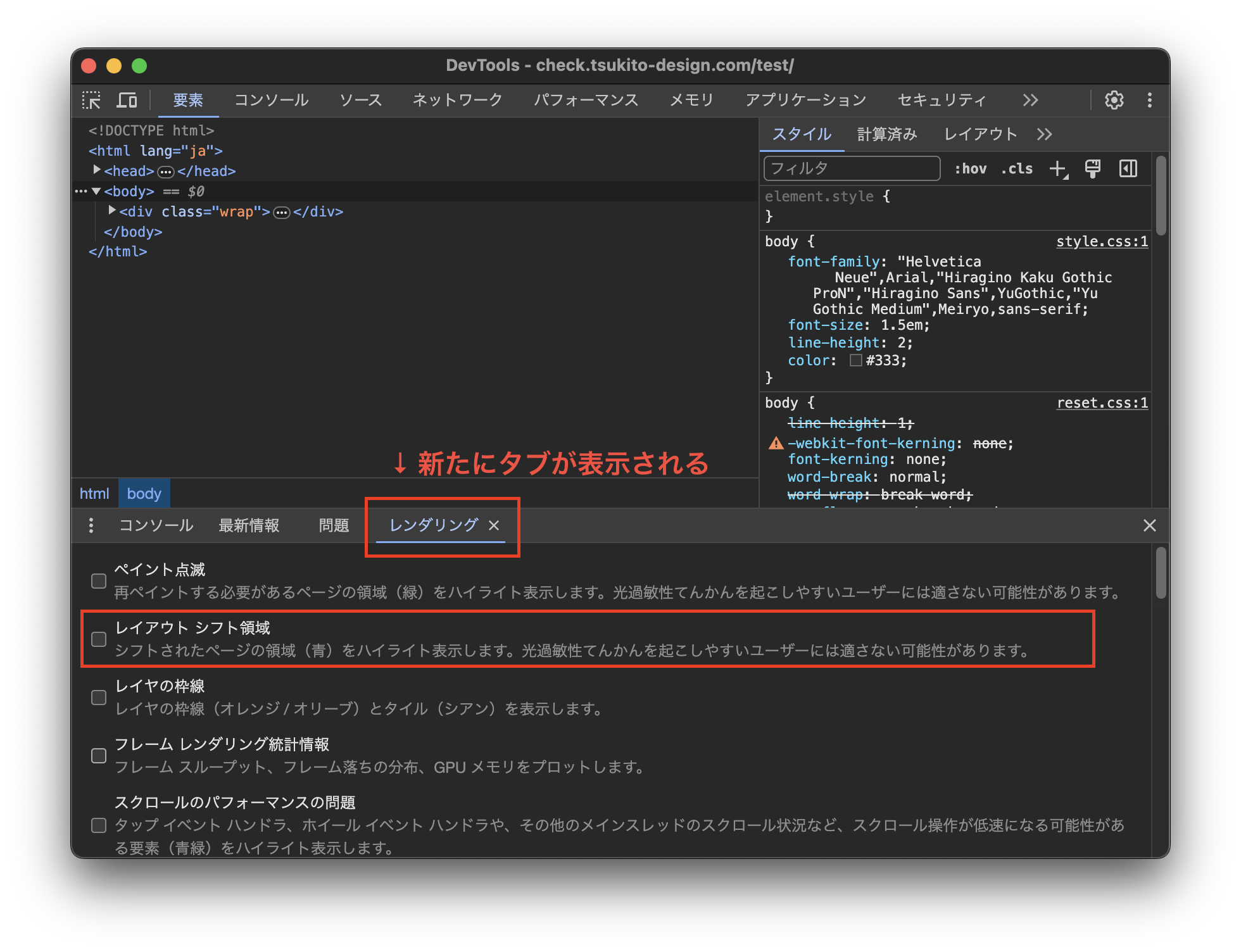
②表示されたタブ『レンダリング』内の「レイアウトシフト領域」にチェック


上記の設定の状態でページをロードすると、レイアウトシフトが起きた瞬間に該当箇所が青色に表示されるようになります。
レイアウトシフトを回避する方法
①width属性/height属性
<img src="./example.jpg" width="300" height="250" loading="lazy" alt="代替テキスト" >img {
max-width: 100%;
height: auto;
}属性に指定するサイズは、元サイズ(表示サイズの2倍)でも表示サイズでもどちらでもOKです。
縦横比を維持するために、CSSでwidthかheightのどちらか一方にautoを指定します。
他サイトのサンプルコードではwidth: 100%;が多めですが、これだと親要素の幅いっぱいまで広がるので、筆者はmax-width: 100%;にして画面幅が画像の元サイズに達すると可変するスタイルでコーディングしております。
ついでに、loading="lazy"で画像を遅延読み込みしてサイト高速化をしておきましょう!
②CSSプロパティ『aspect-ratio』
<img src="./example.jpg" loading="lazy" alt="代替テキスト" >img {
aspect-ratio: 6 / 5; /* 300x250pxのアスペクト比 */
}aspect-ratioを使用する場合、width属性/height属性を入力しなくてもレイアウトシフトを回避できます。
aspect-ratioとアスペクト比の計算については、こちらの記事で詳しく解説しておりますのでぜひ併せてご覧ください▼
どちらの方法がいいの?
結論、どちらでもかまいません。
この疑問には答えがなく、状況によって使い分けることになるでしょう。
例えば、WordPressで作成された記事のサムネイル画像(アイキャッチ画像)は、HTMLコードが自動生成されるためaspect-ratioでアスペクト比を維持したほうがコーディングが楽です。



それなら、いっそ全部aspect-ratioでいいんじゃない?
…と思う方がいるかもしれませんが、それだとすべての<img>要素に個別でCSSを付与する必要があるので、非常に手間かつメンテナンス性に欠けていると筆者的には考えております。
基本的にwidth属性/height属性を使い、自動出力でコードがいじれないときなどにaspect-ratioが役に立つかと思います。
<picture>でアスペクト比の異なる画像を使う場合
<img>に加え、<source>にもwidth属性/height属性を指定すればいいらしいです。
<picture>
<source srcset="example_sp.png" media="(max-width: 767px)" width="800" height="800">
<img src="example_pc.png" alt="" width="600" height="600">
</picture>「<source>には属性をつけられない」という認識が強いっぽいのですが、つけられるのでご安心ください!
レスポンシブでも固定値を設定して大丈夫?
大丈夫です!
属性よりCSSのほうが優先度が高いので、width属性でwidth="300"と付与してもCSSでwidth:100%;と指定していればCSSの数値が適用されます。



前述で「属性に指定するサイズは、元サイズ(表示サイズの2倍)でも表示サイズでもどちらでもOK」と言った理由はこれです!
私がマークアップする際は、属性には表示サイズを入れてCSSで全ての<img>にmax-width:100%;を付与することで、CSSでwidthを入れなくてもいい状態を作っています。
※このやり方が正解というわけではないので、あくまで参考と考えていただければと思います。
なお、レスポンシブの作り方は『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』にとてもわかりやすく解説が書かれております。(大変お世話になりました)
こちらの書籍、なんと2019〜2024年、5年連続売上第1位を誇る超絶人気なHTML本なのです!
しかも2024年3月2日に改訂版が発売されているので、ビギナーさんはこの一冊でWeb制作の最新技術が身につくこと間違いなしです^^
まとめ
width属性/height属性はレイアウトシフト回避に使える- レイアウトシフト回避はSEOに有効
- 属性の代わりに
aspect-ratioでも可能
結論、HTMLでもCSSでもいいので画像サイズは数値化しておくべし。
一つ一つサイズを入れるのは大変かもしれませんが、サイトの品質が上がることは確かなので、ぜひ実行してもらいたいです!













コメント