2024年4月1日より『ウェブアクセシビリティ合理的配慮の義務化』が施行されましたね。
全事業者、遅くても2024年6月4日までに改善しないといけないそうです。
そして、それに伴いWebデザイナーやコーダーはウェブアクセシビリティ対策のために何をすればいいのでしょうか?
率直に言うと、誰でも使いやすくサイトを改善すればいいのですが、もっとわかりやすく具体例を出していきます!
 さとみ
さとみこの記事はウェブアクセシビリティ義務化を詳しく説明する記事ではなく、Wenデザイナーやコーダ向けに対応事例を紹介していく記事になります。
ウェブアクセシビリティとは?
ウェブアクセシビリティは、すべてのユーザーにとって利用しやすいWebサイトを指します。
「すべてのユーザー」とは老若男女・障がいの有無(視覚障害・聴覚障害)など関係なく、誰でも何不自由なく快適にWebサイトを利用できることが絶対要件です。
アクセシビリティとユーザビリティの関連性
アクセシビリティは「誰でも使えるサービスか」、ユーザビリティは「ユーザーがどれだけ使いやすいサービスか(=満足度)」の度合いを表します。
アクセシビリティを改善することは、ユーザビリティが向上することを意味します。
ちなみにもう一つ、UI(ユーザーインターフェース)という言葉があります。
ユーザビリティと似てますが、こちらのほうが機能的で「ユーザーとサービスの接点(ボタン操作・管理画面など)」を表します。
ユーザーインターフェース改善もユーザビリティ向上に貢献しますが、ちょっとややこしくなりそうなのでまとめると、こんな感じ▼
アクセシビリティ≒ユーザーインターフェース
↑改善するとユーザビリティ(満足度)が上がってみんなハッピー!
ウェブアクセシビリティ改善の具体例
対応できることを職種ごとに分けてみました。
そもそもWeb制作はアクセシビリティを考慮するものなので、UI(ユーザーインターフェース)や、タグ・属性の意味や使い方などを理解していればさほど難しくないはずです。
Webデザイナーができる対策
一言でまとめると、考え方はユニバーサルデザインと同じです!
ユニバーサルデザイン(UD)とは?
年齢、性別、国籍、障害など関係なく、だれもが使いやすいようにデザイン・設計されたものを指します。サービスの他、建物、ポスター、物、仕組みなど、すべてが対象です。
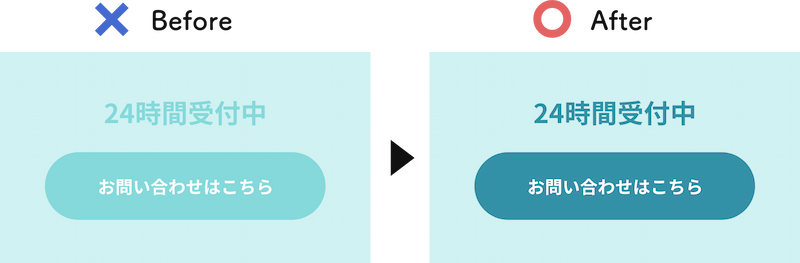
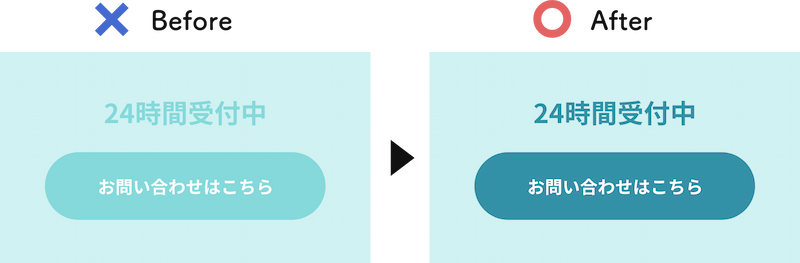
文字色と背景色にコントラストをつける


視覚的に認識してもらいやすいよう、コントラストをつけることもウェブアクセシビリティに直結します。
もし配色で悩んでしまう方は、配色ジェネレーターに助けてもらいましょう。
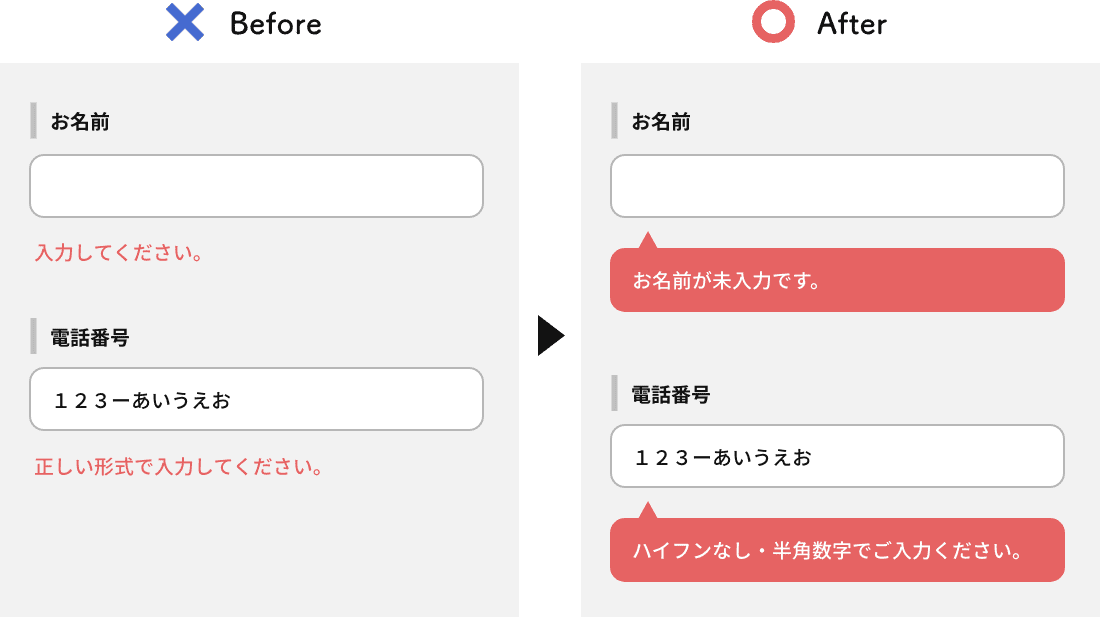
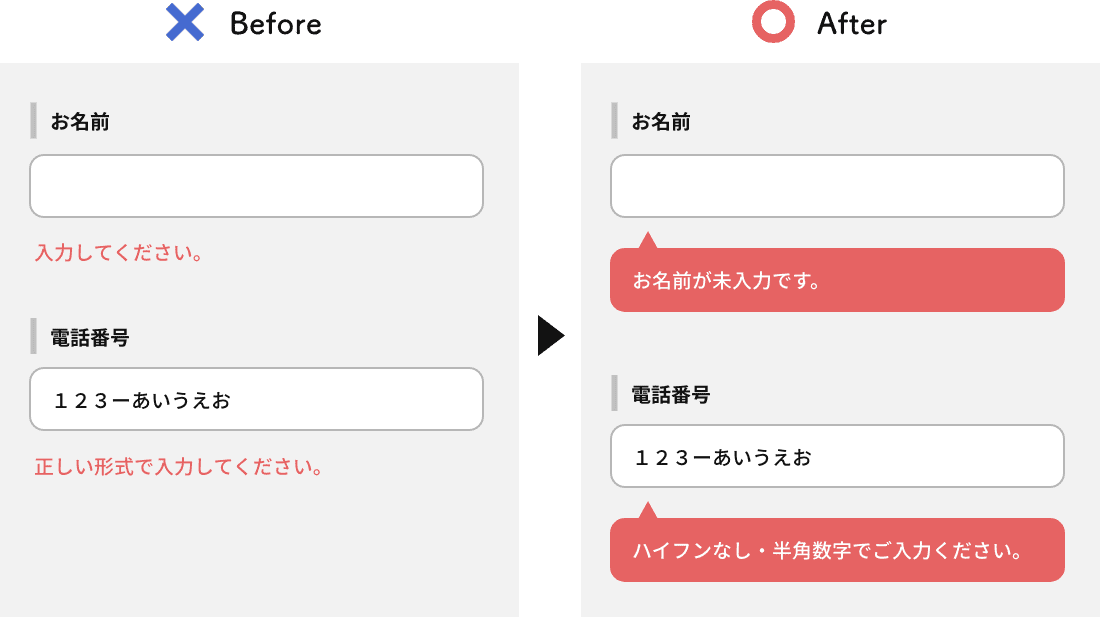
エラーメッセージなどを明確に判別できるようデザインする


もしユーザーがサイト内で何かあったときを考慮し、わかりやすい道標を用意しておきましょう。
フォームのエラーでしたら、上部の画像のようにどの項目がどんなエラーなのかを明確にします。
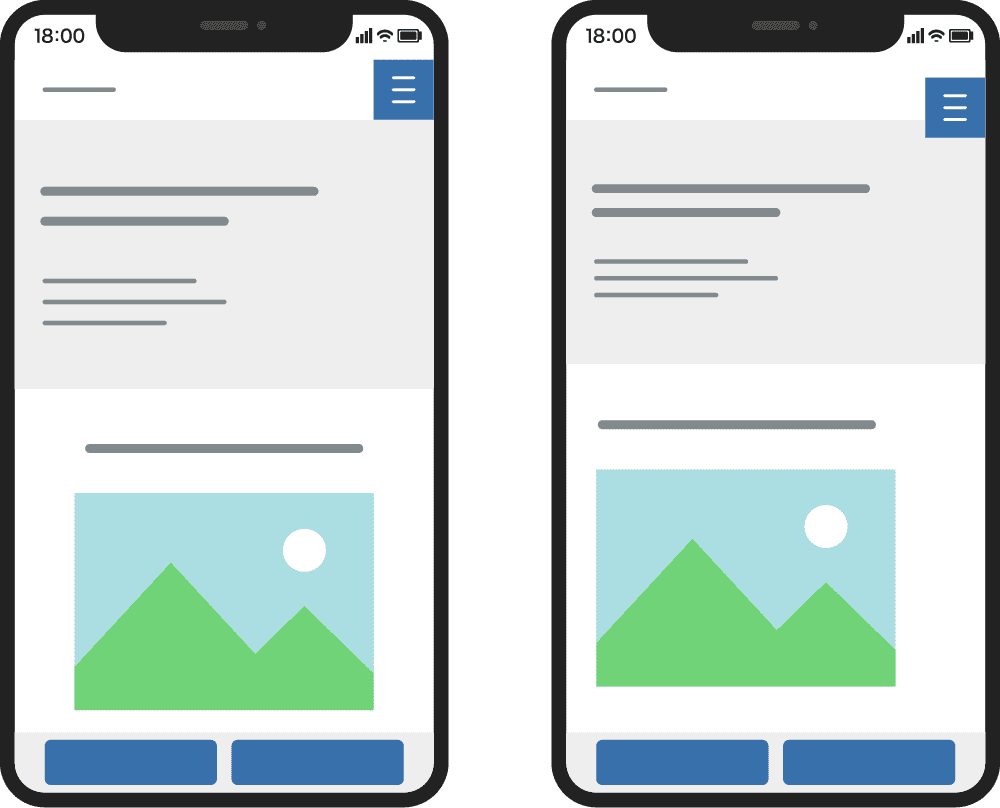
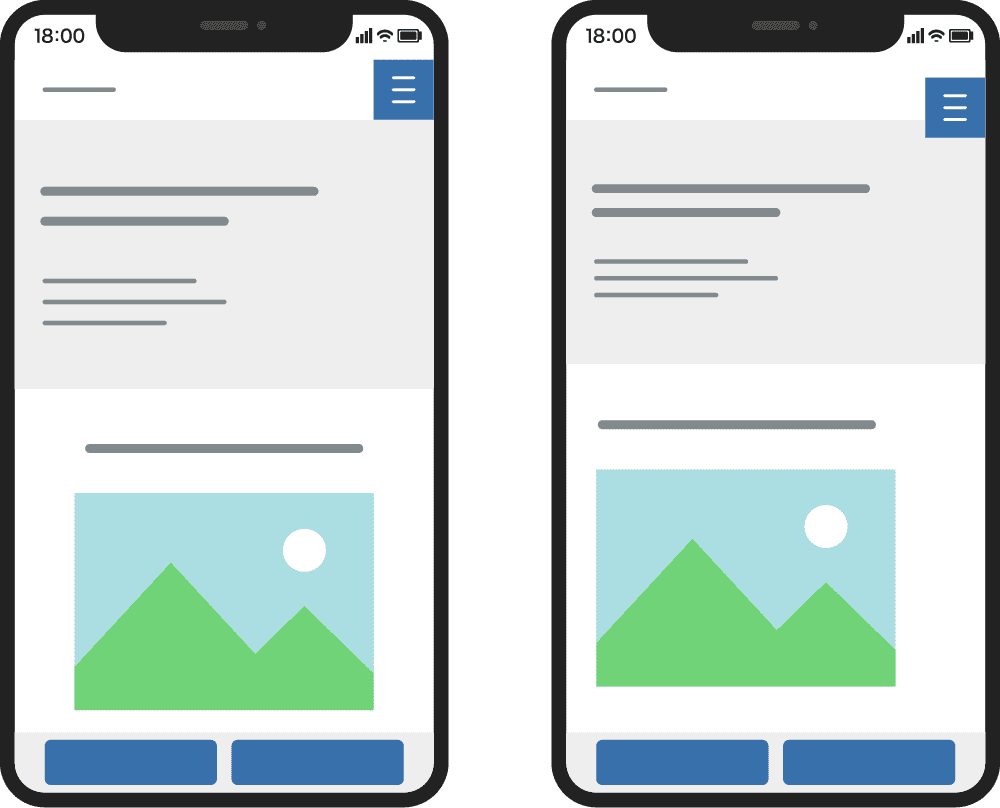
情報が整ったレイアウトにする
- 文章がテンポよく読める
- コンテンツに関連した画像を使用
- グルーピングされている(デザインの4原則『近接』)
- 重要な文章が目に見えてわかる(デザインの4原則『対比』)
- トンマナに一貫性がある(デザインの4原則『反復』)
- コンテンツの配置に統一性がある(デザインの4原則『整列』)
デザインの中には『ブロークングリッドレイアウト』という型にはまらないレイアウトがありますが、うまくやらないと情報にばらつきが生じてユーザーが迷子になってしまうので、ただブロークンするのではなく『デザインの4原則』を意識しながら作ってみましょう。
コーダーができる対策
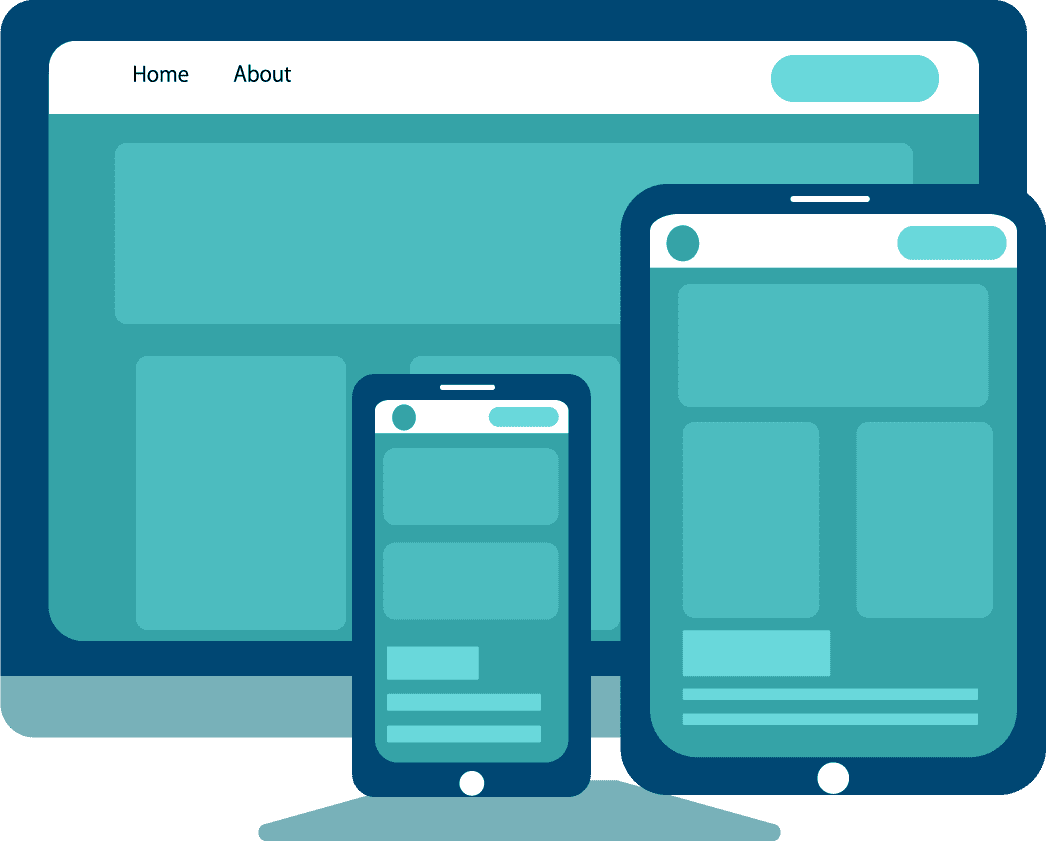
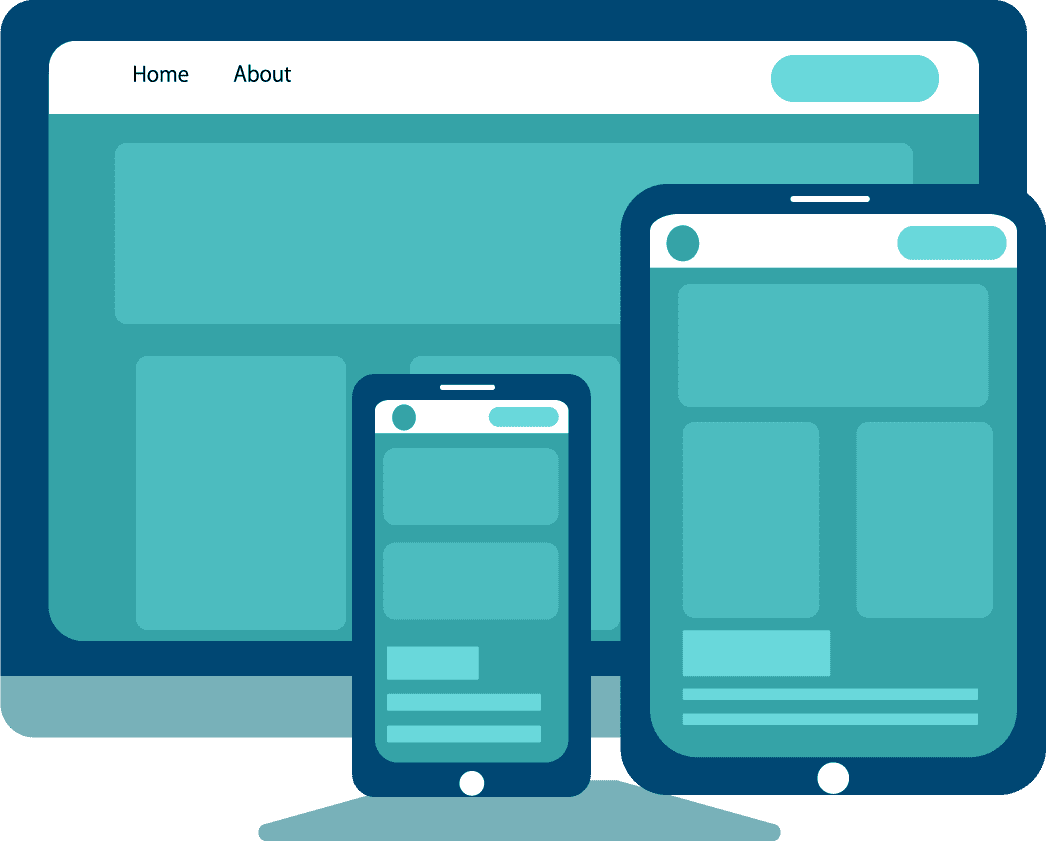
レスポンシブ対応


どのデバイス(PC・iPad・iPhone・Android)でも閲覧できるよう互換性を保つことが重要です。
このIT社会でレスポンシブを知らないコーダーはまずいないと思うので、細かいことはここには書きません。
ブラウザ依存対策


ブラウザ依存とは、「Chromeではちゃんと表示されているのにSafariでは崩れている」というようにブラウザ毎の挙動を指します。
CSSは進化し続けており、ブラウザはバージョンアップのたびにCSSプロパティ・セレクタ等をサポートしまくっているので、うまくコーディングすればCSSハックで依存対策をする必要はなく、互換性を保つことができます。
適切なalt(代替テキスト)設定


SEO対策が目的でalt属性に代替テキストを入力するコーダーが多いか思いますが、代替テキストはスクリーンリーダーや音声ブラウザで読み上げられるので、視覚が良くない方にとって助けになります。
そして、意外と知られていないalt属性の真の意味。
あえて空欄にすることや、属性自体の有無で意味が変わることをご存知でしょうか?
詳しい意味は別記事にて解説しておりますので、「え、何それ?」と思った方は目を通してみてください。



百聞は一見にしかず。
ぜひこのページ内の画像のaltも開発者ツール(F12)で確認してみてください!
WAI-ARIA(ウェイ・アリア)を使う
「Web Accessibility Initiative – Accessible Rich Internet Applications」 の略です。
※覚えなくてOK☆
WAI-ARIAを使うことで、HTMLだけでは不足しているセマンティクス(意味)を属性で補完することができ、Googleさんが構造を理解してくれるようになります。
また、 スクリーンリーダーや音声ブラウザなどで障害を持つ方や高齢者に対し適切な情報を伝えられるようになります。
WAI-ARIAには下記2点の属性が定義されています。
なんの意味を持たない<div>などの要素に指定することで意味を持たせてあげて、アクセシビリティを向上するというわけです。
<!--例:ナビゲーションの場合-->
<div role="navigation"></div>
<!--例:メインコンテンツの場合-->
<div role="main"></div>あくまでも必要な場合のみ使用すること
HTML要素にセマンティクスがあるならば、 基本的にHTML要素で対応すればOK。
<!--例:ナビゲーションの場合-->
<nav>これが正解</nav>
<div role="navigation">これはNG</div>
<!--例:メインコンテンツの場合-->
<main>これが正解</main>
<div role="main">これはNG</div>できるだけHTML要素の意味は変えない
下記の例で言うと、<h2>のセマンティクスは「タイトル」のため、ボタン代わりにできません。
<!--例:タブ切り替えボタンの場合-->
<h2 role="tab">これはNG</h2>
<div role="tab">これが正解</div>しっかり理解したい方は、書籍『Webアプリケーションアクセシビリティ』にWAI-ARIAの解説が掲載されております。
他にも、UIデザインの基本やデザインシステムとアクセシビリティの関係性などが書かれており、ここまでWebアクセシビリティに特化した書籍はあまりないのでおすすめです^^
義務化により想定されること
- ホームページの改修
- 制作の工数増加
- 制作者にスキルの高さを求められる
ホームページの改修
Webサイトのアクセシビリティ状況を把握し、改善すべき箇所を洗い出しましょう。
- 文字色が背景色に馴染みすぎて読みにくくなっていないか
- 画面を200%拡大、または文字サイズを2倍に変更しても情報がわかるか
- 画像に
alt(代替テキスト)が設定されているか - 装飾用の画像が無視できるようになっているか
- 一目でリンクだとわかるかようなデザインか
- 動画に字幕が用意されているか
- 読みやすいレイアウトになっているか
- 空白文字でレイアウト調整をしていないか
- 自動でコンテンツが切り変わらないか
id名がページ内で重複していないか
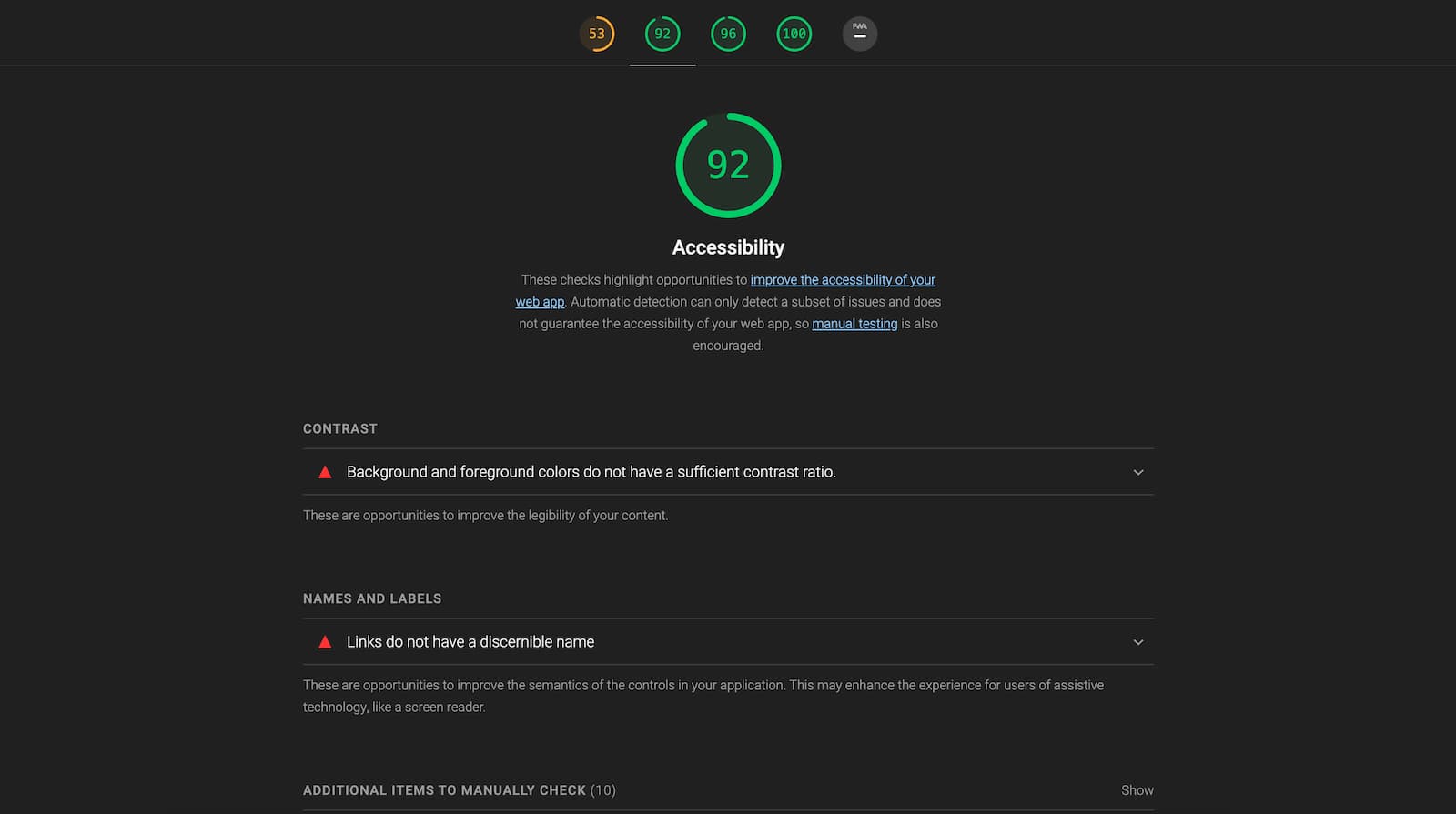
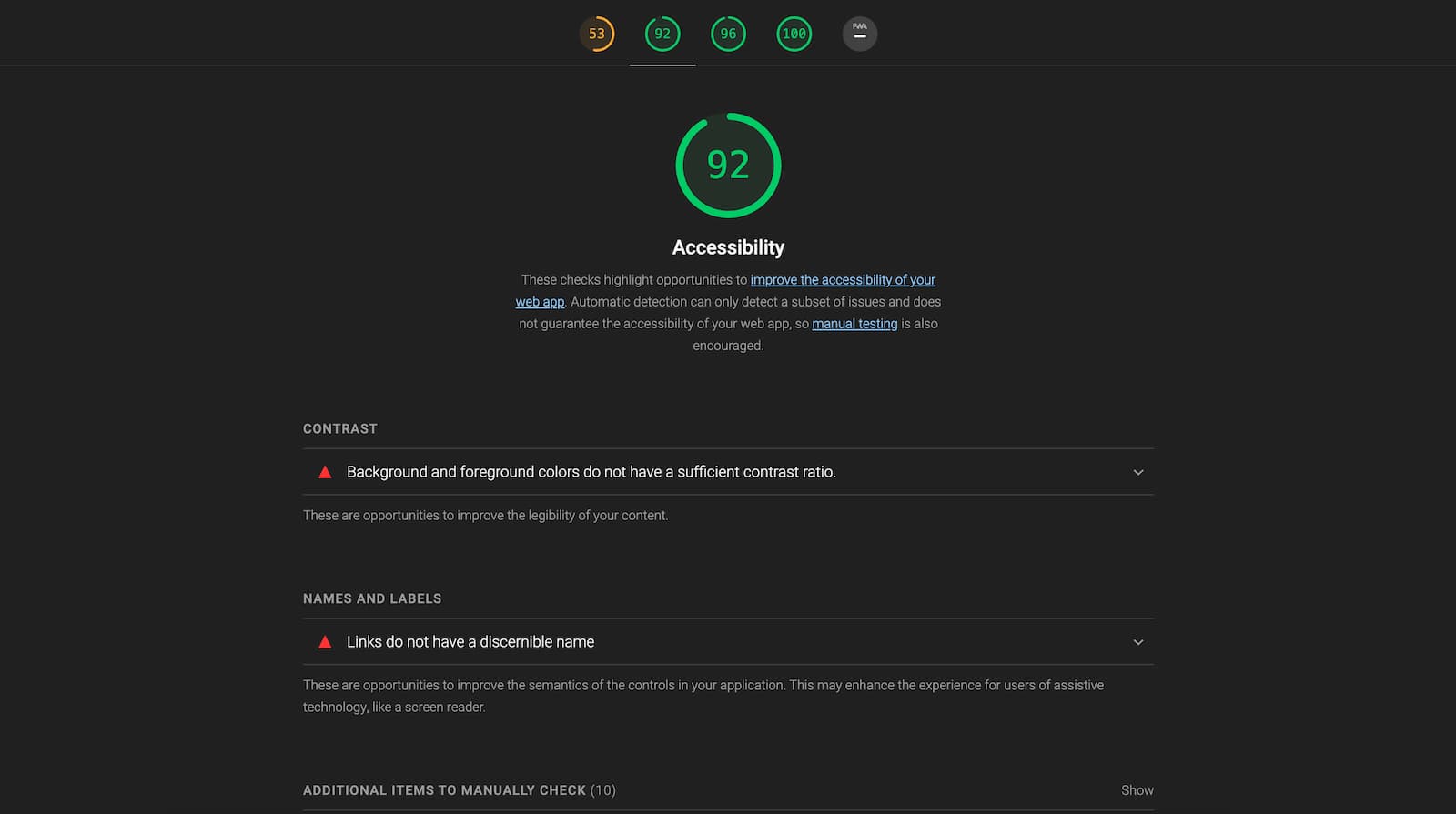
Googleさんが提供している無料のWebサイト品質チェッカー『Lighthouse』ならアクセシビリティの改善箇所を教えてくれます。
他にも「パフォーマンス」「SEO」などの観点からも点数をつけてくれるので、全面的にサイト改善の役に立ちます。


アクセシビリティチェックの工数増加
コーディング自体の工数はそんなに変化ないかと思いますが、サイトのアクセシビリティチェックの工程が増えることを考えると、以前より工数がかかるようになります。
それに伴い、Web制作者によってはお見積もり料金にも影響を与えるかもしれませんね。
制作者にウェブアクセシビリティの知識を求められる
クライアントによっては、コーディング初稿後に「なぜこのようなマークアップにしたのか?」という質問を受けることがあります。
実際、筆者がやっているメンター受講者でこんな質問をされた方がいました。



altを入力していないのはなぜ?



メニュー間の境界線を文字列で実装した理由は?
このような質問をするクライアントほど、ウェブアクセシビリティへの意識が強いです。
前述でちらっとお話ししましたが、タグ・属性の意味を考えながらコーディングすれば、上記のような質問にも回答できるはずです。
まとめ
- ウェブアクセシビリティは、すべてのユーザーにとって利用しやすいWebサイトであることが絶対条件
- アクセシビリティ改善→ユーザビリティ向上
- デザイナーは視覚的な対策が必要
- コーダーは互換性・内部的な対策が必要
- 今後のWeb制作は『工数』『料金』『知識』に変動があるかも
「合理的配慮の義務化」とか、日本人は周りくどい言い方が好きだなーと思いました。(100%個人的な感想)
Web事業者は少し仕事内容が濃くなるかもしれませんが、今の時代はインターネット不可欠ですし、これで困っている人たちが助かるならやってやりましょう!













コメント